HOME | DD
 PandaProjectile — dA Basics - HTML
PandaProjectile — dA Basics - HTML

Published: 2011-08-09 04:42:48 +0000 UTC; Views: 50774; Favourites: 2262; Downloads: 325
Redirect to original
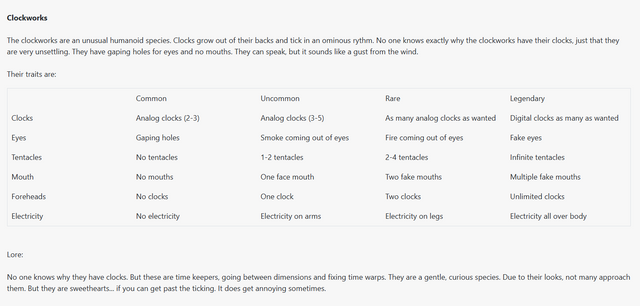
Description
Sometimes people ask me: "How did you do that with the link?" or some other random HTML question. I try to answer using the code but it comes out weird because it's via comment and the code is already taking effect. Thus being ineffective.So I came up with this little piece to help teach some basics about HTML for deviantART and in general. It's a picture because Photoshop doesn't use HTML >w> I would've made this look nicer but I'm tired from today and ready to go to bed so I just added some random doodles.
Yes this is all correct because I do teach HTML in real life and I've learned it myself -.-
If you have any questions feel free to ask in the comments and I'll respond in the best way possible.
I may make another one to cover the PLZ accounts briefly and some other things dA has.
EDIT: I really do appreciate all the faves and downloads this has been getting! I never expected it to become so popular, I maybe expected like two or three faves from people I know in real life but of course there's no possible way I know every single person that has given this a fave! I have actually planned on making an updated version of this and the other two so it's a bit better? Not sure how to explain but it'll still be as simple as before! :3
In depth version. Where it can be used and how.
Third tutorial
Thumbnail tutorial
Related content
Comments: 381

wheee THANK YOU SO MUCH
;u; now stupid people like me can have fun~~
👍: 0 ⏩: 0

Thank you so much! I've been trying to figure this out.
👍: 0 ⏩: 0

This is very helpful, I was always wondered how people did that
👍: 0 ⏩: 0

another random thing it would be totally awesome to tell me about is how do you embed photos in a journal post?
👍: 0 ⏩: 2

That's premium member stuff so I won't really cover it unless I get premium to make sure it's okay.
👍: 0 ⏩: 0

you need a premium membership
👍: 0 ⏩: 1

ok, that sucks, thank you for the information! ^^
👍: 0 ⏩: 0

Okay, I'm going to be using this. A lot.
👍: 0 ⏩: 0

Thank you for this!!! This will definitely be most helpful!!
👍: 0 ⏩: 0

Thanks so much! I've been dying to know how to use some of these!
And now I finally understand what the difference is between this and this and this!
👍: 0 ⏩: 0

This is actually really helpful!
I had to figure out a few of these but you've cleared up the rest of my questions. Thanks
👍: 0 ⏩: 0

Thx for making this! It really helped me! 
👍: 0 ⏩: 0

Thank you, Thank you! This is so helpful!
👍: 0 ⏩: 0

I'VE BEEN TRYING TO FIGURE THIS OUT FOR FOREVER! thank you. XD
👍: 0 ⏩: 0

I'm a dA noob, so this was really helpful
👍: 0 ⏩: 0

ooh and remember about code for defining computer code
< code >insert text here< / code > which becomes: text
it's quite useful on DA it's used all the time ^^
and for making text small
< small >insert text here< / small > which becomes: insert text here
i use that a lot
👍: 0 ⏩: 0

RANDOM.
this isn't working.
You should click this....NOW.
👍: 0 ⏩: 1

Headings don't work on comments xD I'll put up a link to the other one I made which explains where you can use certain codes :3
👍: 0 ⏩: 1

I eternally love you forever <3
👍: 0 ⏩: 0

This like, saves my life when it comes to the 👍: 0 ⏩: 0
Thank.
you.

I'm not sure if this was asked if it was im sorry. But whats the Html Code for seeing Pictures you've made when you post them in your comments. like you submit a picture you took of a lion from the zoo. and you want to post more pictures you took below in your comment for other viewers to check them out?
👍: 0 ⏩: 2

That's for premium members so I won't really cover that till I get premium. Sorry.
👍: 0 ⏩: 0

/I can answer that!
You have to be premium to use thumbnails :c
👍: 0 ⏩: 1

you do? 
👍: 0 ⏩: 0

Extremely useful not just for those who do not know these things are possible on dA, but also those who can not use them correctly. Sometimes, with all of the different things you can do using them, I get confused on what goes where and such, some of these I had no clue you could do also. Great tips! Thank you very much!
👍: 0 ⏩: 0

oh btw..
Text here
^ If you write ''code'' within a start tag in the beggining, you can write htmlcodes without getting it messed up.
👍: 0 ⏩: 0

Thanks for this, I already knew all of this, but during the summer I kinda forgot a few things, totally needed to refresh my mind.
I work a lot with html in school, so. lol
👍: 0 ⏩: 0

Thanks for this! Headings and the Links code are very helpful to know.
👍: 0 ⏩: 0

I think the font this is not working here. ^^
And to writing smaller letters like this or this or this... where is?
👍: 0 ⏩: 0

I'm sorry if anyone else has already said it, but strike can just be , like how you made bold etc. simple, one letter examples.
👍: 0 ⏩: 0
<= Prev | | Next =>