HOME | DD
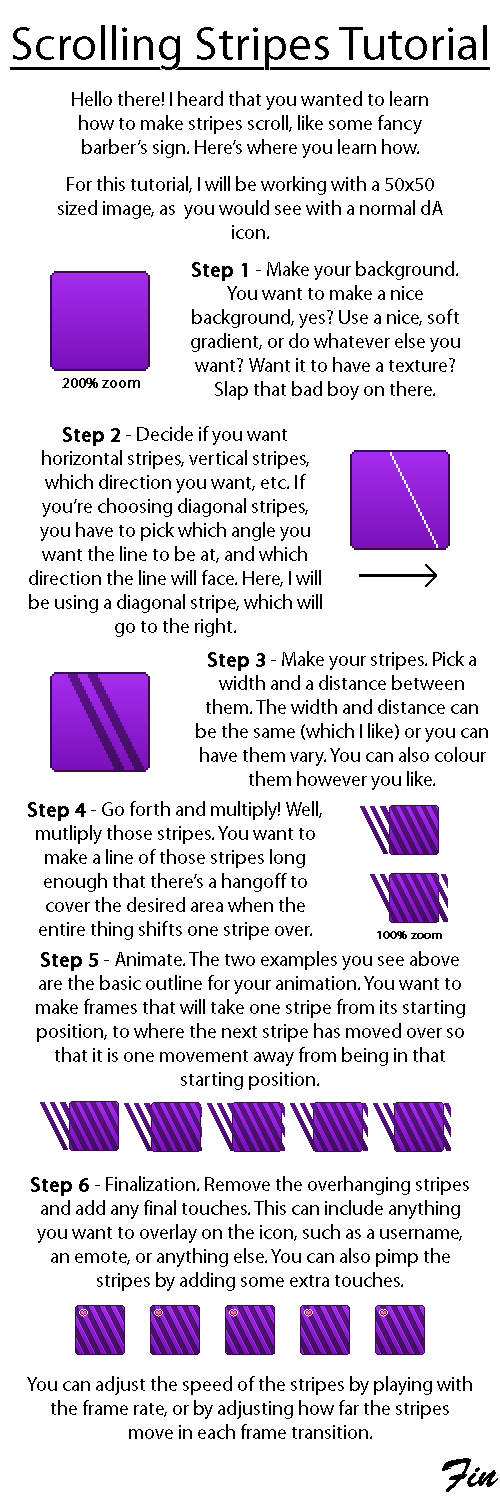
 stuck-in-suburbia — Scrolling Stripes Tutorial
stuck-in-suburbia — Scrolling Stripes Tutorial

Published: 2011-02-11 22:28:46 +0000 UTC; Views: 7122; Favourites: 294; Downloads: 219
Redirect to original
Description
The icon made in this tutorial has been uploaded. Give it a gander:Mmmm purple. Just to make a note here, I usually like to only move the stripes over by one pixel per movement, while the tutorial shows a movement of two pixels. This change was due to space and me wanting to to look all pretty.
This effect can be used in icons, avatars, stamps, whatever your little heart desires.
In the making of this tutorial, I used this tutorial , by `b0r3d13 .
More Resources -> [link]
Related content
Comments: 78

I made the avatar I have now with photoshop CS4 and this tutorial.
It's able as can be.
👍: 0 ⏩: 1

ahh :} reading the tut, it didn't look possible, but then i know very little about PS3 i've got :}
Thnx!
👍: 0 ⏩: 1

Practice!
The only good way to learn about it
👍: 0 ⏩: 1

To animate it just go to 'save file as' then choose the file format 'gif' and check 'save layers as frames'
And each layer you have will be one frame. 
Ahh, and I see your later complication of putting to much work into it all. Use the 'pencil' instead of the 'paint brush' and you will be working with pixel art, rather than where each brush has a gradient. 
👍: 0 ⏩: 1

believe it or not, i do use pencil :] i hate the anti-alias unless i want it blurry, then i use blur lol
i just haven't animated too much except for simple stuff yet. I'll definitely try this tho :} stripes can be fun lol
👍: 0 ⏩: 0

I use fireworks, which has a built in animation system. Photoshop should have one as well.
👍: 0 ⏩: 2

yeh, i think it does, as it's what i've been using, but i dont' think i can do stripes without a whole lot more effort than i'm sure i'd need lol
👍: 0 ⏩: 1

I think you are over complicating things.
👍: 0 ⏩: 1

well, so far, all i've learned how to do animation-wise is frame by frame. I don't think i'd be able to get stripes to scroll as smoothly as yours do. At least not with the knowledge I currently possess.
👍: 0 ⏩: 1

Sure you can. You just make the movement between frames gradual.
👍: 0 ⏩: 1

true. guess i'll have to try it :} thx for the help!
👍: 0 ⏩: 1

You are quite welcome.
👍: 0 ⏩: 0

in photoshop it's embedded since there's no image ready anymore. don't know the exact version.
if you got a version of photoshop capable of animation you open the options for that via the (drumroll here please) window button - directly left of the help-ish one.
then you just click animation and get animating!
have fun
👍: 0 ⏩: 1

Uh, thanks, but I'm not really the one who needs to know.
👍: 0 ⏩: 1

crap, i miss-clicked - sorry xD
👍: 0 ⏩: 1

Daw and the heart is so cute too
👍: 0 ⏩: 0

Well explained, dear. I maybe try it!
👍: 0 ⏩: 1

Excellent. I look forward to seeing what you come up with.
👍: 0 ⏩: 0
<= Prev |
































