HOME | DD
 GinkgoWerkstatt — .:Code Basics: Table Gallery
GinkgoWerkstatt — .:Code Basics: Table Gallery

Published: 2010-12-04 12:10:30 +0000 UTC; Views: 5860; Favourites: 99; Downloads: 250
Redirect to original
Description

Every now and then it happens that i get asked how to code certain features for journals and similar to that i often see journals where someone struggles with coding from scratch or doesn't exactly know how to do what.
That's why i figured out that it might be helpful to have several very(!) basic code snippets, people can use to get started.
All these code snippets are rather plain code, mostly without any fancy images and much colors. They should just show the start. The possibilities of what can be done with that code are endless.
Also these snippets do not affect the journal in general, they will just add that featured "journal element" and nothing more.
I hope that this will be helpful for some people. To use the code snippets just click install. Everything can be found in the Skin Header or Footer and in the CSS form area.
No additional content code is needed!
Keep in mind that all these code snippets will refer to the gruze-structure, in case special journal classes will be affected by the code.
Have suggestions for more basic codes? Just leave a comment or note me!
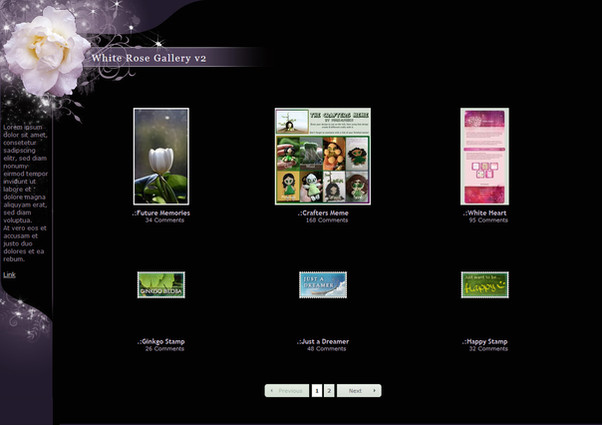
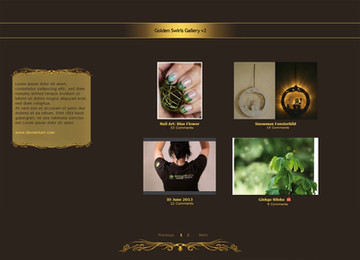
Here are examples by me of two more complex variations:
#resurgere : [link]
`NunoDias [link]
It is recommended that you do NOT use more than three thumbs in a row.
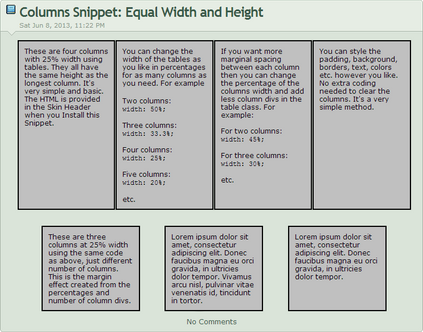
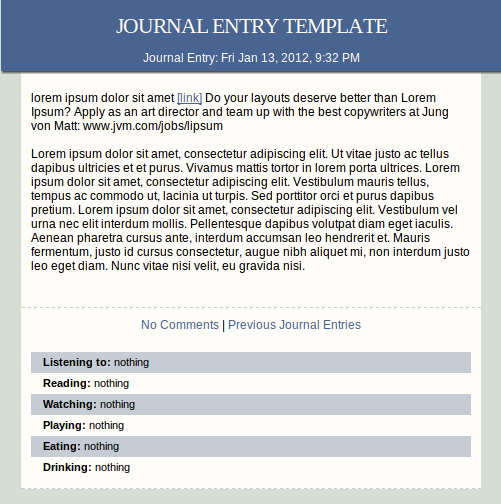
Code Basics:





Planned:
Depending on my time, motivation and how useful this will be for people i might add more advanced code snippets later as well.
Related content
Comments: 16

Awe..Everything that Visually shows how to...Can be deviously learned~
Thanks again..it has already!~
👍: 0 ⏩: 0

Okay, I utilized this a bit in my most recent journal in order to achieve my featured thumbs with the correct display styling. I couldn't get inline to work right, but once I put them into your pseudo-table elements, it worked perfectly. Please have a look: [link]
A question did come up with this journal, how do you keep the prevlink when you're in the actual journal page? I want it to stay for my layout: [link]
👍: 0 ⏩: 1

Sorry for late reply, this got buried D:
I don't think that you will be able to keep the prevlink, you just could create one on your own. But the default one will always vanish on the actual journal page. It's some default setting we can't control.
👍: 0 ⏩: 1

Which also made me wonder if it was possible to make the title into a link to the actual journal. I'm guessing no for the same reason.
Yay, there is so much snow happening right now!!! I love snow. Not on my birthday, but the day after is good enough for me! ;D
👍: 0 ⏩: 1

No you can't modify the title. It has default settings as well and if you would add any code it won't get parsed. Sadly
Our snow was nearly gone, but for today they expecting a little snow storm again
👍: 0 ⏩: 0

Wow, the Resurgere journal CSS is gorgeous, that looks like some fantabulous code work. And the thumb design is quite superb. I think i might just have to study this, however, I've always loathed Tables. I always mix up td and tr, which order to write them in or whatever.
👍: 0 ⏩: 1

CSS tables are a bit different to the regular tables - they won't work within the journal structure anyway. So maybe this will be easier. Tried to use as less code as possible.
The resurgere code was quite a challenge.
👍: 0 ⏩: 0

You will need a Premium Membership first
👍: 0 ⏩: 1

Yes I'm trying to get that in my Donation Pool!
👍: 0 ⏩: 1