HOME | DD
 CaraidArt — Update: Animation
CaraidArt — Update: Animation

Published: 2011-02-10 17:19:09 +0000 UTC; Views: 27823; Favourites: 1363; Downloads: 403
Redirect to original
Description
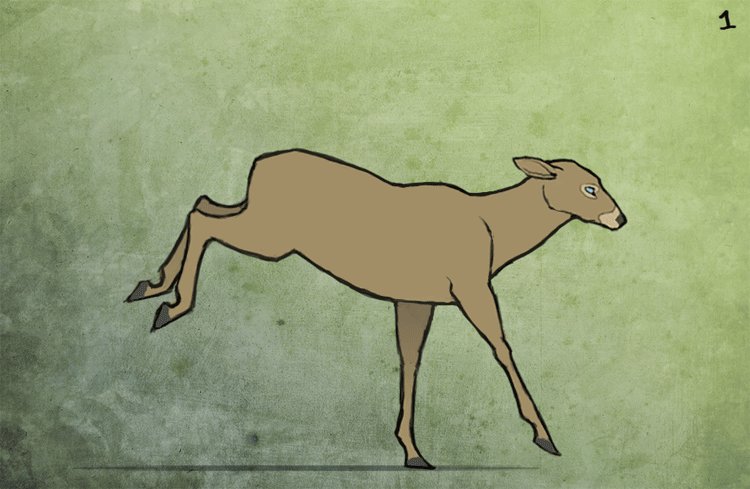
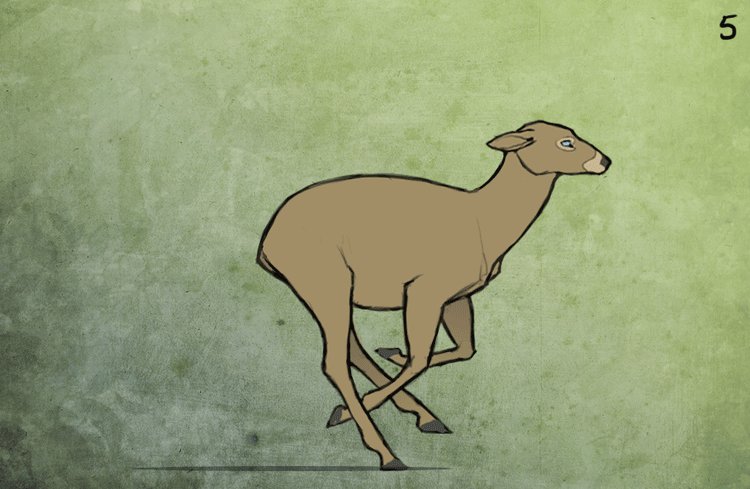
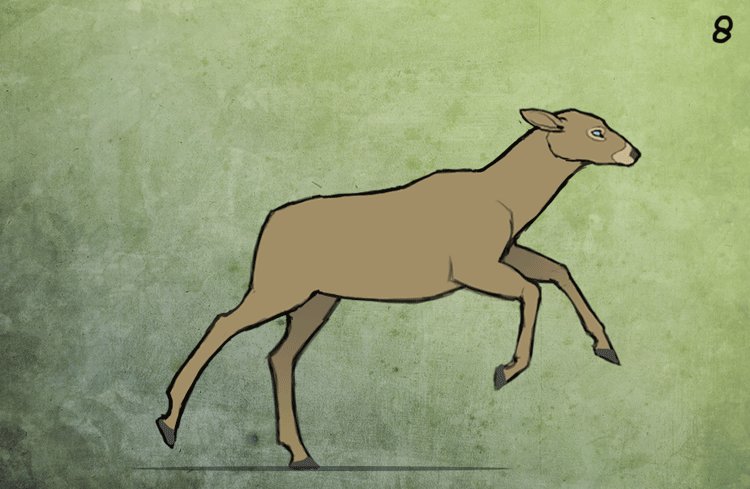
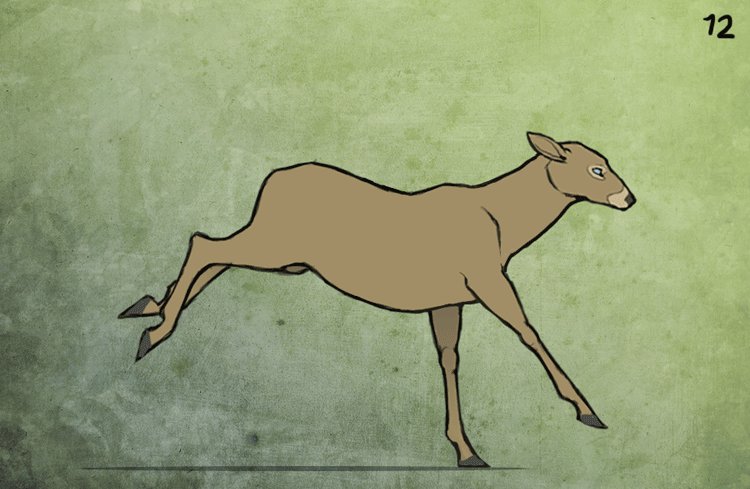
Edit: Basically redid the entire animation, added two frames (so that's 12 frames now) and none of the previous frames was left untouched. Tried to smoothen the motion and make it a bit more deer-like, also made the neck more dynamic. Obviously the tail is still missing, but I've spent too much time on this already so I'm just leaving it out.The old version is here (for comparison): [link]
-----
Animation assignment for school. Not much to say about this, I know it's not the best but ah well. I'm not feeling very well and I wanted this out of the way, critique won't be necessary as I know what's been done wrong (movement, lack of tail, edginess), but I'm not going to fix it at the moment.
It's still been good practise. There are 10 frames. Should've been 12, but I timed them wrong and couldn't manage to fit another one in. I might still do that later.
Artwork © Me, *Dragoness77
Related content
Comments: 230

