HOME | DD
 CypherVisor — Content-Holder Box Floating Image Tutorial
CypherVisor — Content-Holder Box Floating Image Tutorial

Published: 2013-03-10 14:41:45 +0000 UTC; Views: 183801; Favourites: 7557; Downloads: 10
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««How to use ?
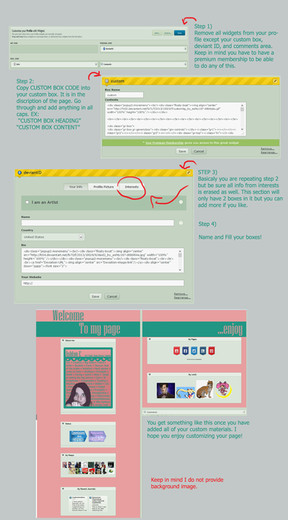
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Note: Change your image alignment from right to left by replacing the align="right" with align="left" in the above code.
Fella image link (the image that I've used for demo in this tutorial)
------------------------------------------------------------------------------------------------------------------
http://fc01.deviantart.net/fs70/f/2013/069/d/6/fella_by_cyphervisor-d5xk416.png
Background image that I've used for demo in this tutorial:
-----------------------------------------
Background link: [link]
by =TaNa-Jo
The blue content holder box
Other Content-holder boxes: [link]
Other tutorials
Custom Box background tutorial:
Custom background for DeviantID-box widget:
Custom background for New deviation-box widget:
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some
points




 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or Read-made Journal Skins . Send me a note to contact me.
Related content
Comments: 1090

hello!
I have a question, could we make this floating image to link to something else?
like Im creating a background image(that sparkles so it's animated) along with regular text- then a floating image which has links inside of that image. say like linking to a folder gallery or a website.
Please get back to me that would be great : D
👍: 0 ⏩: 0

Can I just say, THANK YOU SO MUCH for providing a tutorial that actually helps! You've helped me make my profile look amazing! 
👍: 0 ⏩: 0

Why does it only work with certain kinds of boxes ?
👍: 0 ⏩: 0

how do i resize the image thats over the content holder box?
is there a way?
because the original pixel is too small and it looks weird ;w;
👍: 0 ⏩: 0

>.)
just pretend i used a colon bc deviantart emojis suck ass
👍: 0 ⏩: 1

ive been dead for years
s' too late for me u.u
👍: 0 ⏩: 1

Thank you for this, it was an absolute lifesaver!
👍: 0 ⏩: 0

how do i get it to be from the bottom to the top? ;0;
👍: 0 ⏩: 1

welp now its just not working at all
👍: 0 ⏩: 1

you just need to place the <.img src="URL"> over your text..
if you need to know it xD i know your comment is old xDD
👍: 0 ⏩: 1

Uhww. This is good, thank you.
And do i add normal sized art in the same way ?
👍: 0 ⏩: 0

How do you add text to custom boxes without a content holder. Ive seen people do it but on my page its blank...
👍: 0 ⏩: 1

try putting <*div class="gr-box gr-genericbox"*> first, and remember to remove the *
👍: 0 ⏩: 0

help! it keeps going into the content holder box instead of outside of it
👍: 0 ⏩: 0

I have tried this several times over, and my picture I want at the bottom right of my custom widget always end up in the center no matter if I have typed "right" or "left". >A<
It's surely step 5 I mess up with as I'm aware it might be tricky to place it haha I just can't figure out what it is I'm doing wrong- ;;;;;
I have attempted to place the code differently in the text, but it doesn't change anything.
👍: 0 ⏩: 1

me toooooo im having the same problemo
👍: 0 ⏩: 1

Can anyone help?
I'd like multiple floating images in the same custom box, but on different inner boxes (sorry if that is confusing)
You can see example of what happens when i try to copy the code again on my page on the left hand side 3rd box down - the image wont rest on the border of the box but will only stay inside it. If anyone can help please let me know! Or if its not possible that'd be good to know too : )
WOw thats awkward, no worries - i figured it out right after writing this comment ^-^''
👍: 0 ⏩: 0

I have a question: does this work for wide content custom boxes? (you can see the ones on my page). If so, how would you code/place it for that?
👍: 0 ⏩: 0

you don't need to if it's just for the link. If you want to link the image, you can do: < a href="LINK" > < img src="URL" > < /a > < /img > (but obviously without the spaces between the '<'s)
but if you do want to use a thumbnail, you can make it a custom size by doing this: < da:deviation width="WIDTH" id="the numbers in a thumbnail that you copy/paste" >
I've confirmed both will work for pages
👍: 0 ⏩: 1

I couldn't get it to be a floating image, so I did it differently, thx though!
👍: 0 ⏩: 0

i'd say only if the image is really small and already a .gif file
so like an animated icon or a small animated pixel or something should be fine
👍: 0 ⏩: 1

I tried it, but the floating image ends up below the thing?
orig07.deviantart.net/1b82/f/2…
👍: 0 ⏩: 0

well it depends how big that picture was
👍: 0 ⏩: 0

Thank you, this was of great help for someone who is not to...Familaire with these amtter
Thank you once again ^^
👍: 0 ⏩: 0

aaa that sounds dumb sorry but it's just not working for me
👍: 0 ⏩: 0

so can we put a mouseover text/hover text over the floating image if we align it to the right? ;-;
example:
where the red box is!
im trying to credit the artist for the pixel!
-im not trying to get a red box, i just want the floating right-aligned image to say something when i hover over it with my mouse.
👍: 0 ⏩: 1

that requires css, which you can't do in journals. I don't know how to explain but you'd have to use a journal
👍: 0 ⏩: 0

does anyone know which boxes this specifically works with? i can get things to overlap the bottom but they won't align to the left or right regardless of size and i can't tell if i'm using the wrong boxes or if it's because i have my text centered or what!
👍: 0 ⏩: 0
| Next =>