HOME | DD
 Jeysie — Customize Graphic Border CSS
by-sa
Jeysie — Customize Graphic Border CSS
by-sa

Published: 2009-05-05 20:25:54 +0000 UTC; Views: 6613; Favourites: 35; Downloads: 154
Redirect to original
Description
(See my DeviantID on my profile for details!)
Description
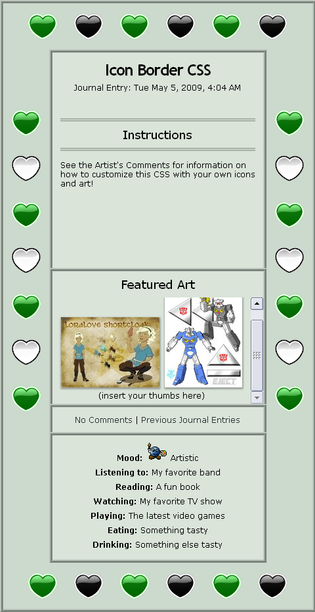
This is a tweak of my Icon Border CSS that uses graphics in the border instead of icons.
Please note this is really meant to be customized: the example above (and in the skin) is simply a demo, rather than a final design. (You can view a live fully-customized version on my journal .) Notes for customizing can be found below.
I've tested this in IE7, FF3, and Opera 9 for WinXP, and it seems to work OK in all three, but let me know if you encounter any major bugs.
Header Notes
These should be left empty... they just serve as holders for your border graphics (which are set as backgrounds by the CSS).
Header CSS
Upload your graphics to some webspace, then put the URLs in the appropriate parentheses for div.border-top, div.border-left, div.border-bottom, and div.border-right.
The top and bottom graphics should be 70px tall and 450px or less wide. The left and right graphics should be 70px wide. How tall they can be depends on how long your journal ends up being. Leave some "fudge space" instead of trying to make everything pixel perfect.
You can play with the positioning (the "no-repeat", "top", and "center") by tinkering with these attibutes .
Footer Notes
These boxes can be used for whatever you want. You can have as many or as few as you want by copy and pasting. You also leave out the footer code altogether.
Please note that if you put a list (<UL> or <OL> ) in one of these boxes, it may cause odd gaps. Adding "margin-top:-.5em;" to the CSS for the box in question should fix the problem.
Journal Text Notes
<div class="heading"></div> should go around any headings. There should be an empty line before the heading but not after it.
CSS Notes
Background colors (background:# ; ): div.journalbox provides the color for the "outside border", while div, div.journalbottom, and ul.f provide the background color for the content.
Text Colors (color:# ; ): Should be changed on div, h2, a:link (normal links) and a:visited (visited links) to keep the text readable on your background.
Inside Borders (border: ; ): Changed to your desired width, style and color. div and ul.f should ideally match. The border style in div.heading can be whatever you like.
Outside Borders: The spacing in-between the icons can be tweaked by changing margin: in the div.border-x img sections. The order for the numbers is: top, right, bottom, left.
Box Heights: The height: setting for the box-# divs and div.entry can be tweaked. Don't remove the overflow:auto, or any content too tall or wide will get cut off.
Box Text Alignment: The box-# divs can be un-centered by adding text-align:left, text-align:right, or text-align:justify to that div's CSS section.
Headings: The font-size: on div.heading can tweaked, either in % for percentage of the regular font size, or in px for size in pixels.
There's certainly other possibilities for customizing for those willing to experiment, but these are the bare minimum attributes that would need to be changed.
Behind The Scenes
This actually started out as an experiment - I was busy planning a different journal CSS idea but realized that the whole "section of icons" part of my journal was going to be difficult to work into the design. So I started trying to think of alternate places on a journal where I could place icons.
Along the way this particular idea popped into my head, and I liked the test case result so much that I decided to go ahead and try to build a whole journal around the concept. And I liked the end result of that so much that I decided I might as well upload it as a deviation, too. I mean, why not?





Related content
Comments: 24


👍: 0 ⏩: 1

Thanks, dudette. 
👍: 0 ⏩: 0

You're welcome, I'm glad you liked it!
👍: 0 ⏩: 0

This goes perfect with my artwork! Thank you for making this.
👍: 0 ⏩: 1

You're welcome! I'm glad you like it, and thank you for the fave.
👍: 0 ⏩: 0

Well, you'll need a subscription first.
Then you can follow FAQ #62: How do I use Journal skins? , which will tell you how to enter your own CSS or install and edit journal skins. Folks should have instructions for their skins in their Artist's Comments, too.
(If you need help with CSS itself, I recommend a site such as this one: [link] , as me trying to explain CSS would take a lot longer than just a few DA comments.)
👍: 0 ⏩: 1

ooooooo okay haa i cant spend money over the internet thanks
👍: 0 ⏩: 1

Welcome. Sorry I couldn't be of more help. :>
👍: 0 ⏩: 1

oo that is okay dont worry about it
do you take requests?
👍: 0 ⏩: 1

Requests? For CSS? Well, I can't do the design part, but I can code up existing designs into actual CSS. Been thinking of trying to make a little much-needed money that way.
👍: 0 ⏩: 1

oo darn i have to go sorry ttyl i have to go camping on the beach tomorrow
👍: 0 ⏩: 0

Thanks! While I don't have the artsiness to do full-on journal designs, I'm thinking of trying to make more of these "starter" things where people can have the major code worked out for them.
👍: 0 ⏩: 1

It's a good idea!
but your journal is really awesome
so you have all the artsiness
👍: 0 ⏩: 1

The instructions for that bit are in the Artist's Comments under "CSS Notes" in the "Outside Borders:" section.
👍: 0 ⏩: 0

Of course! Feel free to install it, and you can customize it however you like, just go by the notes in the Artist's Comments.
👍: 0 ⏩: 1

Sweet. If you ask me, you can never have too much Metroid.
👍: 0 ⏩: 0