HOME | DD
 SimplySilent — Fullsized Gallery Directory
SimplySilent — Fullsized Gallery Directory

#css #customization #decorating #directory #gallery #html #journal #page #profile #skin #makeyourown #slideshow #journalskin
Published: 2014-07-27 21:20:05 +0000 UTC; Views: 21935; Favourites: 473; Downloads: 0
Redirect to original
Description
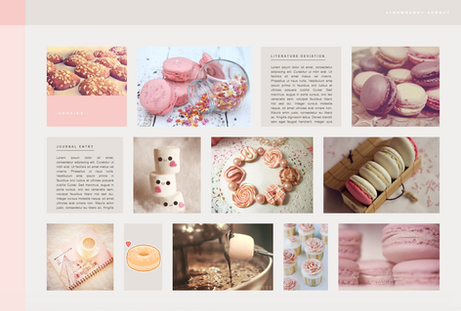
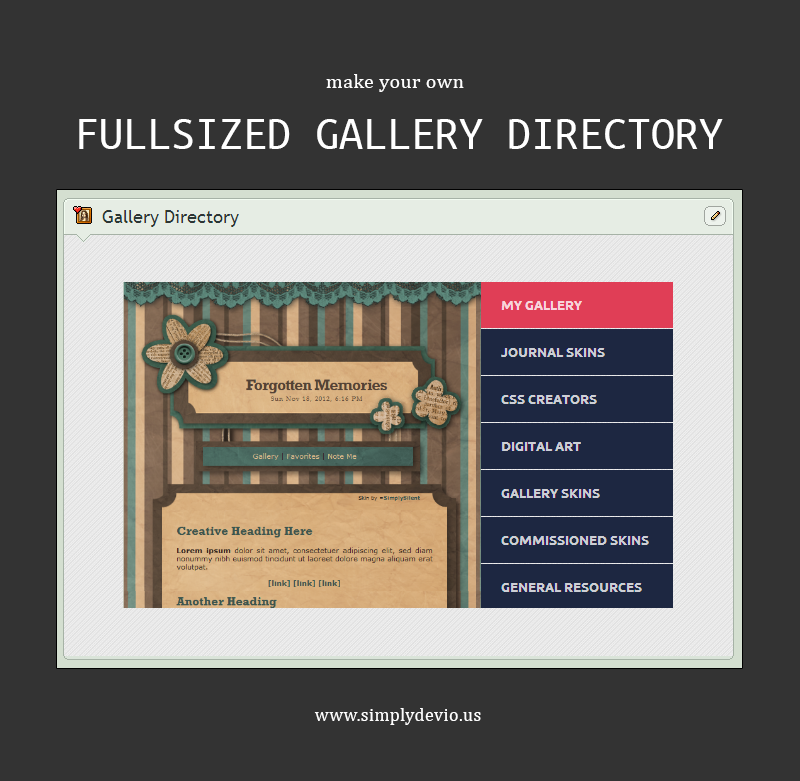
Fullsized Gallery Directory CreatorShow off your gallery in style by displaying your best works from each of your gallery folders. Same essential concept as my first Gallery Directory , but with several changes in design.
While anyone can mess around and preview what they want their directory to look like, you must purchase the password here for 300 points or $3.50 through PayPal (note me) in order to receive the codes that will allow you to install this to your profile.







HOW TO USE
Please note that you must be a core member in order to use this directory.
1. Purchase the password needed to get your codes by clicking the button on the right. Make sure to extract the files from the zip folder.
2. Go to my Fullsized Gallery Directory Creator page.
3. Customize your directory as you wish and enter the password into the box to see your codes.
4. Follow the steps in this tutorial to learn how to install the directory onto your page.
RULES FOR USE:
1. Please do not send the password or the codes to anyone else. Only the person who purchased the password may use the codes from the Fullsized Gallery Directory Creator. However, if you have multiple accounts or groups, you may create several directories for these accounts without additional payment.
2. The Gallery Directory Creator cannot be used to make commissions, requests, gifts, etc. for anyone else, whether it is for commercial or non-commercial purposes.
3. You can modify the codes however you would like, but only for your own use.
4. Credit on your page is highly appreciated, but not necessary.
SUGGESTIONS
If you have any suggestions for improvement or any ideas for what sort of profile customization I could try next, please do not hesitate to let me know!
Related content
Comments: 90

i needs this pleeeeeeeeeeeeeeeeeeeze make it free T-T
👍: 0 ⏩: 0

I might get this once I have points and a core membership.
👍: 0 ⏩: 0

thank you very much for making those resouces 
👍: 0 ⏩: 0

i want this. but accidentally bought this.
can you refund it?
👍: 0 ⏩: 0

Hello! How can I make this work better on a group page? Is there any way to integrate the background in to the CSS and hide the timestamp and title somehow? Because the only way to display this is through the "featured blog entry" widget which does not allow background coding like the featured deviation widget does on a profile. C:
👍: 0 ⏩: 0