Do you think I could use this method to animate an entire film/episode in a series?
👍: 0 ⏩: 1

You could, but it would be one hell of a job. There are most likely easier or more efficient ways to do 2D animation, I would recommend you try to find a person who specializes in it and ask them how they do it 
👍: 0 ⏩: 1

I asked someone, and they basically drew all of the images in SAI and then put them in Photoshop and used the in-between methods on them.
👍: 0 ⏩: 0

actually, i like the edginess, it adds to the style! nicely done, i love it!
👍: 0 ⏩: 0

those two extra frames did wonders to this animation, nice work
👍: 0 ⏩: 1

did you use Photoshop by any chance? I went on the web and am looking for someone who can explain how to animate on Photoshop but its really hard trying to find what I'm, looking for....nice though, the motion is fluid and simple, I like it.
👍: 0 ⏩: 1

Yep, Photoshop CS2 start to finish. You simply treat your layers as frames, open the Animation window (Windows - Animation) and play with the speed. I figured it out using online tutorials so I see no reason why you shouldn't 
Thank you!
👍: 0 ⏩: 1

you welcome, and thankyou for thwe comment back, it really helps me know I'm heard!
👍: 0 ⏩: 0

It's it all right if you can tell me how you loop this? I'm learning how to make animations by myself and I need all the help I can get.
👍: 0 ⏩: 1

I just make every separate frame in Photoshop, then import it to ImageReady, set the frame-by-frame animation, tweak it so that the timing is right and then save it as a .GIF. While Photoshop does have it's own animation-setup, I don't think you can actually save an animation from Photoshop, you'd have to look it up though. I'm not that much into animation myself either.
👍: 0 ⏩: 0

Good job. Quick question:Why does most of the animation i watch now have lines left over in the movement spaces?
👍: 0 ⏩: 1

Thank you. I'm not sure what you mean though? Could you explain?
👍: 0 ⏩: 1

O, I get it now. When I look at gifs, sometimes the file was messed with or my screen was small, so the gif ended up leaving follow lines behind spots that move(like the legs of the deer). It would happen on other sites, so it confused me.
👍: 0 ⏩: 1

Wow, you are one of the best 2D animators I have seen here on DA , really good job with the movement. You do not happen to animate 2D for games or so?
👍: 0 ⏩: 1

Oh surely there are much better examples out there? xD I don't even dare calling myself an animator! I don't animate for games (yet), it's what I'm hoping to do in the future though 
👍: 0 ⏩: 1

I have looked around for a bit 
👍: 0 ⏩: 0

i'm imagining her jumping over puddles or rocks. did you do this by rotoscoping or from scratch? Ah I wish to learn animation too one day...
👍: 0 ⏩: 1

I guess you could see it as a form of rotoscoping; I sketched the deer in a particular position in PhotoShop, then made the layer half transparent and then drew the following movement on top of it.
It's really basic and not very fluid (because it's close to impossible to recreate the lines perfectly), but it works I guess 
👍: 0 ⏩: 0

Love how you put the number of the frame on the side!
👍: 0 ⏩: 0

Awesome!! VERY smooth and spotless. Could be in a movie.
👍: 0 ⏩: 0

really good animation! It is very hard to animate something with four legs.
👍: 0 ⏩: 0

This is really good! Keep up the good work! :]
👍: 0 ⏩: 0

Nice edit - much more deer like. The forelegs still switch as they come down though
👍: 0 ⏩: 0

You simply use the layers to create frames 

👍: 0 ⏩: 1

Thanks, and I know it is a lot of work. I tried to make an animation with GIMP, and that didn't work so well.
👍: 0 ⏩: 0

this looks so cool, i just wanna go run with it! what program did u use by the way?
👍: 0 ⏩: 1

I used photoshop CS2 
👍: 0 ⏩: 1

u can animate on photoshop??,welcome
👍: 0 ⏩: 0

this is really cool
And it's a lot better than the first one... Hi-ope you got some good grades on that assignment ^^
👍: 0 ⏩: 1

Thank you 
👍: 0 ⏩: 1
| Next =>