HOME | DD
 CypherVisor — Content-Holder Box Floating Image Tutorial
CypherVisor — Content-Holder Box Floating Image Tutorial

Published: 2013-03-10 14:41:45 +0000 UTC; Views: 183819; Favourites: 7555; Downloads: 10
Redirect to original
Description
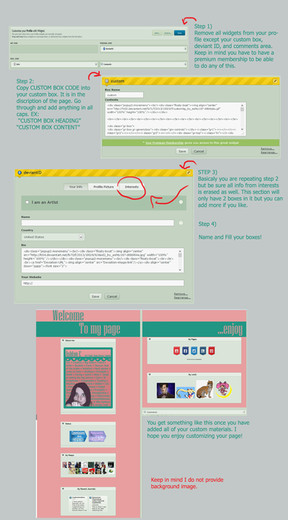
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Note: Change your image alignment from right to left by replacing the align="right" with align="left" in the above code.
Fella image link (the image that I've used for demo in this tutorial)
------------------------------------------------------------------------------------------------------------------
http://fc01.deviantart.net/fs70/f/2013/069/d/6/fella_by_cyphervisor-d5xk416.png
Background image that I've used for demo in this tutorial:
-----------------------------------------
Background link: [link]
by =TaNa-Jo
The blue content holder box
Other Content-holder boxes: [link]
Other tutorials
Custom Box background tutorial:
Custom background for DeviantID-box widget:
Custom background for New deviation-box widget:
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some
points




 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or Read-made Journal Skins . Send me a note to contact me.
Related content
Comments: 1090

okay I tried a few things. The newer rounded looking boxes seem to work pretty well but I found that it works when you have an image that's less than 400 pixels wide. Have you tried making the image a little smaller in another art program?
👍: 0 ⏩: 1

Oh, I'll try that
Thanks!
👍: 0 ⏩: 0

all it did was put the image inside the box and extend it????
can someone help me w/ this??? rip
👍: 0 ⏩: 1

I'm having the same problem
👍: 0 ⏩: 0

90% of people marry there 7th grade love. since u have read this, u will be told good news 2night. if u don't pass this on nine comments ur worst week starts now this isn't fake. apparently if u copy and paste this on ten comments in the next ten minutes you will have the best day of ur life tomorrow. you will either get kissed or asked out in the next 53 minutes someone will say i love you
👍: 0 ⏩: 1

This is the Llama of justice! Now that you have seen this llama, you are free from this comments curse! I hope you have a lovely day <3
👍: 0 ⏩: 0

Could you do this with widgets other than custom boxes?
👍: 0 ⏩: 0

i think i just realized i'm using a different content holder
👍: 0 ⏩: 0

i'm trying to float an image above and outside my custom box content holder but it isn't working.
it has worked in the past and i'm a trial and error sort of person, but nothing is working.
if you see my top right custom box, you can see the weird image sort of poking out behind the content holder.
how do i fix this??
👍: 0 ⏩: 0

I tried adding images to my profile but the code isn't working, help?
👍: 0 ⏩: 1

Did you try directly left clicking the image directly (and 'copping the image address') and not the tab URL?
👍: 0 ⏩: 1

Also one other thing, Were you putting this code in a "custom box" I don't seem to see any on your page.
👍: 0 ⏩: 1

you need to have core to be able to do this.
👍: 0 ⏩: 1

Oh crud, it just ran out OnO
👍: 0 ⏩: 0

can anyone help? when I try to do this, all it does it extend the content box or go outside of it..
👍: 0 ⏩: 2

I'm not sure if I'm entirely right considering there isn't much to go off of, but from my experience when the image leaves the content box it means it's too large!
If you have an imagine that's, sayyy, 500x500 or so. If it floats out of the content box, try placing it a few paragraphs above, such as:
"WALL OF TEXT
WALL OF TEXT"
Or you can place it in the middle of a sentence, all it should do is align the text to the opposite side. Such as:
"lorem ipsum I don't know how this goes rest in peace something something more text text text here mhhhhhMMMMmmhhhmmmm good sht mhm"
Make sure you're right clicking directly on the image, and selecting to copy a url that looks something like, say this: "orig08.deviantart.net/8b15/f/2… " which is the url of something on my page at the moment that I just tested the code with.
I've been using this same code for a few years now and know some HTML things so if that doesn't work let me know!
👍: 0 ⏩: 2

I'm using this content holder and your way doesn't seem to work for me. Could you please help?
👍: 0 ⏩: 1

