HOME | DD
 CypherVisor — Black Content-holder boxes
by-nc-nd
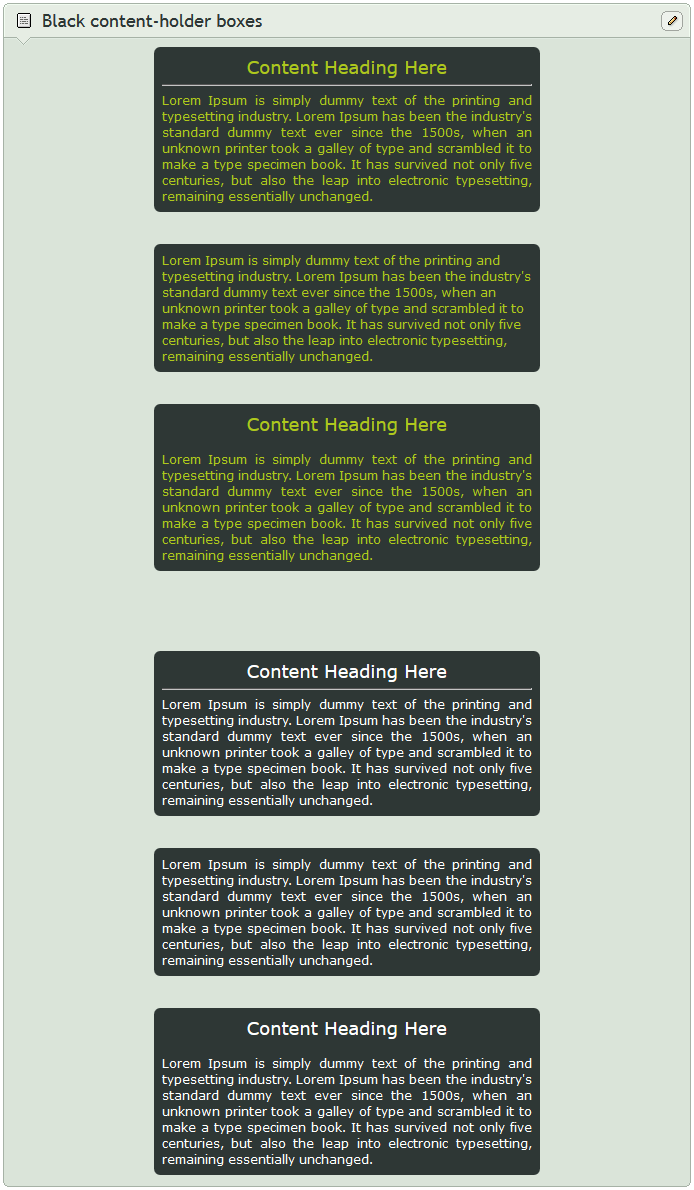
CypherVisor — Black Content-holder boxes
by-nc-nd

Published: 2013-07-27 13:08:05 +0000 UTC; Views: 107260; Favourites: 3658; Downloads: 0
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««Updated: 20-Mar-2014
How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Green text 1:
Green text 2:
Green text 3:
White text 1:
White text 2:
White text 3:
Troubleshooting
If you are trying to insert a hyperlink using tag or :devXXXX: and you are getting an unreadable link inside the box then do the following:
1) IF USING tag:
where URL is the destination URL address of the hyperlink.
2) IF USING :devXXXX: then you need to replace it with:
where you need to replace USERNAME with the username of the deviant that you want to use
NOTE: If you want to get the symbol beside the username then you need to put it manually like this: ....popup2-clear">*USERNAME
Change your text alignment by using the following tags
Change "justify" with "center", "right" or "left"
Other Similar boxes
Want to customize your profile page?
Check all my free resources + tutorials: [LINK]
Having any doubt with Custombox or Journal CSS? Please read this F.A.Q. + Tips n Tricks
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some points






 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or send me a note
Related content
Comments: 415

Well, that's upto the customizer's choice of what font size they want. Font customization can be found here: Custombox F.A.Q. + Tips and tricks
👍: 0 ⏩: 0

whoops
< div class="gr-box" >< font size="1" >< div class="page r-light smbutton-curvy pp" >< div class="text ">< div class="h" > 👍: 0 ⏩: 0

i really love this idea <3 great work! but i seem to be having a problem
i cant figure out how to use the black boxes, but still get a background
how do i put in a background?
i dont know what the code is for it
but when i try and copy and paste the bg code from my other boxes, all i get is the background and white text. no black box
i dont know what im doing worng
👍: 0 ⏩: 1

Can you show me the code that you are using?
👍: 0 ⏩: 0

Hey, just a question, Love how you made the boxes, only I seem to have a problem, It only shows one Box, and the rest only with a line in it, using the whole code, but nothing seems to work, any idea's?
besides that, really awesome ^^
👍: 0 ⏩: 1

Really? How and where are you using it? Can you show me the codes that you are using?
👍: 0 ⏩: 1

