HOME | DD
 12hc12 — GIMP Animation Tutorial
12hc12 — GIMP Animation Tutorial

Published: 2008-07-22 17:04:20 +0000 UTC; Views: 79584; Favourites: 1577; Downloads: 1385
Redirect to original
Description




 Attention!
Attention!Considering the great amount of time since I have thought about emotes or animations, never mind the neglect I've put on my digital editing programs, I can no longer truly provide satisfactory advice for all you budding emoticonists and animators. I still love to see a new emote now and then, and the comments on both my tutorials are very uplifting. However, the flood of questions must come to an end.
But, I won't just leave you in the dark. There are many resources out there in the deviantART community that can really help.
Be sure to check out #Emotication for other tutorials and a long list of resources for all aspects of emoticon creation. If you need a mentor, they have a program set up to give you the kind of help you need.
If you have a specific question about emoticons or emoticon creation (including animation), head over to #WeEmote . The group there are sure to have an answer for you, or at least point you in the right direction.
For those of you that use this tutorial for non-emoticon art forms, I can't guarantee that either of those resources will be helpful. Check out the Groups page and search for a group that can help; there's bound to be one out there for you. And of course, dA has a massive section on tutorials for some of the most popular programs (as well as general tutorials) that can be easily found in the Resources and Stock Images > Tutorials gallery.
If you comment or send me a note, please don't be offended if I direct you elsewhere. I really can't provide you with the help you deserve.
-----
READ THIS BEFORE GETTING HELP.
I have had countless eager animators ask me the same question countless times, so here's hoping this can reduce the amount of repetition.
Many people have explained a situation in which the layers "stack" on top of each other when the animation is played. In other words, instead of showing one frame at a time, the previous frame (layer) does not go away. If you are having this problem, please be sure that your layers ALL look like the example below before contacting me for assistance.
Layer B (200 ms)(replace)
Layer A (100 ms)(replace)
etc.
If you do not use the replace method, or do not indicate that you want to use this method, GIMP may automatically assume things it should not assume. Ensure all frames have the (replace) indicator in them. As well, make sure all layers have a unique name.
Examples of unique names:




 Layer 1, Layer 2, Layer 3
Layer 1, Layer 2, Layer 3



 Start, blink, close
Start, blink, close



 Frame A, Frame B, Frame C
Frame A, Frame B, Frame CLayers CANNOT include any of the following at the end of its name, which are created by duplicating layers:




 copy, copy #1, #2, etc.
copy, copy #1, #2, etc.If you are still having issues, but you have ensured that all layers are named properly, you can comment and ask for assistance. I should be able to point you in the right direction, but I don't know everything. If I can't answer your question, feel free to do a google search. They're useful, trust me.
-------
Forgot to mention: steal my lighting style, and I'll have to give you a kick in the pants. Oh, and I'll bitch at you. Stealing styles is the same as stealing art; not only does it show a lack in originality, it's just pathetic.
To see the final result of the emote used in this tutorial,
click here .
(The emote is using the Combine method, though it would look the same if it was using the Replace method. Note that the times of the layers are 2000ms and 70ms.)
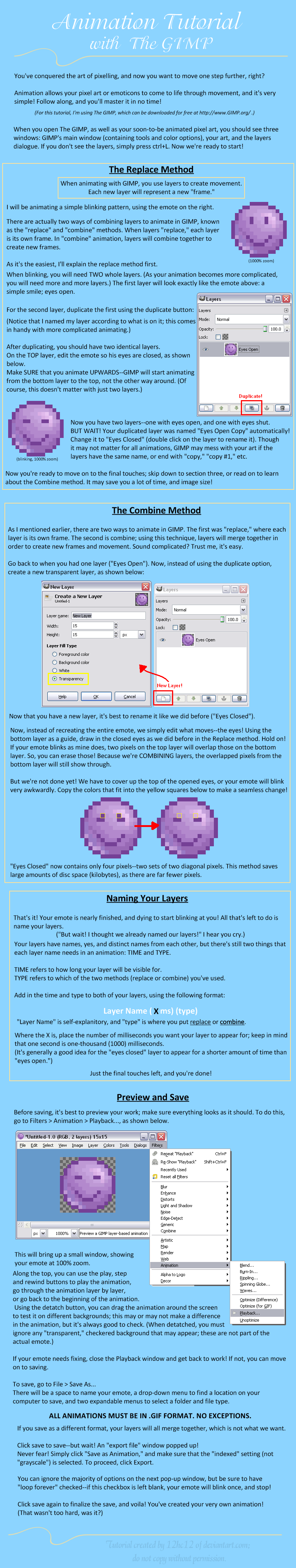
`CookiemagiK said that he wasn't sure how to animate in GIMP, so I figured I should make a tutorial.
Yes, I know, it's ugly as hell, but it's the information that counts.





Cut me some slack, it's my first tutorial.
The tutorial starts AFTER you have created something to animate, so this is useless for those of you who can't make emotes or pixel art. Maybe I'll make a tutorial for that later.





