HOME | DD
 CypherVisor — Elnino Content-holder Box
by-nc-nd
CypherVisor — Elnino Content-holder Box
by-nc-nd

Published: 2013-06-30 13:10:10 +0000 UTC; Views: 75822; Favourites: 2501; Downloads: 0
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
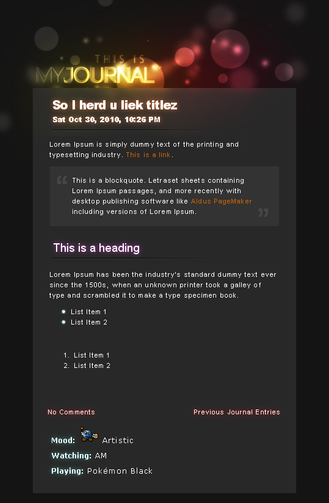
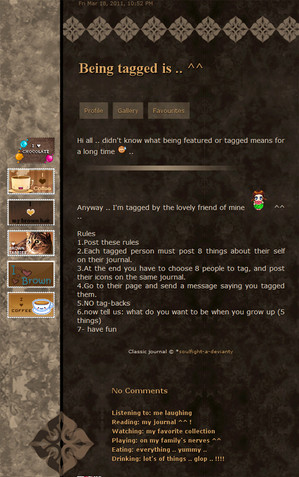
Box 1:
Box 2:
Box 3:
----------------------------------------------------------------------------------------------
*You can change the alignment of your text inside the box by changing the following..
Change "left" with "center", "right" or "justify"
----------------------------------------------------------------------------------------------
These were originally founded by =LabLayers I have resubmitted these by making modification to his original codes with his consent knowledge.
Other similar boxes
Want to customize your profile more?
Check all my free resources + tutorials: somrat.deviantart.com/gallery/...
Having any doubt with Custombox or Journal CSS? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some points






 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or send me a note for more details
Related content
Comments: 138

Do you have the custom box where when you move your mouse cursor, the color darkens?
👍: 0 ⏩: 1

How do I add a background? Like, a picture behind it
👍: 0 ⏩: 1

Please check this journal for Custombox F.A.Q. + Tips and tricks
Thanks







👍: 0 ⏩: 1

Why does it overlap my groups and status stuff?
👍: 0 ⏩: 1

It has got stack level much higher than any elements in your profile that's why.
👍: 0 ⏩: 1

is it possible I can change that? I really dislike that I cant click my groups at the top of my page . . .
👍: 0 ⏩: 1

Oh. . .darn.
Any way I can get a white box but not functioning the way this one does? I apologize but I don't know the codes.
👍: 0 ⏩: 1

Check out my other boxes here: cyphervisor.deviantart.com/gal…
👍: 0 ⏩: 1

Wait how did you put more than one box in the custom box
👍: 0 ⏩: 1

Please check this journal for Custombox F.A.Q. + Tips and tricks
Thanks
👍: 0 ⏩: 0

Are you fixing up that "Join" one? It seems almost impossible to fix it unless you go into Inspect Element (Chrome) and uncheck the box for "position:absolute"...
👍: 0 ⏩: 1

I have tried a lot to get the fix but it isn't working anyway. 
👍: 0 ⏩: 1

I know, me too! I just don't understand it... I wonder where it actually came from, like where =LabLayers found the original code... It may have been fixed up over there, I know how to find the exact code of it using Inspect Element.
👍: 0 ⏩: 1

Yeah, I wonder where this box is used. I have seen this box somewhere but just don't remember where.
👍: 0 ⏩: 2

He told me that it was found when you tried to submit a comment or reply to someone while not being logged in.
👍: 0 ⏩: 1

Yeah, he told me that the same. And I have checked it, it does show up!
👍: 0 ⏩: 1

Does it work? Is the "position:absolute" attribute disabled?
👍: 0 ⏩: 1

Aww... then that's an issue that the dA staff should fix.
👍: 0 ⏩: 1

No no i mean the box works fine but positioning it relative manually can't be done. You can try and see this page by doing the following:
1) logout of your account (if you are logged in)
2) goto any deviation
3) in that deviation goto comments and type something and click on submit and you'll see the box popup
👍: 0 ⏩: 1

I did. I copied the code of the whole box and am planning to see if that code works. =LabLayers may have screwed up with the code a bit...
👍: 0 ⏩: 1

I have tried to get a fix of that but still it isn't working. Perhaps I didn't try it more. And sure, let me knoe if you get the fix.
👍: 0 ⏩: 1

I can't... I think dA disabled the code from even working! I tried and tried, nothing came up... I went over the code, deleting every unnecessary thing, but even still, it didn't work! I don't know what's wrong!
👍: 0 ⏩: 1

Hmm I see. Lets see, I'll give it an another try when I get time.
👍: 0 ⏩: 1

Thank you for looking into it!
👍: 0 ⏩: 1

This box used to be a colorful modal begging a user to join deviantART a few months ago when someone attempts to +fav/comment on something while logged out, but what's left of it is a sad broken-looking box: pbrd.co/12wXHX5
Also, I discovered the code just by searching "modal" in deviantart-network.css!
👍: 0 ⏩: 1

Oh I see yes!
And that was a good find! I have been trying to position the damn .loaded class to relative but it seems that it simply doesn't want to.
👍: 0 ⏩: 1

Thanks!
Although I still can't find a way to position .loaded correctly... There are a few display:block!important in the CSS, but they apply to links only.
👍: 0 ⏩: 1
<= Prev |