HOME | DD
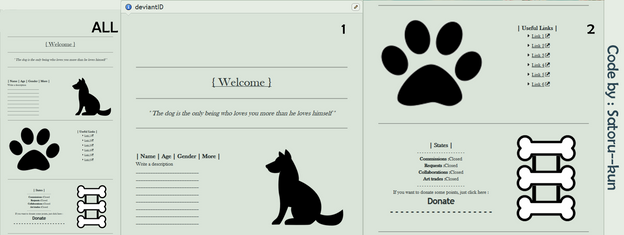
 V-enusian — Website preview
by-nc-nd
V-enusian — Website preview
by-nc-nd

#comic #designs #foxes #jackals #webcomic #website #wolves #divisi #thedivisi
Published: 2015-05-13 05:06:45 +0000 UTC; Views: 151; Favourites: 1; Downloads: 0
Redirect to original
Description
Still in the works but I'm slowly getting there! Using AdobeMuse to do all the more complex stuff, but the basic design, or "template," was rendered in Photoshop. Still not done with the homepage (seen above) but most of the other pages are complete. Soon I'll be exporting the HTML and CSS codes and upgrade the current websiteRelated content
Comments: 14

easy? and compared with dreamweaver which one beter/?
👍: 0 ⏩: 1

I've tried Dreamweaver, and I think that for people who aren't too familiar with css and html coding, AdobeMuse is better because it does the coding for you. For Dreamweaver you need to have at least a basic understanding, but they are both generally easy to use.
However, AdobeDreamweaver would probably be good to learn the coding. I wish I had more time to spend with Dreamweaver, but since time isn't on my side I'm going with Muse.
👍: 0 ⏩: 1

now i tried to practice dreamweaver
and got some error
2:05 WIB
*{margin:0; padding:0}
img.fieldset{ border:none}
:focus{ outline:none}
body{ font-family:cooper-black-std; font-size:18px}
.headtop{ width:940px: margin:0 auto}
header{ float:left; width: 100%; background: url(../images/webmsc_01.png) repeat-x ; min-width:940px ; padding:0px 0 0 0}
.logo{margin-top:0px;}
nav{ float: right; width:1280px; font-family :cooper-black-std; padding:8px 0 0 0; position: relative; }
nav ul{ float:left; width:1280px; list-style:none;
margin: 0 auto;
}
nav ul li{ float:left; padding: 0 13px }
nav ul li.last{ margin-right:0}
nav ul li a{ text-decoration:none; font-size:28.42px; line-height:26px; color:white; text-align: center; font-weight: bold; text-shadow: -1px 0 black, 0 1px black, 1px 0 black, 0 -1px black; }
nav ul li ul.sub-menu { padding: 0; margin: 0; }
nav ul li ul.sub-menu li { background-color:#c9c9c9 ;
border-bottom:1px solid #fefefe ;
border-left:1px solid #e6e6e6 ;
border-right:1px solid #f5f5f5 ;
border-top:1px solid #d4d4d4 ;
list-style:none;
margin:0;
}
nav ul li ul.sub-nav li a { text-decoration:none; font-size:17px; color: red; padding: 0px; display:inline-block }
nav ul li ul.sub-menu { display:none; width:100% }
nav ul li:hover ul.sub-menu { display:block; color:#fff ;}
nav ul li a:hover { background:url(../images/hover.png) ;height: 1000px ; padding:12px 0 12px 0; }
.navborder1{ margin-top
.navborder2{ margin-bottom:-5px; }
👍: 0 ⏩: 1

What exactly was the error, I must admit html and css aren't my forte right now. I will try and help as I may but I'm not good at spotting things right away.
👍: 0 ⏩: 1

i just make drop down then the text on nav header got strected
👍: 0 ⏩: 1

Ya that's out of my league xD
I need to find time and sit with HTML codes, but I'm sorry I'm not able to help!
👍: 0 ⏩: 1

Yeee you're welcome!!
👍: 0 ⏩: 0