HOME | DD
 12hc12 — GIMP Animation Tutorial
12hc12 — GIMP Animation Tutorial

Published: 2008-07-22 17:04:20 +0000 UTC; Views: 79579; Favourites: 1577; Downloads: 1385
Redirect to original
Description




 Attention!
Attention!Considering the great amount of time since I have thought about emotes or animations, never mind the neglect I've put on my digital editing programs, I can no longer truly provide satisfactory advice for all you budding emoticonists and animators. I still love to see a new emote now and then, and the comments on both my tutorials are very uplifting. However, the flood of questions must come to an end.
But, I won't just leave you in the dark. There are many resources out there in the deviantART community that can really help.
Be sure to check out #Emotication for other tutorials and a long list of resources for all aspects of emoticon creation. If you need a mentor, they have a program set up to give you the kind of help you need.
If you have a specific question about emoticons or emoticon creation (including animation), head over to #WeEmote . The group there are sure to have an answer for you, or at least point you in the right direction.
For those of you that use this tutorial for non-emoticon art forms, I can't guarantee that either of those resources will be helpful. Check out the Groups page and search for a group that can help; there's bound to be one out there for you. And of course, dA has a massive section on tutorials for some of the most popular programs (as well as general tutorials) that can be easily found in the Resources and Stock Images > Tutorials gallery.
If you comment or send me a note, please don't be offended if I direct you elsewhere. I really can't provide you with the help you deserve.
-----
READ THIS BEFORE GETTING HELP.
I have had countless eager animators ask me the same question countless times, so here's hoping this can reduce the amount of repetition.
Many people have explained a situation in which the layers "stack" on top of each other when the animation is played. In other words, instead of showing one frame at a time, the previous frame (layer) does not go away. If you are having this problem, please be sure that your layers ALL look like the example below before contacting me for assistance.
Layer B (200 ms)(replace)
Layer A (100 ms)(replace)
etc.
If you do not use the replace method, or do not indicate that you want to use this method, GIMP may automatically assume things it should not assume. Ensure all frames have the (replace) indicator in them. As well, make sure all layers have a unique name.
Examples of unique names:




 Layer 1, Layer 2, Layer 3
Layer 1, Layer 2, Layer 3



 Start, blink, close
Start, blink, close



 Frame A, Frame B, Frame C
Frame A, Frame B, Frame CLayers CANNOT include any of the following at the end of its name, which are created by duplicating layers:




 copy, copy #1, #2, etc.
copy, copy #1, #2, etc.If you are still having issues, but you have ensured that all layers are named properly, you can comment and ask for assistance. I should be able to point you in the right direction, but I don't know everything. If I can't answer your question, feel free to do a google search. They're useful, trust me.
-------
Forgot to mention: steal my lighting style, and I'll have to give you a kick in the pants. Oh, and I'll bitch at you. Stealing styles is the same as stealing art; not only does it show a lack in originality, it's just pathetic.
To see the final result of the emote used in this tutorial,
click here .
(The emote is using the Combine method, though it would look the same if it was using the Replace method. Note that the times of the layers are 2000ms and 70ms.)
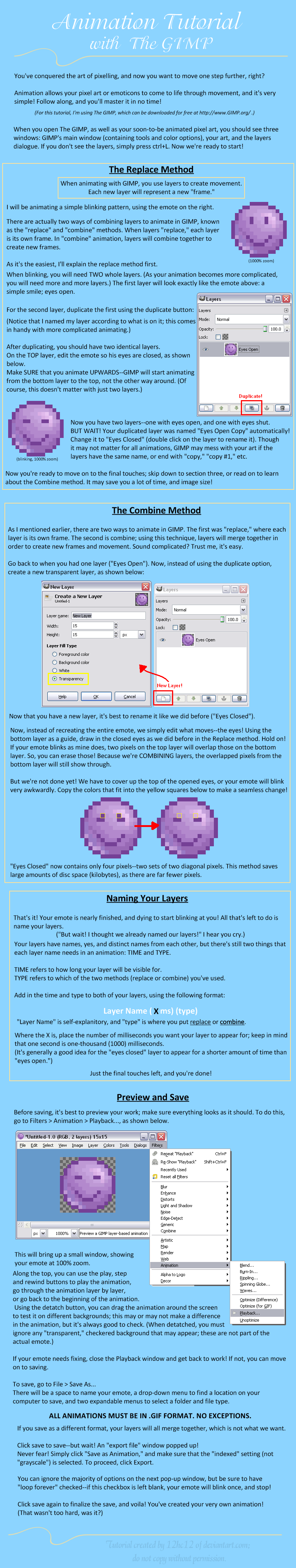
`CookiemagiK said that he wasn't sure how to animate in GIMP, so I figured I should make a tutorial.
Yes, I know, it's ugly as hell, but it's the information that counts.