Sorry about the last comment, I figured it out but ill say what I did in case anyone else has the same issue.
Move the Position down farther but not past the line, that should center the Images in the center of the Profile box.
Sorry again XD
👍: 0 ⏩: 0

I really hate to bother you but Im not sure what ive done wrong here, my gallery is not centered evenly between the top of the box and the bottom of the box
heres my page, it should be on the front
colleenekat.deviantart.com/
👍: 0 ⏩: 0

I'm not sure if this is mentioned, but are you able to edit the codes sooner if you want to change them or something? o.o
👍: 0 ⏩: 0

I barely have any points, but I need this so badddd
👍: 0 ⏩: 0

I have a question : if I the code for this version of the page directory,it will work whit the other versions ?
Have a good day !
👍: 0 ⏩: 0

Dat password do.
But anyways, thanks for doing this! ^^
👍: 0 ⏩: 1

I need to entertain myself somehow when making this. 
👍: 0 ⏩: 1

Not bad. Not bad at all. XD
👍: 0 ⏩: 0

OMG PLZ HELP I MESSED UP
I bought this one when I wanted to buy this one Make a Profile Directory v.2
I am sorry for the incovenionce is their a way I could change it I don't have enough to buy a different one I only have 50 points left
thank you!!!
👍: 0 ⏩: 1

Actually never mind I will keep this and use it for the future I change my mind about getting the other one as well
👍: 0 ⏩: 0

I don't understand the tutorial, I can't put this in my profile
👍: 0 ⏩: 0

U-um, I have a question. How do we edit bits of this AFTER installing it on the profile page? Going to the Gallery Directory Creator forces us to start all over again, is there a way to edit instead?
👍: 0 ⏩: 1

There currently isn't a way to edit the codes, short of going into the HTML/CSS yourself and manually editing. When I do an update of all the creators this summer, I'll be implementing a way to save the settings in your creator so that you can always go back and edit.
👍: 0 ⏩: 1

Glad to hear that! ; u ; I'll be waiting! ~
👍: 0 ⏩: 0

Omg this is excellent! ; v ; Thank you very much for doing this!!
👍: 0 ⏩: 0

Oh man, I really need this.
I really need to decorate my home page, there's too much on it and I would like something short and sweet like this.
👍: 0 ⏩: 0

Purchased, rated 5 stars, used, and credited
Thank you
👍: 0 ⏩: 0

I can't do
I put the sites, images etc, but in the end does not make me the code
asks me the password, I put myself and me back here
👍: 0 ⏩: 1

Did you enter the password? If not and you didn't purchase it, you need to purchase the password. If you don't know how to purchase the password the button is under add to favorites. It costs 200 points.
👍: 0 ⏩: 1

Sorry, bad link. 
👍: 0 ⏩: 1

How did you minimize the "gaps" for your directories? They look centered in the boxes and I would like to know how you did that.
👍: 0 ⏩: 1

Which gaps are we speaking of?
👍: 0 ⏩: 1

I am referring to my gallery directory. The gap on the top of my box is smaller than the one on the bottom. I checked out your gallery directory and it looks evenly centered in the box, with both top and bottom gaps equally sized. I want the gaps in my box to be equally sized, but I can't figure out how to do it.
👍: 0 ⏩: 1

Alrighty, thanks for letting me know. I'll go check out what's up.
👍: 0 ⏩: 0

You're very welcome.
👍: 0 ⏩: 0

Oh yeah! I wanted to ask if you think there will ever be a "save" function for those who want to quickly and easily edit a theme they made for this without having to copy and past all the links/urls all over again? (Or is their already one I'm not seein? TuT)
👍: 0 ⏩: 1

There's no save function at the moment, but I'll look at the code to see how easy it would be to implement it. Thanks for the suggestion! No guarantees, but I might be able to set it up in the future.
👍: 0 ⏩: 1

Sweet! Thanks for even considering it! I hope it's easy! hehheh
👍: 0 ⏩: 0

I LOVE this, but is there any way to use it with any other app as well? I REALLY wanted to make multiple of them and have them on both the right and left side of the page but unluckily Featured Deviation is only allowed on the left side ; (
Dammnn
👍: 0 ⏩: 1

Unfortunately not. The only widget it works for is the Featured Deviation.
👍: 0 ⏩: 1
| Next =>