HOME | DD
 Squirrel-slayer — ColorSetter Beta for Rainmeter
by-nc-sa
Squirrel-slayer — ColorSetter Beta for Rainmeter
by-nc-sa

Published: 2014-05-25 10:13:58 +0000 UTC; Views: 7679; Favourites: 31; Downloads: 900
Redirect to original
Description
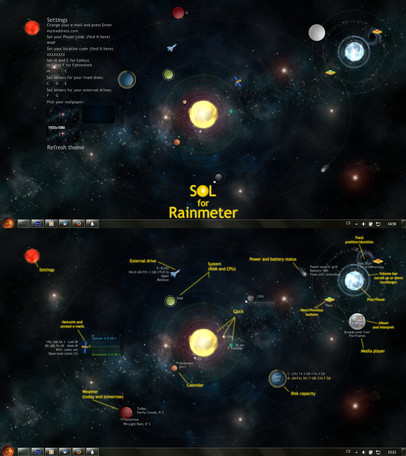
As you might know, inspired by 's RainRGB, I have created ColorSetter for Rainmeter - an utility (mor for the skin developers than for the final users) for setting or changing color for Rainmeter skins. Then had some creative nitpicky suggestions and inspired me to create this Beta version.So what does the Beta mean?
I use it the meaning of "second" not that it is in the developement phase and is unstable and being tested... However, it also needs latest 3.1 Beta version of Rainmeter to run as it uses some of it's new functions. EDIT: From this afternoon, the 3.1 is the no more beta and is the final release of Rainmeter, hurray







(I have decided to keep both variants here as they have different requirements.)
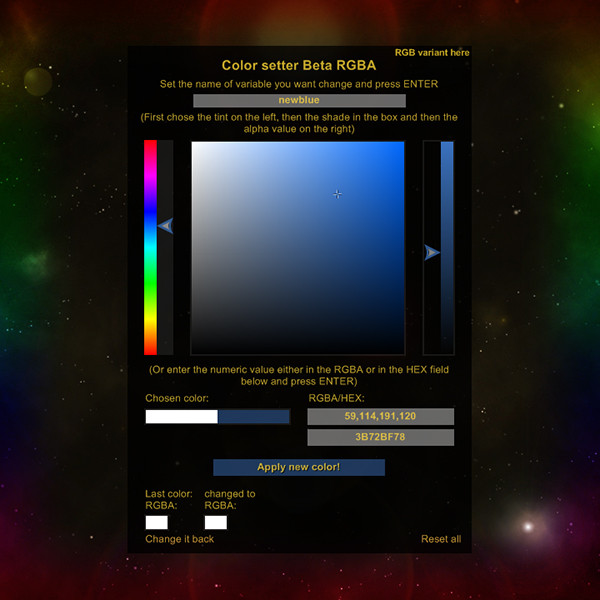
How is it different from the original version?
The main new feature is that it will allow you to enter the numeric value of the color you want to set.
It also has a little RGB(A) decimal - HEX converter so you can enter/see the numeric value of the color in the HEX format too. (However, the final color is always saved in the decimal value - 255,15,164)
It came with simply adjustable scale but it is inluded in the original version too now.
The original version description
So, what can it do?
It will allow you to change any color defined in variables.inc or create new one.
You can chose to set RGBA color with an alpha channel to set some transparency to the color, or only RGB color - this can be usefull if you have a rainmeter suite in one tone and with several defined colors with different transparencies; you can change only the main color and all other will change
(if you have for example variables
BlueColor=20,20,220 ; as the main color
BlueBackground=#BlueColor#,50 ; for soft backgrounds
BlueAnother=#BlueColor#,150 ; for bars and roundlines...)
It will remember the last edited color and will allow you to reverse the changes if you aren't satisfied (however, it will not allow you to "destroy" a new colour you have created).
How to work with it?
You will need a variables.inc file where you store your clors and other stuff (if you don't understand using the external .inc files, you should reconsider using this). So, when you have that external variables.inc, open ColorSetter (and ColorSetter-Aplha) for editing and put a path for your file to the first @Include in [Variables] section (idealy something like @ Include=#SKINSPATH#MySuiteFolder\#@#variables.inc). Then you just need to load the skin (RGB or RGBA, whichever you need), remember the name of your variable and put it in the "Change me" box (press ENTER!). If you are "editing" some color you already have created, the actual color should appear in the left part of the little box next to the "Chosen color:" label. Play with the tint, shade and alpha and click the "Apply new color" when you are done.
If you want to implement it in your own skin, and let the user to change the color, copy the code, adjust the positions etc... Obviously, you will not want the user to write there a name of some variable, so throw away the [InputColor] measure and [ChangedVariable] meter, you will not need those. However, you will still need to set the variable, so you cand create some new string meters for example and do something like this:
[LabelForText]
Meter=String
Text=Change the color of text
LeftMouseUpAction=[!WriteKeyValue Variables changedcolorvariable "NAMEOFYOURVARIABLE" "#@#variables-color.inc"][!WriteKeyValue Variables defaultcolor "#NAMEOFYOURVARIABLE#" "#@#variables-color.inc"][!Refresh]
[LabelForBackground]
Meter=String
Text=Change the color of background
LefMouseUpAction...
Note that in the first bang there is a name of the variable - without the "#" - and in the second bang, there is the #variable# with "#". This is important for this skin to work. ... Of course, I have skipped some unimportant stuff in the example... Obviously, if you implement the ColorSetter in your own skin, you will not need to adjust the path for the variables.inc (I suppose you already have it there and you store them in the Resources folder) but you will need to put variables-color.inc in the Resources folder and and put the @ Include2=#@#variables-color.inc line at the end of the [Variables] section.
If you find the ColorSetter too big (it isn't small), open the ini file (ColorSetter.ini or ColorSetter-Alpha.ini), in the [Variables] section delete the semicolon on the begining of the line with ;colorsettersize=255 and write there a new value. (Or go to the variables-color.inc in the Resources folder and edit the same line.)
Testing sking
If you don't understand Rainmeter code very well... well, learn it, it isn't so difficult






