HOME | DD
 12hc12 — GIMP Animation Tutorial
12hc12 — GIMP Animation Tutorial

Published: 2008-07-22 17:04:20 +0000 UTC; Views: 79581; Favourites: 1577; Downloads: 1385
Redirect to original
Description




 Attention!
Attention!Considering the great amount of time since I have thought about emotes or animations, never mind the neglect I've put on my digital editing programs, I can no longer truly provide satisfactory advice for all you budding emoticonists and animators. I still love to see a new emote now and then, and the comments on both my tutorials are very uplifting. However, the flood of questions must come to an end.
But, I won't just leave you in the dark. There are many resources out there in the deviantART community that can really help.
Be sure to check out #Emotication for other tutorials and a long list of resources for all aspects of emoticon creation. If you need a mentor, they have a program set up to give you the kind of help you need.
If you have a specific question about emoticons or emoticon creation (including animation), head over to #WeEmote . The group there are sure to have an answer for you, or at least point you in the right direction.
For those of you that use this tutorial for non-emoticon art forms, I can't guarantee that either of those resources will be helpful. Check out the Groups page and search for a group that can help; there's bound to be one out there for you. And of course, dA has a massive section on tutorials for some of the most popular programs (as well as general tutorials) that can be easily found in the Resources and Stock Images > Tutorials gallery.
If you comment or send me a note, please don't be offended if I direct you elsewhere. I really can't provide you with the help you deserve.
-----
READ THIS BEFORE GETTING HELP.
I have had countless eager animators ask me the same question countless times, so here's hoping this can reduce the amount of repetition.
Many people have explained a situation in which the layers "stack" on top of each other when the animation is played. In other words, instead of showing one frame at a time, the previous frame (layer) does not go away. If you are having this problem, please be sure that your layers ALL look like the example below before contacting me for assistance.
Layer B (200 ms)(replace)
Layer A (100 ms)(replace)
etc.
If you do not use the replace method, or do not indicate that you want to use this method, GIMP may automatically assume things it should not assume. Ensure all frames have the (replace) indicator in them. As well, make sure all layers have a unique name.
Examples of unique names:




 Layer 1, Layer 2, Layer 3
Layer 1, Layer 2, Layer 3



 Start, blink, close
Start, blink, close



 Frame A, Frame B, Frame C
Frame A, Frame B, Frame CLayers CANNOT include any of the following at the end of its name, which are created by duplicating layers:




 copy, copy #1, #2, etc.
copy, copy #1, #2, etc.If you are still having issues, but you have ensured that all layers are named properly, you can comment and ask for assistance. I should be able to point you in the right direction, but I don't know everything. If I can't answer your question, feel free to do a google search. They're useful, trust me.
-------
Forgot to mention: steal my lighting style, and I'll have to give you a kick in the pants. Oh, and I'll bitch at you. Stealing styles is the same as stealing art; not only does it show a lack in originality, it's just pathetic.
To see the final result of the emote used in this tutorial,
click here .
(The emote is using the Combine method, though it would look the same if it was using the Replace method. Note that the times of the layers are 2000ms and 70ms.)
`CookiemagiK said that he wasn't sure how to animate in GIMP, so I figured I should make a tutorial.
Yes, I know, it's ugly as hell, but it's the information that counts.