Here's a few suggestions!
- If the image is too large, try to lower the size by using
-- Change the "px" numbers to a smaller version. ex: a 1200 by 1200 image would be reduced to 200 by 200, though the size can be a bit larger but I recommend between 200-400 pixels at most. A simple trick to figure it out if it isn't even is to open it in, say, Paint Tool SAI, go to Canvas and go to Change Resolution, and make sure "constrain proportions" is checked. I believe you can do this in MS Paint as well in a similar manner.
-- Of course, change "right" to whichever direction you wish, mostly just pay attention to the bold text haha.
- If it still seems to float at the end or outside of the content holder, try placing the code for the image (
If those don't work, you could give me the full code to the custom box you're using (background, content holder and image you're trying to insert) and I can fiddle with it until something works!
👍: 0 ⏩: 2

When I try to add a background, the image does not show up. Is there a way to prevent this??
👍: 0 ⏩: 0

It doesn't work with either of those suggestions, it just floats inside the custombox.
👍: 0 ⏩: 1

Hmm... are you sure you're typing in the align="right" (or left or whatever) properly?
Also make sure it's not placed too high up in the box or it may not float properly.
Can you show me the image you're trying to use? o:
👍: 0 ⏩: 1

Well, I'm just testing this out because I'd like to use it later when I actually get a good image I can use for this. For testing purposes, I'm using this photo: bungeshea.com/wp-content/uploa…
👍: 0 ⏩: 1

Ah I see!
Hmm, perhaps trying something with a transparent background might work better, I'm not sure if it's the white box around it or not; I wouldn't have thought of that but it helps to try things I suppose!
👍: 0 ⏩: 1

You're welcome!! ; v ; I hope it worked out for you!
👍: 0 ⏩: 0

tysm !! I'll test this later
👍: 0 ⏩: 1

yeah that keeps happening to me?? im not sure how to fix it lmao
👍: 0 ⏩: 1

(copy pasted from my reply to the person you replied to >v>")
I'm not sure if I'm entirely right considering there isn't much to go off of, but from my experience when the image leaves the content box it means it's too large!
If you have an imagine that's, sayyy, 500x500 or so. If it floats out of the content box, try placing it a few paragraphs above, such as:
"WALL OF TEXT
WALL OF TEXT"
Or you can place it in the middle of a sentence, all it should do is align the text to the opposite side. Such as:
"lorem ipsum I don't know how this goes rest in peace something something more text text text here mhhhhhMMMMmmhhhmmmm good sht mhm"
Make sure you're right clicking directly on the image, and selecting to copy a url that looks something like, say this: "orig08.deviantart.net/8b15/f/2… " which is the url of something on my page at the moment that I just tested the code with.
I've been using this same code for a few years now and know some HTML things so if that doesn't work let me know!
👍: 0 ⏩: 1

I tried this and it sadly didn't work for me. I've done the exact codes for it but it just continues to extend the box.
👍: 0 ⏩: 1

How strange :0 I'm afraid I'm not sure what to try other than that, maybe try a different content box, like another color or something? I've never experienced this problem personally that my previous comment hadn't fixed ;o;
👍: 0 ⏩: 1

Sadly i'm doing this for someone else and they asked for a specific white content box.
👍: 0 ⏩: 0

thank you so much!! i've been wondering how to do this forever <3
👍: 0 ⏩: 0

Hi, I have a question.
I tried to put it in, but it just keeps extending the content box?? It never actually floats on top. ;^;
👍: 0 ⏩: 0

How small does the image has to be?
👍: 0 ⏩: 0

Hi! Is there a way I can change the width (make it longer across the custom box) ??
👍: 0 ⏩: 0

I'm in need of some assistance. I've tried this and the image either goes inside the box or outside the box. It never goes halfway in/halfway out.
👍: 0 ⏩: 0

Mine is not working, it just keeps extending the box to fit the image instead of the image floating over the box. ;n;
👍: 0 ⏩: 1

hi, im sorry to bother you, but i noticed you got this Floating Image to work?
if you could some how explain to me how you got it to work i would be extremely grateful ;;v;
👍: 0 ⏩: 2

Okay i guess the code doesnt show up in the comment but here is is in an RTF file!
Box
👍: 0 ⏩: 1

ahh, thank you SO MUCH
this really helped ;;v;
👍: 0 ⏩: 1

Yay im glad it worked for you!! : D <3
👍: 0 ⏩: 0

Yes!! : D My friend actually helped me!
Okay so what i was doing wrong is that i had the wrong box code. The floaty image code only works with certain boxes i guess?
So this is the code for the box:
CONTENT GOES HERE
And then you just follow the same directions as cypher's tutorial here! : D
👍: 0 ⏩: 0

How do you get the image outside of the box but to the left or right? ; w ;
👍: 0 ⏩: 1

try pasting the code a bit under the text not at the start
👍: 0 ⏩: 1
<= Prev | | Next =>