 However, there is a TestingSkin in TestingSkin folder. It is a clock using some colors defined in variables.inc. If you click a given button, it will open a sligthly edited ColorSetter-tester that will allow you to change only this one color.
However, there is a TestingSkin in TestingSkin folder. It is a clock using some colors defined in variables.inc. If you click a given button, it will open a sligthly edited ColorSetter-tester that will allow you to change only this one color.I have left there notes and comments about what and how was changed so look for ";---------..." lines. At the very end of TestingSkin.ini, there is the template for the bang that opens the ColorSetter-tester and tells it which variable to change.
Requirements:
The ColroSetter Beta requires 3.1 Rainmeter which you can get here rainmeter.net/ (but I hope you alredy have it). (If you keep using the 3.0.2 version of Rainmeter, you can also use the original version of ColorSetter that lacks a function or two.)
Doesn't need any special plugin... I don't understand them... or LUA scripting, so it is pure Rainmeter code
Credits:
As I already said, it was inspired by 's RainRGB addon for Rainmeter. Also provided some constructive feedback and ideas to make it better.
It was ceated by me, so if you want to implement it in some your skins, don't forget to let me know and/or mention me in the credits, to keet good relationships
Related content
Comments: 5

This sounds very interesting and will have to give it a look over real soon..
Thanks for all involved on this one, great work peeps..
Might add for a novice like myself it would save me time to have a sample skin available with this color setter working in it. I learn a lot by trial and error, but also like to see sample skins to study by..
Thanks again bud.
👍: 0 ⏩: 1

Hi there, thank you very much for the fav
That was a good idea about the sample skin so I have created one. (Please download the ColorSetter Beta again.) You will find it in "ColorSetter Beta/TestingSkin" folder and it is simple clock with buttons to change the color of hours, minutes, seconds and background. It uses slightly edited ColorSetter-tester.ini, which is actualy the RGB version with some meters deleted and some new bangs. I have left there notes in the code to keep it as clear as I was capable
👍: 0 ⏩: 1

Grabbing another copy now!
Thanks for the quick comeback bud..
Also I like to see RGB anyways so that is a plus too!
Oh, and plenty of squirrels at my house if ya run out...hehee..
👍: 0 ⏩: 0

Very nice work! Thank you for all of your hard work!!
👍: 0 ⏩: 1

You are very wellcome

👍: 0 ⏩: 0