HOME | DD
 PandaProjectile — dA Basics - HTML
PandaProjectile — dA Basics - HTML

Published: 2011-08-09 04:42:48 +0000 UTC; Views: 50773; Favourites: 2262; Downloads: 325
Redirect to original
Description
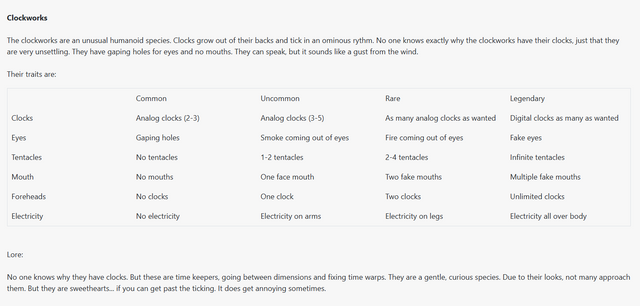
Sometimes people ask me: "How did you do that with the link?" or some other random HTML question. I try to answer using the code but it comes out weird because it's via comment and the code is already taking effect. Thus being ineffective.So I came up with this little piece to help teach some basics about HTML for deviantART and in general. It's a picture because Photoshop doesn't use HTML >w> I would've made this look nicer but I'm tired from today and ready to go to bed so I just added some random doodles.
Yes this is all correct because I do teach HTML in real life and I've learned it myself -.-
If you have any questions feel free to ask in the comments and I'll respond in the best way possible.
I may make another one to cover the PLZ accounts briefly and some other things dA has.
EDIT: I really do appreciate all the faves and downloads this has been getting! I never expected it to become so popular, I maybe expected like two or three faves from people I know in real life but of course there's no possible way I know every single person that has given this a fave! I have actually planned on making an updated version of this and the other two so it's a bit better? Not sure how to explain but it'll still be as simple as before! :3
In depth version. Where it can be used and how.
Third tutorial
Thumbnail tutorial
Related content
Comments: 381

I've known all of these but I'm glad someone's around to explain them
👍: 0 ⏩: 0

Thank you. I've had the hardest time trying to figure out the headings on DA. OTL
👍: 0 ⏩: 0

very helpful. just one question - how do you do things like centre-align or right-align?
👍: 0 ⏩: 1

I'll post another tutorial and I'll link all of them to this one and put the links to the others on here as well :3
👍: 0 ⏩: 1

sweet! much appreciated!
👍: 0 ⏩: 0

thank you eternally!!!!!!! cool... :\
👍: 0 ⏩: 0

Headings don't work in comments x3
👍: 0 ⏩: 1

< sub > < sub > < sub > without the spaces
looks like this
👍: 0 ⏩: 1

You should always preview your comments before sending, especially if it has smilies and codes.
👍: 0 ⏩: 1

yeah thanks, but I still dont understand how it works ):
just the text size thing
👍: 0 ⏩: 0

Good tutorial! i bet more then a handful people are glad you made this!
👍: 0 ⏩: 0

I needed those tips long ago! Thank you!
👍: 0 ⏩: 0

Thank you~ Now I know how to do the strike out thing on the chat room.
👍: 0 ⏩: 0

yesh now I finally know how to use these plz icons!!
👍: 0 ⏩: 0

Life=saved. thanks, this is what I think like 80% of deviants were looking for!
👍: 0 ⏩: 0

this is what ive been looking for, for ages!! you saviour of deviants!! lmao
AWSOME icon
👍: 0 ⏩: 1

howd you get the small text? I did exactly as it said :/
see
👍: 0 ⏩: 1

< small > without spaces 


you can also do BOLD < b > and italic < i >
👍: 0 ⏩: 1

I've never been able to bold things before .... : D Thank you!
👍: 0 ⏩: 0

OHMYGODILOVEYOU!! I can hardly ever remember how to make a word link 
👍: 0 ⏩: 0

What about to make smaller text, < sub> text
👍: 0 ⏩: 1

Hey, there! Sorry to bother. (:
I wanted to ask if those little thumbnails in the picture description (random example just in case I confuse you [link] <- those lil puppies below) are a part of HTML codes? Sorry if it's already said in the tutorial. I'm really not familiar with this programming language!
👍: 0 ⏩: 1

Oh that? That's for premium members. Since I'm not a premium member it's very likely I won't cover it till that happens.
👍: 0 ⏩: 1

Thought so! (so not fair! xD)
Thank you for the reply anyway!! (:
👍: 0 ⏩: 1

This is:
Helpful, it follows the other html i learned from myspace by messing around.
But, can you change font size in comments? the heading doesn't work in previews, so i assume it wont work in a comment.
Example:
H1
H6
Here is a size 5 font And like you said this doesn't work in DA.
👍: 0 ⏩: 2

I'll cover it in a different tutorial :3
👍: 0 ⏩: 1
<= Prev | | Next =>