Cut me some slack, it's my first tutorial.
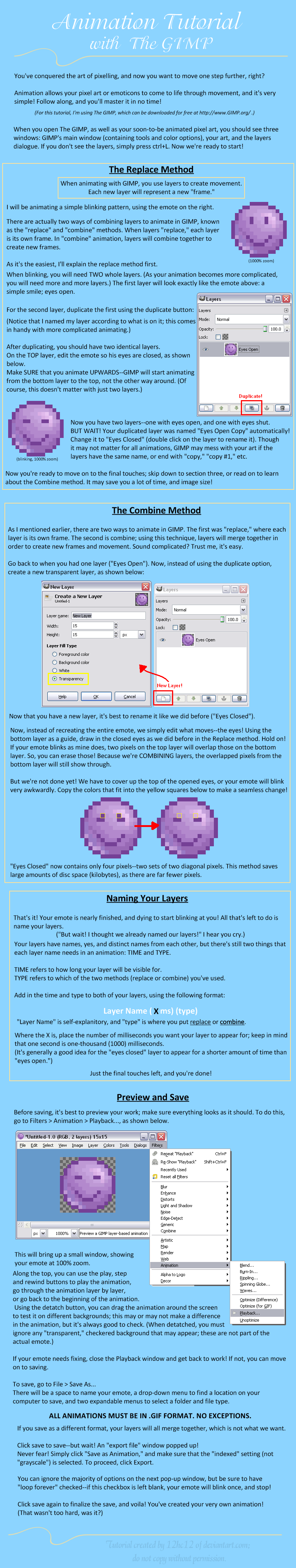
The tutorial starts AFTER you have created something to animate, so this is useless for those of you who can't make emotes or pixel art. Maybe I'll make a tutorial for that later.





This goes through the process of animating, including both methods of animating, layer naming, and the final touches.
Keep in mind:
This is a basic tutorial; build and learn off of it. If you want your emote to move, then each new layer would be shifted up, down, left or right.
If you want the emote to talk, you need to animate the mouth closing, then opening.
Walking consists of diagonal movements.
Et cetera, et cetera, et cetera.
Programs used: GIMP (pixel art and screenshots), Paint.NET (tutorial).
Requested by ~aicaz : Advanced Animation tutorial at the GIMP website, using the GIMP GAP tool, easily found and downloaded around the GIMP site.
Permission given to explosivegfx.com to use this tutorial.
Related content
Comments: 633

This has been sooo useful for me. I use it to make animated advertisements for horseland. Super duper handy
👍: 0 ⏩: 1


👍: 0 ⏩: 1

hehe, I'm glad you taught me a thing or two 
👍: 0 ⏩: 0

how do you animate replace thing?
👍: 0 ⏩: 1

I'm sorry, I don't quite understand your question.
Are you unsure how to animate with the replace method?
👍: 0 ⏩: 0

Absolutely not. 
If you want to animate images together to make a slideshow-like image, follow the same guidelines, but with different images.
This is just a starter tutorial; you can take your animation anywhere you want with the basic steps here. (:
👍: 0 ⏩: 1

ok. cool.
i did a little pixel thingy, it's pretty awesome
heres the link to it
[link]
👍: 0 ⏩: 1

Awesome. 
👍: 0 ⏩: 0

thanks so much for this, I'm excited to try it out! :3
👍: 0 ⏩: 1

Glad to produce some excitement!
Thanks for the favourite!
👍: 0 ⏩: 0

Hi, I love this tut and was wondering if you'd mind me posting this on my site with full accredition to you of course.
Thought I'd drop you a comment rather than just posting it. the site is [link]
Please reply 
Thanks
👍: 0 ⏩: 1

First of all, thank you for taking the time to ask permission first; very kind of you. (:
I'd be honoured to have my tutorial on your site, as long as proper credit is given (which I see is fairly standard there, so I shouldn't have much concern).
Thanks again for requesting permission, and for the offer!
And, sorry for making you wait a few days for a reply.
👍: 0 ⏩: 1

Thanks, yeah I like to give credit where it's due. I don't mind about how long it took you to reply, at least you did! 
👍: 0 ⏩: 0

Ok. I thinkI get it but I have a question.
I'm not a spriter, so I work with sprite sheets. (I suck at editing too lol) Somy question is this: How do I copy separated sprites that are all different, onto their own layers to animate them?
👍: 0 ⏩: 1

You can use any of the select tools (rectangle, freehand, ellipse, or magic wand; whichever you prefer, though I recommend the rectangle select) to "highlight" the sprite you wish to use, then cut (ctrl + x) or copy (ctrl + c) and paste (ctrl + v) on to a new layer. Repeat until you have one sprite per layer, in the order you want them.
Thanks for the favourite. ^__^
👍: 0 ⏩: 1

umm... ok thanks. I'll try that and let ya know! ^_^
👍: 0 ⏩: 0

i just got gimp and i totally dontget it? im rly sry but cud u wright it in steps, yes i no im dumb
👍: 0 ⏩: 1