This goes through the process of animating, including both methods of animating, layer naming, and the final touches.
Keep in mind:
This is a basic tutorial; build and learn off of it. If you want your emote to move, then each new layer would be shifted up, down, left or right.
If you want the emote to talk, you need to animate the mouth closing, then opening.
Walking consists of diagonal movements.
Et cetera, et cetera, et cetera.
Programs used: GIMP (pixel art and screenshots), Paint.NET (tutorial).
Requested by ~aicaz : Advanced Animation tutorial at the GIMP website, using the GIMP GAP tool, easily found and downloaded around the GIMP site.
Permission given to explosivegfx.com to use this tutorial.
Related content
Comments: 633

OMG! Thank you for this!!!! It has really helped me!!!!
👍: 0 ⏩: 1

Oh Primus. Thank you so much for this tutorial. I never thought I could make an animation, but I just did! It's amazing; the tutorial is awesome.
👍: 0 ⏩: 1

Ah, never doubt yourself! 
👍: 0 ⏩: 0



👍: 0 ⏩: 1

^^ <33 yayy! I just finished it .. its my avatar. lol! i didnt know what to make so.. yeah 
👍: 0 ⏩: 1

Cute animation. (;
You're very welcome!
👍: 0 ⏩: 1

Oh Mi Gawd!!!
I LOVE YOU~ YOU HELPED ME MAKE MY FIRST ANIMATED EMOTE! <3 YOU ARE THE BEST!
I'M JUST So HAPPY! <3
👍: 0 ⏩: 1

wait i animated it but it wont go transparent without being fuzzt 
👍: 0 ⏩: 1

The only reason I can think of for fuzziness is that you're removing the background after drawing out the frames, which results in semi-transparent pixels lying around. If you upload the animation, I might be able to help more than just saying "try your best, or start over."
👍: 0 ⏩: 1

i just did (: and thanks for possibly helping me
👍: 0 ⏩: 1

Thanks for posting this help! It was really easy to understand. Now I feel all cool 'cause I can make my pictures blink lool xD
👍: 0 ⏩: 1

I'm glad you've found it helpful.
👍: 0 ⏩: 0

I get it, but how do you change the colour? It won't let me 
👍: 0 ⏩: 1

In GIMP's toolbar window, find the foreground/background colours. By default, these two rectangles should be black and white. Clicking the black rectangle will bring up the "Change Foreground Color" window, which will allow you to change the colour to whatever you desire.
If this isn't working, make sure that your file is set to RGB mode by going to the Image menu on the top menu bar of your image. Then find the "Mode" option, and be sure that "RGB" is selected. Once that's done, you should be allowed to have a free range of colour once more.
👍: 0 ⏩: 1

Omigod! THANK YOU!!! I found it! I can make moving emotes now
👍: 0 ⏩: 2

Woo! I'm almost done making a jumping emote! Thank you. I had a little trouble saving at first, and it saved like with two frames out of the twenty I had, so that kinda sucked, but I figured it out and now I have a better one ^^. I am almost done, and thank you for your instructions
👍: 0 ⏩: 0

Thank you very much. I've always wanted to animate my own avatars
👍: 0 ⏩: 1

Seems as though you're doing a pretty good job of it, from the looks of your avatar.
👍: 0 ⏩: 1

lol. I actually didn't make the avatar I'm using right now. I don't think I'll be able to do that for a while. My friend made it for me a year or so ago.
Now I won't have to ask people to make things for me anymore though
👍: 0 ⏩: 1


With a bit of practise, you'll be at that level in no time. (;
👍: 0 ⏩: 0

This was really easy to follow 
👍: 0 ⏩: 1


👍: 0 ⏩: 1

yay!!! loooved it!! it worked, I just made my little emote blink!! 
cute
thanks hun
👍: 0 ⏩: 1

Congratulations on your first animation. 
👍: 0 ⏩: 0

Thank you so much for this tutorial! I made my new icon with it 
👍: 0 ⏩: 1

It looks pretty good so far--you should consider playing around with the time delays (xxx ms) to get that quick, sudden blink.
I'm glad you've liked it.
👍: 0 ⏩: 1

I know but I tried, my sister told me to get off of GIMP so yeah, I did like it!
👍: 0 ⏩: 1

Yes I could! I am going to do that
👍: 0 ⏩: 0

great tutorial but I'm having problems making my emot move D: it shows the last layer. how can I make it look like its moving without it showing the first layer behind it? ^^
👍: 0 ⏩: 1

Check out the names of each of your layers, they should look similar to the example below. I'm fairly sure you're just using the combine method instead of the replace method.
Your layer names should all look like this: Layer A (200 ms)(replace)
Of course, the time delay ("200 ms") will be different, but make sure each layer follows that example. That should fix things up for you. Otherwise, I'm going to need you to upload the emote for me to see.
Best of luck; be sure to get back to me.
👍: 0 ⏩: 1

I got it to work! ty so much! u got me hooked on making them D: XD great tutorial! ^^
👍: 0 ⏩: 1

Ah, fantastic!
Enjoy your stay on the animation train; next stop: insanity. (; Best of luck!
👍: 0 ⏩: 1

hope so :] ty so much! best of luck to u too! ^^
👍: 0 ⏩: 0

xD haha i made this [link] VERY helpful tut BTW
👍: 0 ⏩: 1


(It made me chuckle a bit that the comments on your animation are mainly on the fact that GIMP can animate. Most people have that reaction, myself included.)
👍: 0 ⏩: 1

Haha yeah D: and i was complaining to my brother that he should buy me Macromedia xD
👍: 0 ⏩: 1

Aha, free stuff always prevails!
👍: 0 ⏩: 1
<= Prev | | Next =>