HOME | DD
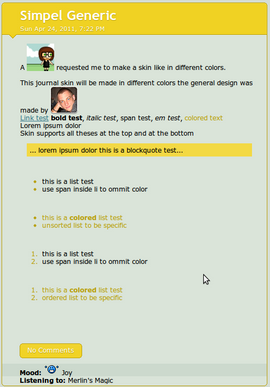
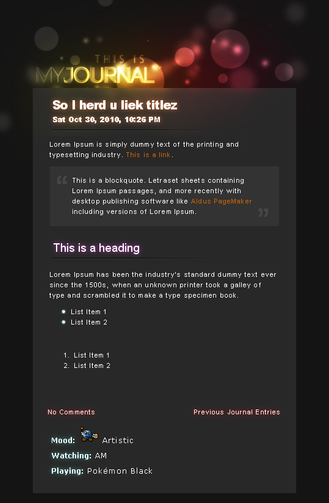
 CypherVisor — Orange content-holder box (Dark font)
by-nc-nd
CypherVisor — Orange content-holder box (Dark font)
by-nc-nd

Published: 2011-05-01 17:06:17 +0000 UTC; Views: 28728; Favourites: 670; Downloads: 32
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««CODE UPDATED: 25/07/2012
How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Box 1:
Box 2:
NOTE:
1)This content-holder box unlike others is not of static size. It changes its size with the amount of content inside it!
2)You will get a Hand-Cursor when you hover over this box! There is no URL associated with it.
3)You can change the alignment of your text inside the box by doing the following..
Change "left" with "center", "right" or "justify"
Orange content-holder box (Light font)
Other similar boxes
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt with Custombox or Journal CSS? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some points




 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or send me a note for more details
Related content
Comments: 159

Oh thank you! This was exactly what I was looking for.
👍: 0 ⏩: 1

You can change the colors too!
Just change here:

Yes it does. But that catches it to have hover effect like a button. And also not all colors will work in it only some specific colors works!
👍: 0 ⏩: 1

Yep, found that out by experimenting a bit!
👍: 0 ⏩: 1

Btw I've started tips and tricks sharing from now onwards...Get updates here..
[link]
👍: 0 ⏩: 0

What is the codes, if I want a custom background and put the buttons atop of it?
👍: 0 ⏩: 1

Just put the code of the button in the body of the custom box code!
👍: 0 ⏩: 0

This is brilliant. Looks terrific in black as well. Thank you so much!!!
👍: 0 ⏩: 1

hello how can i make a bright yellow one or a black one with white font or something
👍: 0 ⏩: 1

I like this 
👍: 0 ⏩: 1

Why does this not work with any other color?
👍: 0 ⏩: 2

It won't because its not defined in DA.
👍: 0 ⏩: 0

it does, at least it did for me o-o
👍: 0 ⏩: 0

Oh never mind ^^ It works~
👍: 0 ⏩: 1

The box worked fine, but then my custom box BG isn't there anymore D':
👍: 0 ⏩: 0

I figured it out now. I have to add that
👍: 0 ⏩: 1

Thanks, that really helped a lot.
👍: 0 ⏩: 0

My favorite color >w< This really made my page look happy owo ( you'll have to scroll down to see it :\ )
👍: 0 ⏩: 0

Thanks, but is there a way to make it wider without having to write a wall of text?
👍: 0 ⏩: 1

Love! However, is there anyway that we can add a background to these buttons? It seems like the "button" class doesn't like it if there is a background.
1. It either doesn't show up in the height/width of the custom box ( in a featured deviation box for example)
2. It doesn't show up at all. Its just a blank spot where the button should be. ( custom box )
👍: 0 ⏩: 1

Yes it is but-but-but it doesn't changes it color on hover!
👍: 0 ⏩: 1

Oh my. That is fancy stuff
👍: 0 ⏩: 1

wow these are so awesome! Look really good on a deviant's page!
👍: 0 ⏩: 1

Haha...yeah!
Enjoy...
👍: 0 ⏩: 0

It works, mate - Thank you so much!
👍: 0 ⏩: 1

very spiffy~ they'll look really nice with DA's natural colour!
👍: 0 ⏩: 1

Thanks for sharing these, I have used them myself to overhaul my front page along with the regular non-colour text boxes you had up before. They help to add colour and vibrance to my page, a really useful addition. Thank you very much.
👍: 0 ⏩: 1

Most welcome my friend!
Enjoy!
👍: 0 ⏩: 0

Im stoked to see you making more customization things!
👍: 0 ⏩: 1
<= Prev | | Next =>