It's much more simple than you might think.
First, plan out your image. Figure out what you want your image to do, how you want it to move.
On different layers, draw out successive "moments in time" of this motion you want--for example, if you wanted a ball to roll across the image, you would have the ball start on one side in layer 1, and slowly move it toward the other side, bit by bit on different layers, until you reach the other side. If you wanted letters to appear and spell out a word, you would start with the first letter on the first frame, the first two on the second frame, the first three on the third frame, and so on, until you had the entire word spelled out.
When you have all your layers set up, set the animation style (I recommend the "replace" style, which you can read about in the tutorial) and the time delay for each frame--this value will make the image wait a certain amount of time until it moves on to the next layer. Higher values make faster animations, and lower values make slower animations. Play around with the values until it seems right to you.
Save it, and you're done!
👍: 0 ⏩: 0

Thank you for the favourite!
👍: 0 ⏩: 0

Thank you! This is the start of my animation learning!
👍: 0 ⏩: 1

I wish you good luck with your learning, then!
Thanks for the favourite, too!
👍: 0 ⏩: 0

Thank you! This is the start of my animation learning!
👍: 0 ⏩: 0

Thank you for the tutorial!! this is sooo helpful! And reading through your comments, you explained very patiently how to have a time lag between the animations which I am super grateful for~ <- I was just duplicating the layers a million times until is lagged as much as I wanted v___v I hope to use this in the future!~ 
👍: 0 ⏩: 1

I'm glad you learned something useful!
Thanks for the favourite. ^__^
👍: 0 ⏩: 1

yeah! I made this with your tutorial! <3 (it's kinda emo LOL)
[link]
👍: 0 ⏩: 1

lol I made another one! It's so fuuuun I can't believe it! thanks again for the tutorial!! <3
[link]
👍: 0 ⏩: 0

does it get faster when you save it? I think that may have happened for this....
👍: 0 ⏩: 1


👍: 0 ⏩: 1

oh I think it was just my browser being stupid o__O once I put it online it looked fine again... so strange ><
👍: 0 ⏩: 1

Yhanks, I used it for doing that [link]
👍: 0 ⏩: 1

Awesome! Glad you got some good use out of it. (:
👍: 0 ⏩: 1

Thank you for doing that tutorial!
At first I worked on photoshop, but I have a mac now and I had no idea of how could I do an animation in gimp so THANKS
👍: 0 ⏩: 1

i dont get a pop up window to save as animation
👍: 0 ⏩: 1

Make sure that when you go to File > Save (or Save As...), that you select the filetype .gif. GIMP should recognize that you have a .gif image with multiple layers, and will then ask you to save it as an animation, or flatten the image.
Thanks for the favourite, and be sure to reply back if this fixes your problem!
👍: 0 ⏩: 1

yeah, that did fix the problem, thanks a lot!
👍: 0 ⏩: 1

Thanks alot this helped me really out.I nearly Crashed my keybord 
👍: 0 ⏩: 1


👍: 0 ⏩: 0

I love you for this tutorial lol xD it took me so long but i got it done!
👍: 0 ⏩: 1

I'm glad it was helpful. ^__^ If you keep practising, you'll get more used to it.
Thanks for the favourite, too!
👍: 0 ⏩: 0

Thank you for making this tutorial!! It helped me so much!!
👍: 0 ⏩: 1

I'm glad!
Thank you for the favourite!
👍: 0 ⏩: 0

I don't like emote animation in gimp. No offence, this tutorial's been very useful in reminding me how to animate in gimp because I don't think I've really done it outside photoshop cs3 but in photoshop you can move individual layers when animating. GIMP makes it so much harder because you have to keep it all on one.
👍: 0 ⏩: 1
<= Prev | | Next =>