Cut me some slack, it's my first tutorial.
The tutorial starts AFTER you have created something to animate, so this is useless for those of you who can't make emotes or pixel art. Maybe I'll make a tutorial for that later.





This goes through the process of animating, including both methods of animating, layer naming, and the final touches.
Keep in mind:
This is a basic tutorial; build and learn off of it. If you want your emote to move, then each new layer would be shifted up, down, left or right.
If you want the emote to talk, you need to animate the mouth closing, then opening.
Walking consists of diagonal movements.
Et cetera, et cetera, et cetera.
Programs used: GIMP (pixel art and screenshots), Paint.NET (tutorial).
Requested by ~aicaz : Advanced Animation tutorial at the GIMP website, using the GIMP GAP tool, easily found and downloaded around the GIMP site.
Permission given to explosivegfx.com to use this tutorial.
Related content
Comments: 633

I'm glad you found it a useful reminder, if just that. I'm not going to get into an all-out brawl about different animation software that's available, but I will say this: GIMP is very easy to use and readily accessible (as it is absolutely free). That makes it a great tool for the common deviant, or those who wish to test their animation skills before going out to spend money on expensive programs, which often do have advantages over free software.
And you could always open a seperate image to edit in layers, if you feel the need. It's not all that difficult (nor time consuming) to flatten the edited image, and then copy and paste.
👍: 0 ⏩: 1

Thanks for the help ^^
I succeeded, in a way, as if you look at it there's a glitch with the hand that won't go away ><
👍: 0 ⏩: 1

A very common glitch, I've found. Yet I still haven't received a solid answer from anyone as to how they fixed it.
My advice, as always, is to make sure that each layer name contains replace, not combine (ie: Frame 1 (1000ms)(replace), NOT Frame 1 (1000ms)(combine) or Frame 1 (1000ms).) And make sure that each and every layer has it, too.
Be sure to get back with me if you fix it.
👍: 0 ⏩: 1

willdo ^^
I haven't been putting anything except, for example, "body" as a layer name...
👍: 0 ⏩: 1

That's probably your problem, then! 
Unless a dialogue popped up when you saved, asking for a general frame rate and animation style, in which case, just be sure to use "replace."
👍: 0 ⏩: 1

Omg, thx I made my first animation! +Fav
👍: 0 ⏩: 1

Awesome! 
And thanks for the favourite!
👍: 0 ⏩: 0

Whats wrong if part of the emote turns black? I made it in another program, and most of it turned black in GIMP.
👍: 0 ⏩: 1

I'll be honest, I've never experienced this problem before. I do know that GIMP is a very picky program, so it may not have liked the information copied from the first program.
If you continue to have this problem, try another way of transferring the emote to GIMP. You could take a screenshot of the emote (with the PrintScreen button on your keyboard) and paste that into GIMP, making sure to delete the background afterward, or even try making the emote in GIMP itself.
Out of curiosity, assuming you saved it in the first program and then opened that file in GIMP, what file type did you use?
👍: 0 ⏩: 1

PNG, its easier.
I ended up using another website to animate it, but it doesn't use separate times, so I hope GIMP wobn't ruin this Emote too.
👍: 0 ⏩: 1

It likely wasn't the file type causing the problem, then.
You can always add mutliple identical frames to create different times. Set the speed to the lowest frame rate needed, and then do some simple math.
(For example, if you need two frame rates--we'll say 100ms and 200ms--run everything at 100ms, and duplicate any layers that need to run for 200ms. It will run both identical frames and the time will add up; you'll never know the difference!)
👍: 0 ⏩: 1

It wasn't the times, I tried loading them again and the black patches appeared in the same spots.
👍: 0 ⏩: 1

