HOME | DD
 RetSamys — Open Ocean animation tutorial (CreaToon, GIMP)
by
RetSamys — Open Ocean animation tutorial (CreaToon, GIMP)
by
#cc #creativecommons #free #freeart #gratis #ccby #creativecommon #creativcommonslicense
Published: 2013-07-10 14:02:34 +0000 UTC; Views: 28849; Favourites: 177; Downloads: 0
Redirect to original
Description
body div#devskin0 hr { }
I was a bit overwhelmed by the response, it became my most favourited deviation so far and many left comments (and I love comments!). Someone wanted to know how I did it and that's how I came to make this tutorial. And since I have to put a lot of stuff in here anyway, I will put everything in here so that everyone can do it from scratch.
As you can see, this tutorial is rather long. Use the navigation. Also note, that both the animation and the tutorial were very time consuming. Someone asked me in the comments how much time I spent on this, this is what I answered:Short answer: ten hours, give or take. I did other stuff in between. A lot of other stuff. That means it took me three or four days.
Long answer: It all started with the concept . Planning everything while drawing the sketch took me 0.5 hours. Next, I had to draw the paper wave animation, which took about 2 hours (hard to tell because I had to restart several times). Drawing the animated wind curls took significantly less time: 0.5 hours sounds about right. Adding the texture, creating all the other graphics and adjusting everything until I had everything right took another 2 hours. For animating in CreaToon, you have to calculate some more time, 3.5 hours is a good estimate, and 0.5 hours for rendering. I imported, optimised, fixed, exported and uploaded everything in 1 hour. Some of these are rougher estimates than other, but I think that the sum is about right.
Total: 0.5h + 2h + 0.5h + 2h + 3.5h + 0.5h + 1h = 10h
Disclaimer: All of this is how I did it. All of what I did was made by me with the help of free programs. Also, all the images (excluding the screen shots) in this tutorial are submitted under a Creative Commons Attribution license (including the thumbs and the main animation above). In other words:
You may:
Share
Remix
and commercially use all images and all images (except the screen shots) of the thumbs used in this tutorial, under the following conditions:
Attribution (credit me)
And for all the grammar nazis out there... I'm so terribly sorry^^. My main objective was not to create a perfect essay, it was to teach you how to do what I did. I'm not a native English speaker and I didn't pay much attention. Feel free to correct me in the comments.
^
up to the navigation
Let's start with the very basics by downloading the (free) programs I use - there is always alternative - maybe even better - software, but for this tutorial, I will show you how I did it.
The first program is called the GIMP (<--click it to download). Install it on your computer, it will serve us for the creation of the different single elements, for some animation creation and for putting the animation together. It is available for almost all platforms. And it's free, of course.
The second program is called CreaToon (if anyone has questions about this program, I made a group: CreaToon ). There might be an inconvenience because CreaToon is only available for Windows NT/95/98/2000/XP and because I don't own any Windows above XP, I am currently not able to tell you how to install it anywhere else (I would make a tutorial about it if I found out how). This program is an animation software and it can rotate, resize, move and it has a z-axis which means you can make 3D things happen. (There are some other functions that I will not discuss today.)
Aaaaaah! I cannot install it because there's no version for my system!!! Relax! I'm sorry. Here are some alternatives:






 Recreate each step CreaToon does with GIMP. This is time consuming and you have to be very careful to make everything as smooth as CreaToon, but it works.
Recreate each step CreaToon does with GIMP. This is time consuming and you have to be very careful to make everything as smooth as CreaToon, but it works.





