HOME | DD
 SimplySilent — Make a Profile Directory v.4 (Updated!)
SimplySilent — Make a Profile Directory v.4 (Updated!)

#customization #css #directory #profile #skin #snippet #template #tutorial
Published: 2014-01-25 23:31:42 +0000 UTC; Views: 69569; Favourites: 2686; Downloads: 721
Redirect to original
Description
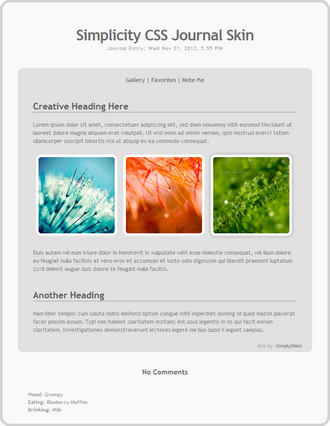
Profile Directory CreatorWhile anyone can mess around and preview what they want their profile directory to look like, you must purchase the password here in order to receive the codes that will allow you to install this to your profile.







Price: 400 points or $4.50 through PayPal (note me)
UPDATES: v4: May 10th, 2017
- New creator design
- Style transitions on hover
HOW TO USE
Please note that you must be a premium member in order to use a Profile Directory.
RULES FOR USE
SUGGESTIONS
If you have any suggestions for improvement or any ideas for what sort of profile customization I could try next, please do not hesitate to let me know!
Related content
Comments: 499

it wont let me choose the "literature" category to submit it, just gives me journal categories. Orz
*edit
NVM I figured out why ;v;
👍: 0 ⏩: 0

can you use this on a dA group? if so. how?
👍: 0 ⏩: 1

I think you can use it on a dA super group
👍: 0 ⏩: 1

Idk if you can set featured deviations in groups, but if you can, just set that journal entry as the featured deviation.
👍: 0 ⏩: 0

hope i have points
i lack points tho..
👍: 0 ⏩: 0

Hey I have gone to sta-sh and done each step as said in your tutorial, but when I go into "edit skin" paste the HTML code of my profile directory into "Skin CSS" and I click "save", it says an error occurred and couldn't save my CSS skin? Is there any way to solve this problem?
👍: 0 ⏩: 1

You paste the CSS into the Skin CSS section. The HTML goes where you normally write your journal text.
👍: 0 ⏩: 1

I figured it out, thanks though for answering!
👍: 0 ⏩: 0

I can't understand when i purchased it i open and it says the password but where should i put it?Confused ~
👍: 0 ⏩: 2

Looks like you got this solved?
👍: 0 ⏩: 1

You make the whole thing here:
www.simplydevio.us/resources/p…
then at the end you type it in ^^
(There is a thing called Purchase, click that, type in the PW and enjoy)
👍: 0 ⏩: 1

is it possible if i change the colour?
👍: 0 ⏩: 1

Yep, all the colors are customizable.
👍: 0 ⏩: 0

Is there any way to make one myself? I'm broke
👍: 0 ⏩: 1

Hello I wanted to make my profiel thing new.
I', rightnow in my stash and try to save the journal skin like in your tutorial explained, but it won't let me save it-
👍: 0 ⏩: 0

Uh, hi! I recently updated my profile dictionary, and I messed up, so I thought I'd re-do it all. But for some reason I cannot find the password I need to use. I already brought this (thank you so much <3), but I won't let me download the password..--?
👍: 0 ⏩: 0

Is there any way you can show us how to make one?
Cause I don't have points...
👍: 0 ⏩: 0

For some reason, my browser won't let me download the password...
I've already purchased it, but it won't let me download it.
👍: 0 ⏩: 1

Shoot me a note with a screenshot showing you have purchased it, and I'll send you the password.
👍: 0 ⏩: 0

I'm having some issues with creating the directory! The preview widget isn't working completely
and when I go to type the password in, the codes below don't show up?
👍: 0 ⏩: 1

Are you certain that you have the correct password? Some people accidentally buy the wrong one.
👍: 0 ⏩: 1

hrmm, i bought this one! i can note you the password it has?
👍: 0 ⏩: 1

Hi!
(I'm still learning, forgive my ignorance, but) Would I be able to change the background to my own?
👍: 0 ⏩: 0

You say you can use a websafe or google font, some google fonts don't show up in the creator. Others do and then you make it and go through all the steps exactly how it is listed in your how to use tutorial and it's back in Times New Roman font. I used the font Permanent Marker which did not work in the end.
👍: 0 ⏩: 1

Are you spelling it incorrectly, maybe? If you type it exactly as "Permanent Marker", it should appear.
👍: 0 ⏩: 1

Thank you! Got it to work.
👍: 0 ⏩: 0

<3 thank you so much omg! this is greaaatt
👍: 0 ⏩: 1

Ah don't mind this comment, I figured it out. This is such a wonderful system! <3
👍: 0 ⏩: 1

Hi!! So I've been trying to add a side image to this,
!!!(Basically this),
But whenever I add it, it always cuts off the bottom. And I thought it would really fit my page, and I've tried to fix this, but I don't want the image too small!
I wanted it to fit my other image, (Resized to 150), but I'm not so great with coding. ; - ;
👍: 0 ⏩: 0

Hello! So I bought this, and finished creating my profile directory. But when I finished, it didn't look like the preview. It was just a couple of words with links. Please help me.
👍: 0 ⏩: 1

Did you make sure to add the CSS? It would be helpful if you could display the journal on your page or shoot me the link to the skin so I can take a look.
👍: 0 ⏩: 0

Is there any way to put this on my tumblr too?
👍: 0 ⏩: 1

Technically, yes, as it's made out of the same HTML and CSS that's on any site. The issue is that you might have to tweak some of the codes to make it fit whatever tumblr design you have. If you know some HTML and CSS, it shouldn't be too hard.
👍: 0 ⏩: 1

Alright. i'll give it a try
👍: 0 ⏩: 0

Hello~
is it possible for you to make an easy tutorial/explanation on how to add animation effects? (or possibly a link to a simple tutorial would really help)
simple because I really don't know anything about css ;;
I want to add something like float or wobble when hovering but I'm failing so hard !!
👍: 0 ⏩: 1

Here you go! github.com/daneden/animate.css
👍: 0 ⏩: 1

I've already tried those codes but it won't work! I asked and it seems dA has limited css that we could use so sadly those codes can't be used here! (the reason I asked ) but thanks for taking your time to comment <3
👍: 0 ⏩: 1
<= Prev | | Next =>