After some heavy duty Google searching, I've come up with absoltuely nothing on your problem, unfortunately.
I suggest making the emote in GIMP itself so you have full control over the colours.
If you have some spare time, could you upload a deviation containing both the original and blackened emote? I'd like to see exaactly what happened.
👍: 0 ⏩: 1

[link]
Black one
[link]
One I fixed on Iaza .com
👍: 0 ⏩: 1

Just a hunch, though I doubt this is the problem.
In GIMP's image window, one of the menus (Adjustments or Colors or something like that; forgive me, I don't have GIMP on the computer I'm using right now) has an option to change the color from any one of RGB, B&W, or Indexed. Before you open the file in GIMP, that setting should have RGB selected. Check to see which option is selected, and get back to me with that info. I want to get a solution to this problem.
👍: 0 ⏩: 1

I remember a button that said indexed, it had an inverted pattern next to it, when I clicked it, it made the Emote completely black and white.
👍: 0 ⏩: 1

Is there an RGB option near there? There should be. If so, make sure it is selected before opening the file in GIMP.
If not, you could be looking in the wrong place. I can give more specific instructions tomorrow.
👍: 0 ⏩: 1

GIMP is so complicated
Thats why I don't use it to draw.
👍: 0 ⏩: 1

It's not too bad once you get used to it (though I will admit, it takes a while to get used to). 
👍: 0 ⏩: 1

I use Paint.NET, It's simple, and it has layers and transparency, thats all I need XD
👍: 0 ⏩: 1

Sweet! 
Most of my friends use GIMP or MS Paint XD
👍: 0 ⏩: 1

I used to doodle in Paint when I was younger. 
👍: 0 ⏩: 1

I used Paint before I downloaded Paint.NET
👍: 0 ⏩: 1

I think that's a double compliment.
👍: 0 ⏩: 1

i used your tutorial to make a smilie..i'm gonna put it up on my accoutn and link to this tutorial
👍: 0 ⏩: 1

Thanks for giving credit.
👍: 0 ⏩: 1

np!and you should check out my eye animation...i love how it came out..though you'll have to save it to your desktop or whatever to view it cuz it's too big and is slow on deviantart
👍: 0 ⏩: 1

Ahhh, that's actually kind of creepy. But very well done!
I full-viewed it here on dA; seems to be working fast enough for me. 
👍: 0 ⏩: 1

internet explorer...then again my compy ain't all that fast...
and what's so creepy about it?
👍: 0 ⏩: 1

Different internet browsers can run different frame rates; check out this journal for details. Internet Explorer won't allow very small frame delays, while Firefox (which I'm running) can. So it could just be your browser.
It's two giant eyes blinking and winking at me. I just find that kind of eerie.
👍: 0 ⏩: 1

*sigh*XD whatevs!(ya know i hate taht phrase but it's so funny to say)
👍: 0 ⏩: 1

Very very helpful, your tutorials are great! Maybe you could make one for walking, because I made a walking emoticon with the help of this tutorial and I didn't know how to move teh hands really well.
👍: 0 ⏩: 1

I'm glad you found it useful, and thanks for the favourite. (:
To be very honest, I've never made an emote walk before. A sad confession, yes, but true. I've just been too lazy.
However, I've found `CookiemagiK 's walking tutorial very insightful. I suggest giving it a read!
👍: 0 ⏩: 1

Yes I've read that tutorial but I have a hard time understanding how to move the hands in GIMP when making the emoticon walk.
Though when I asked =BlissfullySarcastic she said she might make a tutorial to explain it.
👍: 0 ⏩: 1


👍: 0 ⏩: 1

Is it possible to make an animation over 2 frames long? Whenver I get to a third frame the previous frame is still visible, making it impossible to see what's going on.
👍: 0 ⏩: 1

It's possible to make animations that are hundreds of frames long, possibly thousands!
Make sure that every layer name includes an animation type and time limit (such as, "Layer 3 (400ms)(replace)"). That way, each layer is shown as a frame, not an image. If that doesn't work, I'd ask you to upload the image so I can take a better look at the problem.
Let me know!
👍: 0 ⏩: 1

I missed that part. :c
Thank you, though!
👍: 0 ⏩: 1

-hugs you to death-
Dude, you're a LIFE SAVER.
-faves-
👍: 0 ⏩: 1
<= Prev | | Next =>