 Look into other animation programs. There are lots out there and some are even free! CreaToon only does very basic stuff, you should be able to do similar things with alternative software.
Look into other animation programs. There are lots out there and some are even free! CreaToon only does very basic stuff, you should be able to do similar things with alternative software. ^
up to the navigation
^
up to the navigation
Choose a nice blue shade you want to use for the waves.
Go to Layer → Transparency → Add alpha Channel. Select everything (Ctrl+A) and delete it to have a transparent image.
Use the Path tool. (Click to make new points, click&drag to make curves, Ctrl+click to add points on the path, Shift+click to make a new point outside the path, Ctrl+Shift+click to delete parts of the path, Ctrl+click on beginning pointof path to close the path.) Make sure the path is closed so that you can make a good selection out of it and fill it with your blue colour:
Select a node and press Enter to get the selection.
Then, use the BucketFill tool.
Open the Path dialogue : Windows → Dockable Dialogs → Paths
Copy the path, alter it slightly, so that the wave goes further in one direction. Repeat and keep in mind that it has to come close to the first path at the end. If you have pointy wave peaks, make sure they transform into straighter lines at some point.
You can either open a new layer for each filled path selection (if you choose this, you can go to Filters → Animation → Playback and have a look at your animation) or always only do one at the time. These single still images the animation is made of are called frames.
You can add filters like I did, since I used this same animation twice, I applied one filter for each version: Filters → Artistic → Canvas and Filters → Artistic → Clothify
Once you have the animation, export (Ctrl+E or File → Export) every frame as a TGA file (PNG works, too, but for transparent backgrounds and CreaToon, I recommend TGA). Unless you don't want to use CreaToon, that is. You can save it as an XCF (Ctrl+S or File → Save) if you want to keep everything including the paths and you can export it as a GIF if it is supposed to be a standalone animation:
Check out GIMP and GIFs below for more information about how to handle GIFs best.
^
up to the navigation
Make the canvas transparent again.
We will use my favourite tool again: the Path tool. Draw the entire curl the wind will make with one path:
Then, divide it into as many parts, by adding more points to the path, as you had frames in the wave animation.
In the next steps, you copy the path many times. For the first copy, delete all but the first two points, for the second one, delete all but the first three, for the third one, delete all but four. Do the same with the last few copies: the last one has only the last two points, the second to last one has the last three points, the third one has the last four points. All the rest of the copies (of which you need enough, so copy more if needed) have four points, which means that the line is moving. And because this was unnecessarily incomprehensive, here's an image:
Now, all you need to do is retrace the path. First, swatch to the Brush tool. Set it to a size you feel comfortable drawing with over the whole image and set it to a brush with lower hardness (0.5 or 0.25). You will also have to set the dynamics, I chose Speed Size Opacity. Finally, change the colour you are working with, go back to the paths and stroke them (with the Brush and don't forget to set that the dynamics of the Brush should be emulated). Export the frames as TGA images.
^
up to the navigation
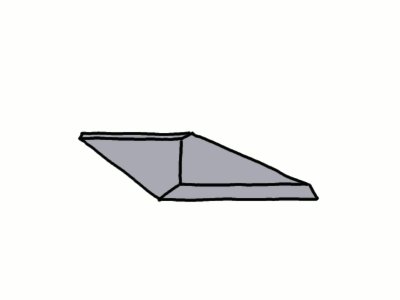
Use the path tool to create a round hill, fill it with blue, then copy the path to create a border on top and some streamy areas as well, fill those with a bright blue: Since we will use this repeatedly to fill it from left to right, we want to put this one together with itself on the left and on the right. In order to do that smoothly, we need to make it gradiently transparent on the side that's lower than the other (in my image, that's the left one). You can leave this step out if the image repeats seamlessly.
Look on the bottom left corner of the canvas for the Quickmask button and click on it. The canvas should be reddish now.
Use the Gradient tool. Remember, for me, it's the left side, if it's the other side for you, invert the directions. Click&drag from right to left while holding Ctrl to make a horizontal line in order to get a vertical gradient.
Deactivate the Quickmask by clicking on the same button as before. You now have a selection. Delete it (with the delete key on your keyboard).Done.
