HOME | DD
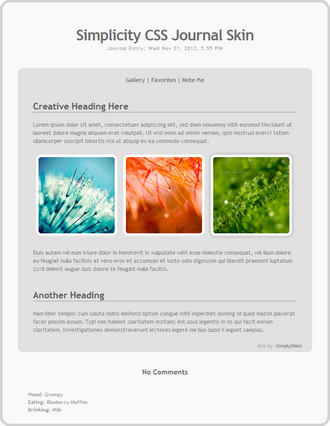
 SimplySilent — Embedded Hover CSS Snippet
SimplySilent — Embedded Hover CSS Snippet

#code #css #feature #gallery #html #resource #skin #snippet #thumb #journalskin
Published: 2014-01-12 01:46:35 +0000 UTC; Views: 5251; Favourites: 103; Downloads: 228
Redirect to original
Description






 Commission Me | Journal Skins | Gallery Skins | Create your own Journal Skins!
Commission Me | Journal Skins | Gallery Skins | Create your own Journal Skins! Live Version
CSS Snippet created for TheGalleryOfEve , who wanted to know how to create thumbs similar to those used in features at devPREMIUM . I tried to make the format as simple as possible to use, but there's still a lot of HTML code that needs to be copy and pasted for each thumb.
Features
- Uses embedded thumbs instead of :bigthumb: codes (see that version here )
- Embedded Thumbs can expand or shrink well. To customize the max-width, edit the second line of the CSS: .feature{max-width:400px;}
- Easy customization for the font and color of the Title and Artist section
How To Use
Related content
Comments: 16

Can you get the caption to do a slow fade-in somehow?
👍: 0 ⏩: 0

update, i just figured it out, sorry for asking...
👍: 0 ⏩: 1

is it possible to have a hover text that says something else aside from the deviation title and artist?
what i have in mind:
a commission advertisement placed in a journal where a sample of an art style (for example: chibis) would be displayed, and then on hover, it says: chibis, 50 points, click here to learn more.
something like that, hehe.
👍: 0 ⏩: 0

i like the way that this looks! i would just like to ask for permission if i can use the code and modify it for this journal:
Save Points on Commissions and Adopts Now!Commissions for as low as 25 points! Check here for available offers now!
what i have in mind is that i will be experimenting with the hover code so that i can add descriptions to the adverts on that journal. i might be using your code to darken the image (like in your example), then add custom text elaborating about the offer. would that be ok with you? i can also add credit, of course.
👍: 0 ⏩: 1

Of course! Feel free to use the code however you wish, as long as you credit me somewhere.
👍: 0 ⏩: 1

Is there a way to place them next to each other instead of stacking on top of each other? I can't seem to make them side by side, only on top of one another.
👍: 0 ⏩: 1

I already forgot the code I used to make this.
Get rid of the max-width for .feature{} and set the width of .la{} to some width (ie. 400px). That should do the trick (I hope)
👍: 0 ⏩: 0

Thank you! I was the one who inquired about how to do this and you made it so much more simple than it was before! All the best to you!
👍: 0 ⏩: 1

Awesome, I couldn't find who had requested this other than Eve.
👍: 0 ⏩: 0