HOME | DD
 CypherVisor — Black Content-holder boxes
by-nc-nd
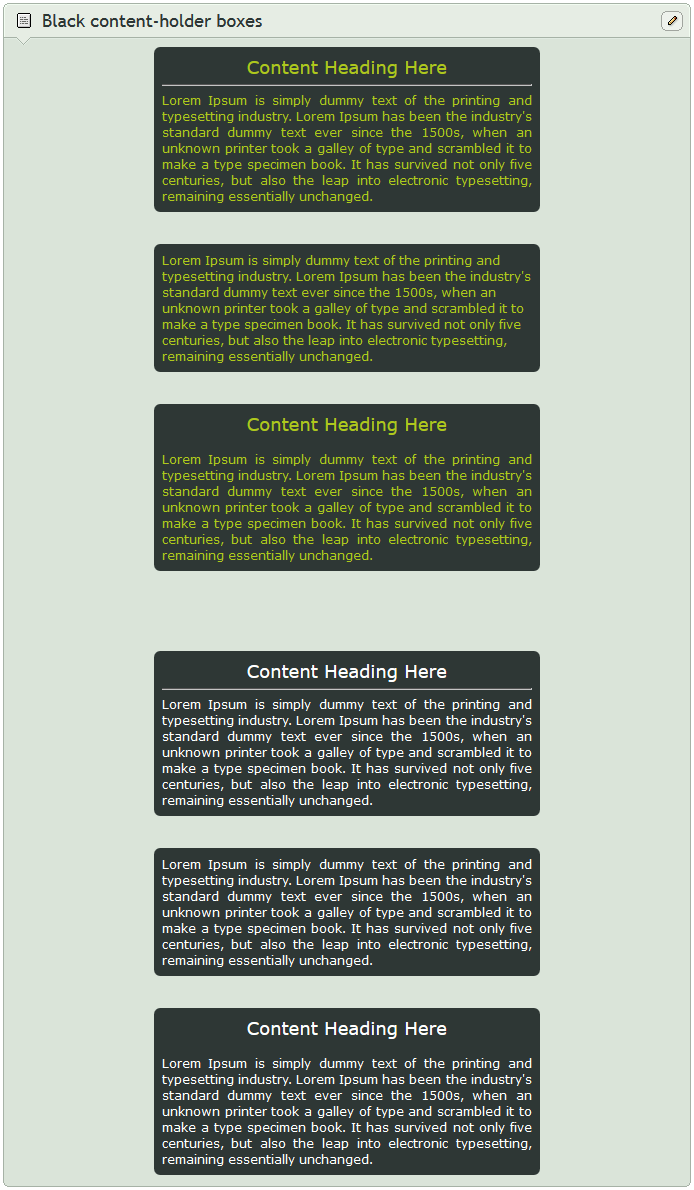
CypherVisor — Black Content-holder boxes
by-nc-nd

Published: 2013-07-27 13:08:05 +0000 UTC; Views: 107256; Favourites: 3658; Downloads: 0
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««Updated: 20-Mar-2014
How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Green text 1:
Green text 2:
Green text 3:
White text 1:
White text 2:
White text 3:
Troubleshooting
If you are trying to insert a hyperlink using tag or :devXXXX: and you are getting an unreadable link inside the box then do the following:
1) IF USING tag:
where URL is the destination URL address of the hyperlink.
2) IF USING :devXXXX: then you need to replace it with:
where you need to replace USERNAME with the username of the deviant that you want to use
NOTE: If you want to get the symbol beside the username then you need to put it manually like this: ....popup2-clear">*USERNAME
Change your text alignment by using the following tags
Change "justify" with "center", "right" or "left"
Other Similar boxes
Want to customize your profile page?
Check all my free resources + tutorials: [LINK]
Having any doubt with Custombox or Journal CSS? Please read this F.A.Q. + Tips n Tricks
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some points






 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or send me a note
Related content
Comments: 415

Please my comment here: comments.deviantart.com/1/3886…
👍: 0 ⏩: 1

I have another problem ^^''
how do I put two custom-holder boxes in the same custom widgets?
It's probably easy to do, I just haven't managed to figure it out yet.. silly me
👍: 0 ⏩: 1

Just copy+paste the same code twice (like one after the other)
👍: 0 ⏩: 1

oh, dah lol I knew it was that simple, darn it.. Thank you very much for the help! c:
👍: 0 ⏩: 1

is there a way to get purple text?
👍: 0 ⏩: 1

There is no purple text at the moment but you may would like to go through this: cyphervisor.deviantart.com/art…
👍: 0 ⏩: 1

THANKS So much for this Cyper. Greens my favorite color love the green on black. One question though. Can it be used with a background? I tried substituting this content holder with the one on my profile while keeping the background I have and it was all transparent.
👍: 0 ⏩: 1

This has been a problem mentioned by many... You should see whether you are putting your code inside the
part of the custom bg code. Thanks.