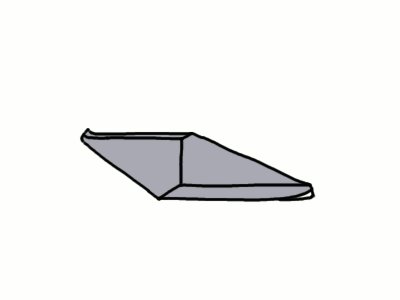
Make another image, create a pointed wave. This time, you will probably not need a gradient fading:
^
up to the navigation
^
up to the navigation
^
up to the navigation
I used a script for the background. Download it and install it. Click here to learn how to install scripts. Go to Filters → Decor → Parchment Texture and make it at least as big in width as the width your final animation should have. Don't worry because it's a square, we will fix it in CreaToon.
Oh yeah, one more thing: Save your work. Don't say I didn't warn you.
I also recommend starting at keyframe 0 whenever a new chapter begins.
The result looks - probably not exactly, because I adjusted the Shader box - a bit like this.
Make sure everything's there, including the background, the single frames of the animated wind curls and the single frames of the animated paper waves (remember, we had two versions of each one of them).
^
up to the navigation
You might want to make some changes to the scene. Right click on "Scene" and click on "Configure". Click on the grey area next to "Background color".I didn't change the aspect ratio, but if you want to change it, you have to do exactly the same to "Camera", otherwise it might get stretched weirdly. I couldn't work with the grey background, so I changed it to some blue tone. This is probably important if you don't have a background image. Click on "OK" to apply the settings.
^
up to the navigation
Drag the first frame of the first version of the paper waves to "Scene". You can also drag it to the rendering window in the middle, but this would also change the position of the image.
This is what it looks like for me. The waves are only partially visible. I have to fix that. You can do the same, even if the opposite is the case: Your image is floating in the middle (all red borders are visible).
Right click on the image on the tree and select "Configure".
In the configuration window, change the numbers in the translation settings, mainly the "Z" part. This will place the image farther away from the camera. Make sure the red border lines CreaToon puts around a selected image are just not visible any more. Don't worry about having a bit of empty space below the image, we will cover it up with more waves later on. Click on "Apply" to apply the changes.
Now, we will have to add the rest of the paper wave animation.
Go down to the keyframe view and double click on the frame indexed "1" (which is actually the second frame, CreaToon counts from 0).
Go to the tab that changes the features of the image. (It is possible that this step doesn't apply to you, but it does for me most of the time.)
Now, we change the shader of the image. Select the second frame of your animation and click on "Apply".
Repeat for the rest of your frames until you don't have any left.
Mark all of these frames, copy them and paste them after themselves as many times as needed.
I recommend that the only element in "Translation" is in the first frame (indexed "0"), delete all other ones unless you need them.
Keep track of how many frames you have. In order to let it loop correctly, the last frame must be identical to the first one.
In my case, I have 19 frames. That means that I used up all the frames at the keyframe indexed "18", but I have to add the first one after that again to make it complete, which means that a full cicle is finished after increments of 19 in the keyframes. This is important for when you will add motion in the following steps.
^
up to the navigation
This will only be a dummy on which we will add some more waves. That's why we don't want this one to be visible; click on the check box to deactivate it,but I recommend doing this after you made all the changes to this dummy circle wave. For instance, my circle wave is too big, that's why I rescaled it:
Did you remember how many frames you used in the step before? I used 19, that's why I'm going to the keyframe indexed "38", twice as much as 19.
Next, in the configuration window, I tested by how much the waves should go up.
Then, I went 38 keyframes further and set the translation back to 0 and copied the translation to repeat some more. Now, I know that the final animation will have at least 76 frames (that's from keyframe 0 to keyframe 75).
We need another dummy wave. This time, don't add it to "Scene", add it to the already existing dummy wave. This way, all the settings of the first dummy (the rescaling) affect all elements you put on it.
Drag the wave to where you will need the waves later on (preferably the right corner, left corner if your paper waves move to the left) by switching from the Object selection tool to the Transformation tool.
