HOME | DD
 Laura1995 —
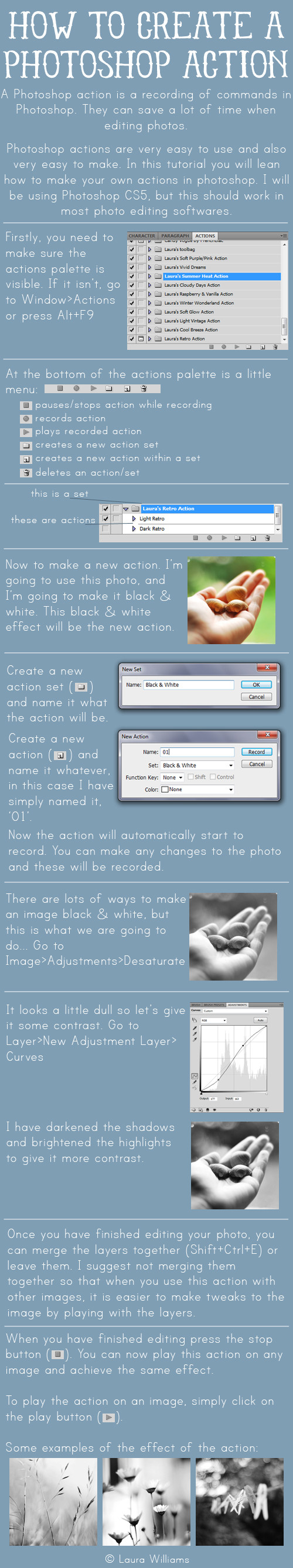
Making a PS action tutorial
by-nc-nd
Laura1995 —
Making a PS action tutorial
by-nc-nd

Published: 2011-06-18 20:59:45 +0000 UTC; Views: 21033; Favourites: 596; Downloads: 1667
Redirect to original
Description
How to create a photoshop action tutorialSome of you requested me to do a tutorial on how to make a photoshop action so here it is...This is my first tutorial, I hope it's helpful. Let me know if you still have any questions at all







See and download for free my photoshop actions here: climbtherainbow.blogspot.com/s…
Thanks so much for the DD!!







FIND ME!







Facebook | Website | Blog | Flickr | Tumblr | Purchase Prints
Related content
Comments: 87

Might be a dumb question. But is it to get the same look over and over without having to manually do it each time???
👍: 0 ⏩: 0

Oh, man. I've never even thought of doing this to make things easier for myself.
Nice and easy tutorial, very helpful.
👍: 0 ⏩: 1

glad it helped! and you're very welcome
👍: 0 ⏩: 0

Thank you for this tutorial
Yes i have question about actions... Is it possible to change the value of canvas size by always adding 100pixel (or other values) to the original size ? And this whatever the original size of the canvas is...
I don't find a way to do such thing...
👍: 0 ⏩: 1

You're welcome!
Okay, I THINK I understand what you mean...Go to Image>Canvas size then where it has the measurements, click on the dropdown menu and click on pixels. Add 200px to the width and the height. Then press OK. You should now have a 100px border around your image.
does this make sense?
👍: 0 ⏩: 1

Yes this work for one picture, but does it works as an action ? I've seen that in the action for canvas size the software only notes the new canvas size and not something like +100... So this mean that threw an action it will always give the same size at the end... And this is not what i want...
👍: 0 ⏩: 2

Okay, here's an example...
The easiest thing is to always crop your images with the same ratios. this just makes things easier in every way, especially when printing. When you crop an image, to get an image a certain ratio is enter numbers in the 'width' and 'height' boxes when using the crop tool. I suggest entering 6 in one box and 4 in the other (depending on whether you are doing portrait or lansdscape)
4:6 is a rectangle (portrait)
6:4 is a rectangle (landscape)
6:6 is a square
so you should only need to make 3 seperate actions.
For a rectangle, (squares are pretty straight forward) first make sure your image has a ratio of 6:4/4:6 (this is just easier to work with and this is typical print size anyway) Then go to 'canvas size' and click on the 'percent' option. If the width of the new canvas size is increased by 140% then the height would be increased by 160%. This will give an equal border. Admittedly this border is quite big (depends on your preferences though). Another easy one would be to increase the width by 120% and the height by 130% which will give a slightly smaller border. Smaller still would be to increase width by 110% and height by 115%. Probably starting to see a pattern amongst the numbers. Hope that helps a bit more! Again any other questions, just ask
👍: 0 ⏩: 1

The point is that i do not really respect regular ratio and each image can have a different one
Only photography have a more or less identical ratio... But after croping well it's an other stuff...
Thank you for your help
👍: 0 ⏩: 1

Lol, well if just use any ratio then no you can't make an action for this, sorry i think you'll have to do it manually each time. you're welcome though sorry I couldn't help, you could always google it?
👍: 0 ⏩: 1

So i will continue to do it manually
Thank you for your time
👍: 0 ⏩: 1

This should be possible within an action. The first thing for more complicated actions is to make sure your rulers are set to percent, as a lot of more complicated actions won't work without this setting. As for increasing a non-regular sized image by a set amount. Then this is also easy. While recording your canvas size part of the action, make sure 'relative' is selected. This way you can increase the edges by a set amount regardless of the size of the original canvas.
👍: 0 ⏩: 1

Sound interesting, i must try this thank you for the help
👍: 0 ⏩: 0

you probably want to change the percent then (click percent not pixels). Then make a different action for different ratio images. The percentage increase for the width and the height would be the same ratio as the actual width and height. ratios for typical size images would be 1:1 - square, 4:6 - rectange. For a border the same width all the way around the percentage increases for width and height need to be in proportion with the width and height of the image. Does this make sense? It may If not tell me what you don't get I'll try explain it better lol!
👍: 0 ⏩: 1

Yes i've think of ratio, but as you said you need to make an action for each image ratio, and this is exactly what i wanted to avoid...
👍: 0 ⏩: 0

Very helpful. Thank you for sharing!
👍: 0 ⏩: 0

I can't wait to try to make my own actions. ^^
👍: 0 ⏩: 0

Thank you! I hipe this helps me to understand what actions are and how to use them
👍: 0 ⏩: 0

you're welcome, glad it helped
👍: 0 ⏩: 0

Thank you!! (: Twas very helpful. Easy to follow and understand.
👍: 0 ⏩: 1

thank you! glad it helped
👍: 0 ⏩: 0
<= Prev |