👍: 0 ⏩: 1

Ummm where does that code show up? < div class="popup2-moremenu">< div class="floaty-boat">fc09.deviantart.net/fs70/f/201… "/ >< /div>
< div class="cctextarea" >< div class="pp" align="center" >
Then the other codes are your thumb holder button content holder thingies. 
👍: 0 ⏩: 1

Please don't copy paste the code in comments because it gets messed up and I can't understand. You may note me with your code. But you need to put your content-holder box code in the "body text here.." part of the custom bg code from here: cyphervisor.deviantart.com/art…
👍: 0 ⏩: 0

I'll try this when I get premium membership again!
👍: 0 ⏩: 1

Amazing! Really love these and the work you put out! Might I just ask you about the bug where you can't have more than one box per custom? D: Was it resolved, cuz if not, it's really a pity >:
👍: 0 ⏩: 1

Thanks!
And now this has been said continuously by many that they don't see the box after the first one. I really wonder why! 
👍: 0 ⏩: 1

Hahaha oh god I see now 
Thank you so much for your continuous help with these and for even bringing them in the 1st place! Seriously kudos to you D:
👍: 0 ⏩: 1

Oh actually you are right! Shit! I have put an extra







Thanks for pointing this out.







And it is my great pleasure...







👍: 0 ⏩: 1

Ahaha yay! 

Finally we can abuse your hard work for our devious work in it's full extent!!!
👍: 0 ⏩: 1

I have a simple question, can I put a content-holder box inside a journal?
👍: 0 ⏩: 1

Well, some of them work but some doesn't. So you may try it out.
👍: 0 ⏩: 1

Hi, ia have tried and use the first black box with green fonts, but the is, the box wont show, it will only show the text over the background image, and when i remove the background the box appears, i dont understand, thanks in advance 
👍: 0 ⏩: 1

Are you using the custom bg code from me or from someone else? You should try using the bg code from me (here: cyphervisor.deviantart.com/art… and see if it works fine.
thanks.
👍: 0 ⏩: 1

it says page not found, thanks btw
👍: 0 ⏩: 1

Oops sorry, there was a bracket symbol at the end..
Here it is: cyphervisor.deviantart.com/art/Custom-box-Background-Tutorial-168748411
👍: 0 ⏩: 1

No that doenst help, but i aprecciate it, thank you, i think whats happening is that the content holder is being pushed behind the background and the fonts over the background, kind of weird but i kinda like the look it gives
👍: 0 ⏩: 1

Try inserting a
👍: 0 ⏩: 1

No, it doesnt work, but thank you anyway for trying and help me out, i really aprecciate it, i have some very basic knowledge on css and html and have been trying to figure it out too but i cant lol, anyway, nevermind my problem, i dont want to keep wasting your time, i seriously appreciate you trying to help me out, thank you
👍: 0 ⏩: 1

Hi there,
There was a mismatch in one of the closing tag in two of the codes. I think that was creating the problems. I have updated the codes now and I think it should work fine now.
👍: 0 ⏩: 1

maybe iam doing something wrong but it doesnt change, iam sorry, maybe its some kind of error on my part with the coding
👍: 0 ⏩: 1

Can you send me your code via note once? I can't really say what is going wrong in your boxes.
Also, please tell me which custom box background code are you using. Is it the one from my tutorial here?: cyphervisor.deviantart.com/art…
👍: 0 ⏩: 1

Yes the code iam using, i beleieve its that one exatcly yes
👍: 0 ⏩: 1

You did not put your content-holder box inside the div class="gr-box gr-genericbox" tag...
That is why it was not working
👍: 0 ⏩: 1

Thanks so much, i saw it, your right thanks ^^
👍: 0 ⏩: 1

I'm sorry to bother you, but is it possible to use two of these boxes in one custom box? I tried multiple times and it wouldn't work, the second box would only show the text...
👍: 0 ⏩: 1

Can you send me a note on this issue? I have been getting this from many people. Let me check it first what's going wrong in it.
👍: 0 ⏩: 1

Thank you so much 
👍: 0 ⏩: 1

I am glad that I could be of your help!
👍: 0 ⏩: 1

whenever i use the boxes other than the white one they show up transparent? like i can see the text in the box(just as its suppose to) but no actual black box? same thing happened to my finaces page at one point? help please?
👍: 0 ⏩: 1

Try installing the donation widget before trying the codes and also the commission widget.
👍: 0 ⏩: 0

if you use
you can use a white one like i do. 👍: 0 ⏩: 2
<= Prev | | Next =>
