OK, now you need to think about how long the animation has to be. Increments of 76 are good. I used 152 frames, which means that I need to go to keyframe 152 to complete the motion we are about to to (151 will be the last frame we will actually use in the final animation, 152 is the same as keyframe 0). Select keyframe 152 and configure the image.
This dummy will move from one direction to another. It's best to let it move into the opposite direction of the first paper wave.
Now that you have added the translation to a point towards the left (or the right if your paper waves move to the left), you need to go back to keyframe 0 and change the "Interpolation" to "Linear" (in the keyframes, this is shown as a triangle). The default setting for all configurations is "Spline" (which is a circle in the keyframes). Spline will smoothen the configuration like an acceleration and a deceleration, linear will make constant changes. While the up and down movement of a wave is usually a process of acceleration, spline is good for that, but the movement from one side to the other looks better when it's a constant change.
Don't forget to deactivate this dummy as well.
Now, we will add the actual waves. Drag another circle wave onto the new dummy.
Go to the last frame again (the last frame of the final animation+1, keyframe 152 for me) and make several full rotations by changing the Z rotation. Make sure they rotate in the right direction (negative numbers rotates the image the other way around). Then go back to keyframe 0, make the rotation 0 and make the interpolation linear.
Copy the image in the Hierarchy tree onto the second dummy as many times as needed - to cover half of the width. Take into account that the entire thing moves up and down, you will need circle waves that cover up the borders even when they're at their highest point.
Use the Sort view to control what's overlapping what (you could also make some Z translations instead).
Copy the second dummy onto the first dummy twice and copy all elements (one by one, unfortunately, CreaToon won't allow copying several ones at once) of the first second dummy onto the other second dummies.
Go to keyframe 0. Take a look at the configuration window of the first second dummy and copy the X value, because we only want to move the two groups to the right and to the left of the first group. For example, my first second dummy has the values X:11.3188 Y:-9.14844 Z:0 for the translation at keyframe 0. The second second dummy will have the values at X:0 Y:-9.14844 Z:0, the third one will have the values X:22.6376 Y:-9.14844 Z:0. So, simply make the X value of your second second dummy 0 and the X value of the third one twice as much as the one from the first one.
Next, I went to my last keyframe (152) and changed the values again:
first - X:0 Y:-9.14844 Z:0
second - X:-11.3188 Y:-9.14844 Z:0
third - X:11.3188 Y:-9.14844 Z:0
So, your X values should be:
first - 0
second - (negative value of what you saved)
third - (value of what you saved)
Next, make sure that overlapping is the same in all circle wave groups (otherwise you have some weird discontinuity issue once your loop starts anew) and that the groups overlap the same way (if your first group overlaps the second one, the third one should overlap the first one - if your second group overlaps the first one, the first one should overlap the third one).
^
up to the navigation
^
up to the navigation
Same game as with the first paper waves: Drag the first frame of the second paper wave onto "Scene", play around with the Z to get it behind the round waves, then, compensate that by getting the X and Y values up for scale in order to let it cover up the width of the screen. After that, you can double click on the keyframes to change the shader for each single frame.
Since the both versions of the paper wave go in the both direction, this could look a bit weird, which is why configuration you should use the negative counterpart of the X value for the scale at keyframe 0.
^
up to the navigation
You should know the drill by now. If not, look it up in the chapters above.
What, you expected more in this chapter? Whale, how about some bad puns? Your fish is my command. What's the point of explaining more? You'd be disappointed if I would look at it from all angles again? Water you talking about - puns are funny. I sea you still don't like puns... Keep your head above the water, can you tell me which puns pacifically are so bad? Ah, come on, quit whining like a little buoy. Shell I stop? Well, if you're so shore, I'd better stop, you son of a beach. OK, I'd better knot call you that. We're both a-boat to get tired of this. Lake, really tide. I'm krilling this off on purpoise. Wade, one more. Clam down, I'm fin-ished.
