HOME | DD
 spiceofdesign — Noise for eOS mobile
by-nc
spiceofdesign — Noise for eOS mobile
by-nc

Published: 2013-07-11 19:46:05 +0000 UTC; Views: 8010; Favourites: 54; Downloads: 82
Redirect to original
Description
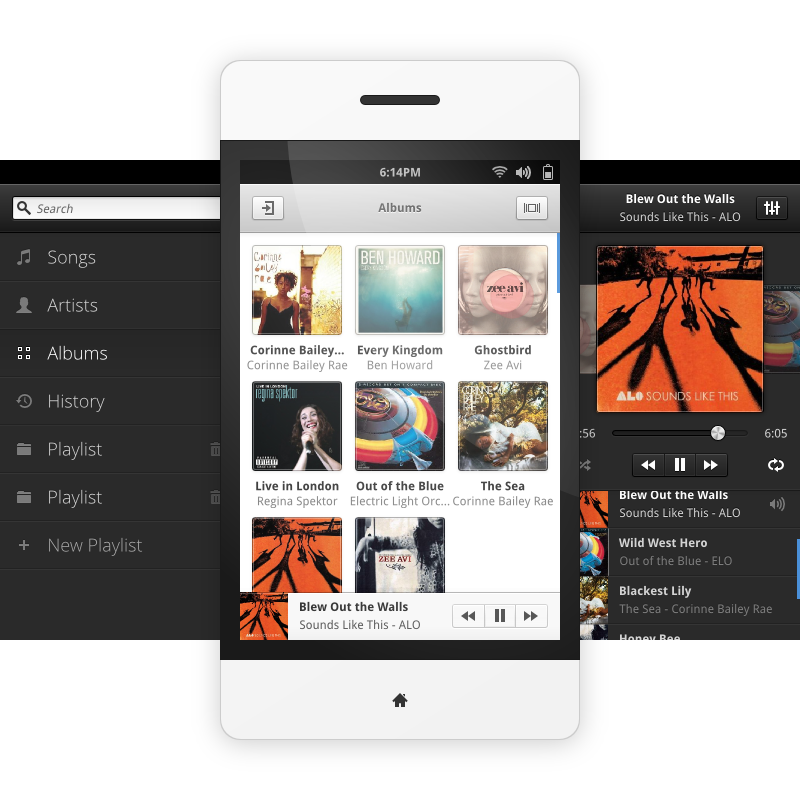
A design for noise on eOS mobile.Pressing the left hand button shows the search and view options, sort of Facebook style, whilst the right button shows the play queue.
NOTE
For some reason it is displaying a little blurry, but the copy I have on my computer and the download are perfectly sharp, so I have no idea what has happened.
Related content
Comments: 18

The blurry effect is part of the upload process.. sometimes DeviantArt does that on images wider than 797px (I guess is part of the shrinking process for when it is displayed in a small size).
I really liked the design by the way!
👍: 0 ⏩: 0

Guy I really like your work. I'm talking about all that you're doing on DevianArt ! This is amazing to have someone like you in Open Community ! Can you help me know how to make such mockup? Which apps do you use? Any tutorial? Thanks a bit
👍: 0 ⏩: 0

i like this.... this is good and sharp.... clean..... over all this is nice...........
👍: 0 ⏩: 0

Great mockup, I really like it. However, text is too small for a mobile device and the text under the album art makes it feel cramped.
👍: 0 ⏩: 0

I like it!
But I have a question: is it possible that the eOS will be for mobile platforms? Or you just daydream?
👍: 0 ⏩: 1

looks great. One suggestion would be instead of buttons using left and right slide gestures to change views.
👍: 0 ⏩: 1

I think that this would probably be how it would work although it would need to be a universal gesture throughout the whole OS.
👍: 0 ⏩: 1

it would be nice if it was universal, it gives more room for content
👍: 0 ⏩: 0

Hm, once we get Wayland working on touch devices, I don't see why we couldn't do this. Not sure how the gesture support in GTK is, though. Of course, there's no reason we can't do stuff like this in HTML5, CSS, and JS, it just wouldn't be consistent from a development perspective.
👍: 0 ⏩: 0

This is part of the reason why I was hoping for elementary to go with Mir. More of a chance for a mobile phone version of the OS. Especially if it's apps are going to look as beautiful as this.
👍: 0 ⏩: 0

Isn't the play queue button redundant with the bar at the bottom? In the Music app on android you can swipe up on the bottom bar to reveal the play queue.
👍: 0 ⏩: 1

Perhaps, although I added the bar at the bottom later. Also the transition would be really awkward with the whole light dark thing. On the other hand it would be cool for there to a standard gesture (like swipe from edge) to show/hide sidebars across the whole OS, meaning there would be no need for either button. As long as a walk through was done for first time users and was the same across all the apps it would be reasonably intuitive.
👍: 0 ⏩: 1

What if the play queue was just a popover/overlay?
👍: 0 ⏩: 1

It could wind up being too small and so the user would be unable to interact with it as easily. Also as a popover the context is less obvious and so people may not associate it with the currently playing track and get confused about what it is.
👍: 0 ⏩: 0

It's very sad that this concept will never reach the pont of being a real OS for mobile devices 
👍: 0 ⏩: 0

Absolutely beautiful and well thought out! I want this to be a reality.
👍: 0 ⏩: 0