I've changed it to other boxes already 
👍: 0 ⏩: 1

a big wow to you
after trying endlessly to pimp up my profile page under deviant id i successfully used your green text source code looks a lot smarter than having a plain green background check out what i have done andrewdavid1970.deviantart.com
👍: 0 ⏩: 1

Yep I saw it. Nice work.
You might want to add up some backgrounds in your widgets to make them cooler. You can find tutorials in my gallery.
👍: 0 ⏩: 1

thank you very very much for putting these up they have most certainly been used uwu
👍: 0 ⏩: 1

It's my utter pleasure!
Enjoy!
👍: 0 ⏩: 0

Hey sorry to bother you, but the boxes are working perfectly, except fir when I try to add a background to my custom box, it just pushes the black box down to the bottom ;n;
👍: 0 ⏩: 1

You need to put the black box code in the "body text here" part of the custom box code.
👍: 0 ⏩: 1

Okay, thanks so much! ;u;
👍: 0 ⏩: 1

I can't add a background????????????????????????????????????????????????????????????????????????????????????????????????????????????????
>:^(((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((((
👍: 0 ⏩: 1

To these boxes? Or the widget?
👍: 0 ⏩: 1

There's a different code for that:
Here: cyphervisor.deviantart.com/art…
And you can check this journal for Custombox F.A.Q. + Tips and tricks
👍: 0 ⏩: 0

Hi ;w;
I just converted from using my own image in a box to using these once again, but when I try to make a second content-holder in the custom box, it won't show up or just won't let me make the second one. It's worked before, is there any way you can help me?
But these are amazing content-holders. <:
👍: 0 ⏩: 1

Have you checked whether there are no conflicting (or missing) closing tags such as
👍: 0 ⏩: 1

I have the same amount of '' that you have in the code. o:
👍: 0 ⏩: 1

Hmm...
Is it working fine in other boxes? Have you tried with a fresh set of codes?
👍: 0 ⏩: 1

It's not working in other boxes, and yes I have.
👍: 0 ⏩: 1

May be send me the codes to get a peek at it. I have checked it in my page and it is working fine.
👍: 0 ⏩: 0

is it possible to make the second green text box have a vertical scrolling bar in it?
👍: 0 ⏩: 1

Checked this?: cyphervisor.deviantart.com/art…
👍: 0 ⏩: 0

Hi there, thanks, I've used these, and they're great! I'm just having one problem, and that is, when I try to manually stretch my background so that it does not cut off before the edges of the custombox module, the content box I had in place also stretched past the restraints of the custombox. Is there a way to fix this?? Or is it something I am doing wrong? Thankyou!
👍: 0 ⏩: 1

Could you please tell me how are you stretching the background? Or better would be if you can provide me the code that you are using.
Thanks.
👍: 0 ⏩: 1

I believe the one I was using was
And text here
👍: 0 ⏩: 1

Are you inserting the content-holder box code in the "And text here" part?
👍: 0 ⏩: 1

Actually, I managed to fix the content-holder boxes in the custom widgets. Now i'm just having trouble with my Deviant-ID content box, it extend beyond the widget and I can't fix it :/
👍: 0 ⏩: 1

You need to use
tags as explained in the tut. Check!
👍: 0 ⏩: 1

I've added in a bunch of the
tags at the end to try and extend the page, but it didn't work
👍: 0 ⏩: 1

Then possibly there would be closing tag of something. May be a
👍: 0 ⏩: 0

When I put one box it's fine, but when I put to boxes in one widget it doesn't show up.
👍: 0 ⏩: 1

Please provide a screenshot as I am not able to understand what the problem really is.
👍: 0 ⏩: 1

Even when I put the exact same box, it does this. I replaced the boxes with a different kind because of this.
👍: 0 ⏩: 1

Now this is weird.
Can you send me the code that you are entering via note? I'll have a peek at it. Also give me a link to this comment for my reference.
👍: 0 ⏩: 0

Hi there!~ I hope your having a good day today!~ I'm very sorry to bug you, but when I paste the code into the custom box the text appears, but not the black box and the text just falls back onto my background. Is there a solution for this? I'm very sorry to disturb you. Thank you for taking time to read my comment!~
👍: 0 ⏩: 2

Please check this journal for Custombox F.A.Q. + Tips and tricks
Thanks
👍: 0 ⏩: 0

Nevermind, I apologize, they are working now ^^'
👍: 0 ⏩: 1

i'm super sorry to bother you on the matter, but can i ask how you got the boxes to not be transparent? O:
i'm having a bit of a blonde moment with coding at the moment!
👍: 0 ⏩: 1

I honestly have no idea, I apologize, I just copied and pasted the code. I sincerely apologize ^^'
👍: 0 ⏩: 1

that's fine! i'll figure it out eventually, i'll play around a bit more.
👍: 0 ⏩: 1

Alright ;u; I'm sorry that I couldn't help
👍: 0 ⏩: 1
<= Prev | | Next =>





