^
up to the navigation
Same as the paper waves, get in every frame and move it back on the Z-axis. But instead of dragging it to "Scene", you will add it to a colour node. Go to the Nodes box: Find the Color Node, drag it onto "Scene", then drag your first frame onto the colour node, put it behind everything else by going down with the Z translation value and add the frames to the keyframes. Copy it as many times as needed. Since each air stream is only played once, it is possible that you need to have a lot of copies. The times of when they are played should overlap. Mark the points on the keyframes and move them to where you need them.
Now there's only one thing you need to do - if you need it to be done. The configuration of the colour node can make the elements added on top of it more transparent by changing the value on "Alpha".
^
up to the navigation
We need two clouds, one for each side to copy, rotating in opposite directions (clockwise on the left, counter-clockwise on the right). Put them behind everything else, maybe even scale them so that they look good. Make one full rotation (+/-360° on the Z rotation) from the beginning to the ending. Make copies, spread them over the upper corners of their side. Finally, add a few clouds from the left side around right side and vice versa, make these about half as small.
^
up to the navigation
^
up to the navigation
Before we go to the actual rendering, there might be something you want to change. Go to the settings (Ctrl+P or File → Preferences) and set the Shader quality to High.
Good, now we can go to the rendering. Open the rendering dialogue by going to File → Render, by pressing the keys Ctrl+R or by clicking on the rendering button:
I recommend using PNG for the output format. Choose a folder you will find easily again. I also recommend using a prefix with three letters or less. Change the dimensions according to what your final animation should have. Then, make a selection from keyframe 0 to the keyframe before the last keyframe. I used keyframe 152 last, that's why I need keyframe 151. Don't change anything else unless you know what you're doing.
Don't press Enter, this will be the same as "Cancel". Click on "Render".
You only need to put the frames together as a GIF now. The next chapter will be about exactly that.
^
up to the navigation
On the internet, the file type GIF (filename.gif) has been established (more or less) for short animations. Practically any browser can display it (more or less correctly). They are relatively small in file size, they can be repeated (or not) and they can contain one or many frames. They have a maximum of 256 colours per frame (even though most programs use 256 colours per GIF file) and they can have transparent pixels (but that's it, no semi-transparency).
How do animated GIFs work? A normal GIF only has one frame. Imagine a series of GIFs. Imagine they are all hidden in one file. Now imagine, that programs can display all the hidden frames of the file. There are two ways that can work: Either a frame replaces another one or two frames are combined - meaning that the new frame is put above the displayed image to create a new image. Every frame can have its own duration/pause.
I recommend using the option to combine frames in order to reduce the file size and not making the pause of a frame shorter than 10 ms , there are browsers that won't display it any faster (I'm looking at you, Internet Explorer!).
^
up to the navigation
Go to File → Open as layers or press the keys Ctrl+Alt+O to open existing images on top of the active layer. You can also drag&drop files onto the GIMP.
Rename the layers in order to get pauses and transitions:
Put (___ms) at the end of the layer name and replace ___ with the amount of milliseconds the frame should be displayed. If you have 24 frames per second in your animation, use (42ms) (1000ms/24=41.6667ms). The default is 100ms.
Put (combine) at the end of the layer name to get a merging transition. (replace) is default.
If you have many frames, the export settings will provide you with global options. These are discussed in the next chapter.
^
up to the navigation
Exporting time: Go to File → Export or press the keys Ctrl+E (in older versions of the program, it's File → Save or Ctrl+S), name your file anythingyouwant.gif, hit Enter or click on "Export", check "Animation" and "loop" (or not), make any other changes you want and click on "Export" or hit Enter.
^
up to the navigation






