HOME | DD
 KovoWolf — Simple Stone - Gallery Preview
KovoWolf — Simple Stone - Gallery Preview

Published: 2011-04-19 22:03:42 +0000 UTC; Views: 10908; Favourites: 310; Downloads: 551
Redirect to original
Description
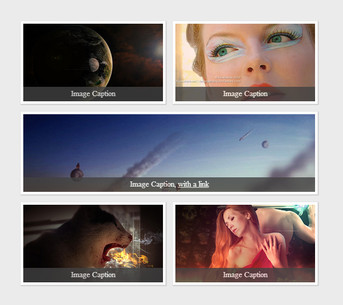
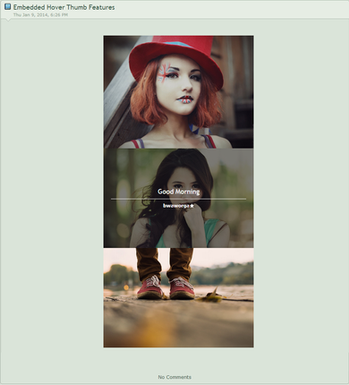
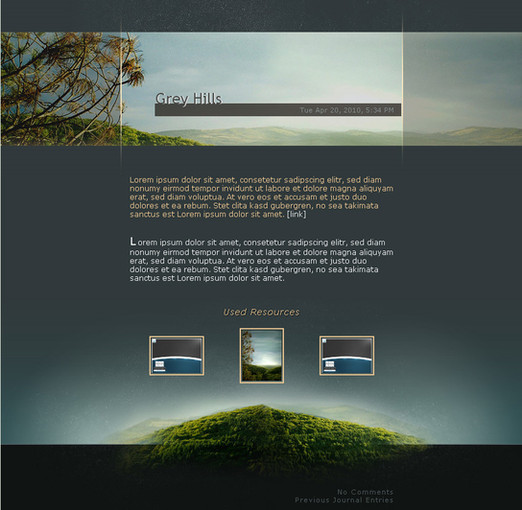
Simple Stone - Gallery Design
An installable skin for your deviation gallery
________________________________________________________________________
»»»»»»»»»»»»»»»»» KNOWN BUGS «««««««««««««««««
¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯
Titles 7/13/2015
Titles are not showing up properly. They are black links instead of white.
Arrow
The arrow isn't showing up properly
________________________________________________________________________
»»»»»»»»»»»»»»»»» FEATURES «««««««««««««««««
¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯
Headers:
If you want to make more then one box for description stuff then just follow the below
< em > Title
< p > content here
< em > Title2
< p > content here






 CSS Edit
CSS Edit 






If you want the Channel and RSS buttons to appear simply remove this from the CSS at the bottom.
.frontbutton {display: none;}
.feedbutton {display: none;}
________________________________________________________________________
»»»»»»»»»»»»»»»»» ARTIST COMMENTS «««««««««««««««««
¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯¯
This was for GinkgoWerkstatt 's Gallery Theme Contest. I was going for something simple and clean with a little hint of texture! I hope you like it!













 Disclaimer
Disclaimer 













"Simple Stone - Gallery Design"© 2011 - 2014 Amber "Kovo" M.
Coded by: GinkgoWerkstatt
DO NOT take/redistribute/copy/alter (including images) in any manner. This is for DeviantART use ONLY.
Related content
Comments: 110

There are still some tweeks I'm trying to iron out but I need to update the main file 
👍: 0 ⏩: 1

alright! <3 thank you for getting back to me ;v;
👍: 0 ⏩: 1

Is this working again? Just want to make sure before purchasing; it looks really nice!
👍: 0 ⏩: 1

There's a few more errors I am trying to push through 
Trying to get the 'top' text to show up
👍: 0 ⏩: 1

Sweet! Thanks, and good luck. ;v;
👍: 0 ⏩: 1

How to make titles not written "TITLE HERE" as this ?
When I uploaded CSS I had to resize everything and it took me almost two or three hours. I feel cheated a lil.
Things that don't work right:
My content boxes are written with CAPS LOCK
Also no arrow on header like on your photo.
My title is invisible cause it isn't white and I don't know how to change it.
Image:
👍: 0 ⏩: 1

Heya!
"Title here" is the name of the gallery that you are on. I realize that this is currently not working and I'll look right away on fixing it. I just looked at my own gallery and realized it's not showing up white either.
In regards to the CSS I'm not sure what you mean by having to resize everything? What needed to be resized?
My content boxes are written with CAPS LOCKM
That's how the code is. If you don't want it to be all caps, then I can show you where to edit this
No Arrow
Looking into the code now!
👍: 0 ⏩: 1

now I can't view any gallery with Css, also my friend's 
👍: 0 ⏩: 1

It isn't not working for me either now lol. Hang tight
👍: 0 ⏩: 2

okay it's working now.
So I downloaded ur CSS again and put it into my gallery folder and thats how it looks like:
I would really appreciate to get the same look as on ur photo >.<
also those CAPS LOCK letters, could u please tell me how to remove them?
👍: 0 ⏩: 1

Yea. Give me a bit to look at the code and figure out what's not working properly 
a{
text-transform: uppercase; <-- remove this line
color: #373737;
font-weight: bold;}
Also note: It's not going to look 100% like the photo above. I'll update it with what it actually looks like
👍: 0 ⏩: 0

aha 
👍: 0 ⏩: 0

Hey, quick question, I was wondering if I could change to gray color to the a muted crimson color. If not, I understand. 
👍: 0 ⏩: 1

Heya!
Thanks for your inquiry 
👍: 0 ⏩: 1

K, I understand, I just wanted ask you first. I'm using it here >>> [link]
Its a lovely skin
👍: 0 ⏩: 1

Excellent and thank you so much for asking 
👍: 0 ⏩: 0

I've used it! I will credit you!!! You deserve it!
👍: 0 ⏩: 1

Excellent, I'm glad you like it!
👍: 0 ⏩: 0

Our Super Group
is using your great CSS
Thanks looks awesome
👍: 0 ⏩: 1

If you go to edit folder options, it goes into css :3
👍: 0 ⏩: 1

Oh ok~!!!! I got it now! Im such a derp
👍: 0 ⏩: 1

i am using it with a little modification if you don't mind
👍: 0 ⏩: 1

I love the simplicity!!!! Could you make a black version of this?
👍: 0 ⏩: 1

Thank you 
👍: 0 ⏩: 0

Is this okay for any gallery folder with literature deviations?
👍: 0 ⏩: 1
| Next =>