 Parchment/paper texturiser , as mentioned above.
Parchment/paper texturiser , as mentioned above.





 Animated Path Stroking , a GIMP script by . It strokes a path bit for bit, thus making an animation for the path.
Animated Path Stroking , a GIMP script by . It strokes a path bit for bit, thus making an animation for the path.





 AniMerge , merges two animations.
AniMerge , merges two animations.





 Save all layers , which exports all the separate layers as individual files.
Save all layers , which exports all the separate layers as individual files.





 APNG Plugin for animated PNGs in the GIMP. Advantages: saves all colours. Disadvantages: produces big files, is only supported on few browsers for now. Oh, and all layers have to have the same dimensions.
APNG Plugin for animated PNGs in the GIMP. Advantages: saves all colours. Disadvantages: produces big files, is only supported on few browsers for now. Oh, and all layers have to have the same dimensions. ^
up to the navigation
Thank you for reading my tutorial.
Make sure you have a look at my other tutorials , please comment,






 this and watch me, have a look at for more about the animation program I used in this tutorial.
this and watch me, have a look at for more about the animation program I used in this tutorial.If you have an idea for any tutorial I could make, make sure to mention it in the comments below.
And I'd be happy about anything you do with this tutorial, show me what you were able to do!
More tutorials
CreaToon Tutorial: Rendering Window startup issueFrom what I could read from others, I am not the only one with this problem and for most, this is the reason why they give up using this program. I can understand their frustration, but at least in my case, I found a solution.The preview/rendering window is all scrambled up (or in some cases black):While this is what it should look like on startup: Copied from CreaToon's FAQ: When I start CreaToon, the rendering window is containing garbage. What's wrong? This is a common problem when your computer's graphics card lacks proper OpenGL support. This may be due to an older driver version, or simply because the card doesn't properly support O... Easiest Journal CSS tutorial ever!Note: You need Premium Membership to use Journal Skins. :bulletblack: Go to :devretsamys:. :bulletblack: Click on "Send a Note" on the top right of the page. Alternatively, you can click here to send a note. :bulletblack: Tell me what you want coded for your Journal Skin in the Note. :bulletblack: Wait for my reply. As long as there aren't any questions/recommendations/tips/answers, it will contain the code. :bulletblack: Done. If there is anything unclear, don't hesitate to contact me.(More to come soon, hopefully.)
Animations
Related content
Comments: 62

OK, I hope you don't mind, but I just linked to this on twitter and named you as being due the credit for it. I've faved and bookmarked for future reference because I'm too busy to read through it now... But thanks so much!
👍: 0 ⏩: 1

I don't mind at all. First of all, linking alone is already a form of crediting/quoting/sourcing and second, you can do anything you want with the original text above besides that, as long as you credit me.
And I'd be surprised if anyone has already gone through all of the tutorial by now. It's long. Very long.
Thank you so much for spreading my work!
👍: 0 ⏩: 0

Awesome! Thanks a bunch! Is this downloadable?
👍: 0 ⏩: 1

Not as of yet. Would you like me to make a downloadable version? If so, what kind of file do you prefer?
In the meantime, you can save this web page onto your hard disk.
👍: 0 ⏩: 1

A downloadable version would be very helpful. I don't know what file type it would need to be, but could probably get whatever was needed to open it. Thanks a bunch! 
👍: 0 ⏩: 1

Here's a PDF document: [link]
There are no animated images like in this tutorial. The thumbs don't have links. Other than that, it's all there. Feel free to download, save and read it offline.
👍: 0 ⏩: 1

Wow, thanks! So helpful! I have saved it.
👍: 0 ⏩: 0

Wow, I never thought of using Paths for animation. This can teach me how to quickmask too! Very informative, RetSamys!
👍: 0 ⏩: 1

Thank you.
Paths for animation - unless you use a script, which, other than the Path stroke script, does not seem to exist - require that you draw it frame by frame, which is the digital equivalent to the traditional approach.
I've never really used quickmask for anything else than this. I'm sure there's lots you can do with it, but that's the only thing I needed, I usually make this with a gradient of another colour and then I use Layer → Transparency → Color to transparency, but it means you have to be sure that you won't lose important colours.
👍: 0 ⏩: 0

Thank you very much dear friend!
I think your work is magnificent
👍: 0 ⏩: 1



👍: 0 ⏩: 0
<= Prev |