HOME | DD
 CypherVisor — Content-Holder Box Floating Image Tutorial
CypherVisor — Content-Holder Box Floating Image Tutorial

Published: 2013-03-10 14:41:45 +0000 UTC; Views: 183820; Favourites: 7555; Downloads: 10
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««How to use ?
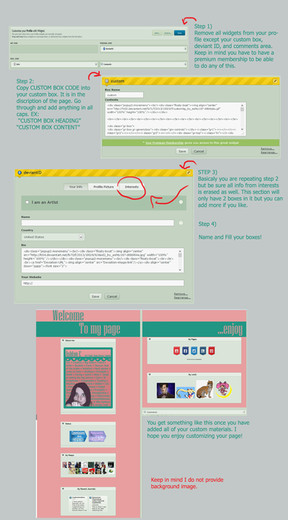
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Note: Change your image alignment from right to left by replacing the align="right" with align="left" in the above code.
Fella image link (the image that I've used for demo in this tutorial)
------------------------------------------------------------------------------------------------------------------
http://fc01.deviantart.net/fs70/f/2013/069/d/6/fella_by_cyphervisor-d5xk416.png
Background image that I've used for demo in this tutorial:
-----------------------------------------
Background link: [link]
by =TaNa-Jo
The blue content holder box
Other Content-holder boxes: [link]
Other tutorials
Custom Box background tutorial:
Custom background for DeviantID-box widget:
Custom background for New deviation-box widget:
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some
points




 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or Read-made Journal Skins . Send me a note to contact me.
Related content
Comments: 1090

Alright c:
Hmmm I can only seem to make it go above or under still > w <
👍: 0 ⏩: 1

put it after the /divs
also- if the image is too large it wonk work
👍: 0 ⏩: 1

I did everything and it's not working for me for some reason, I typed everything right...
👍: 0 ⏩: 0

how did you change the box's colors?
👍: 0 ⏩: 1

You mean the custom box holders?
I just looked up light yellow ones from SimplySilent
👍: 0 ⏩: 0

How do you overlap? I can get it to go underneath but not over... ; 3 ; <3
👍: 0 ⏩: 0

Umm.. excuse me?
I want to put seperate pictures next to each other how can I do that?
They always come below each other
Can anyone help? asap if possible?
👍: 0 ⏩: 0

anyway to use gifs here? or is it just png
please respond anyone asap.
👍: 0 ⏩: 1

Use this code and enter the gif "image" url as if you were entering one for an image, and it should come up as a moving gif.
👍: 0 ⏩: 0

Try using this to change the height
👍: 0 ⏩: 1

no it was a glitch
i had those codes on and it apparently was super big?
but its fixed now
something apparently happened?
👍: 0 ⏩: 1

Thats weird, i'm glad it was just a glitch
👍: 0 ⏩: 1

Lol... how do you make something go on top of the box? ;;
👍: 0 ⏩: 0

it sounds kinda complicated D:
👍: 0 ⏩: 0

someone give them a cookie. this finally worked for me, thank you!!
👍: 0 ⏩: 1

how do you make them without the backround on the images.??? Halp.
👍: 0 ⏩: 1

Edit your image, go to the picture's layers, right click and select add alpha channel, and then save it as a PNG, make sure the PNG settings are correct.
👍: 0 ⏩: 1

How can I put it on the right side, right next to my custom box?
👍: 0 ⏩: 0

Add height="pixelnumber" within the brackets !
Of course change the pixelnumber to an actual number
Also works with width
example :
👍: 0 ⏩: 2

it doesnt seem to work for me?
👍: 0 ⏩: 1

could you copy paste the code here and let me see?
👍: 0 ⏩: 1

orig04.deviantart.net/5296/f/2… " height="180" align="right">
i've tried lots of different heights and such but it doesnt change at all.
👍: 0 ⏩: 1

Ah yeah, seems that height doesn't work, but if you use width instead it does
👍: 0 ⏩: 1

thanks xD i already found where i was making the error 

👍: 0 ⏩: 0

When I do it it either jumps in or out of the content holder box :/
Anyone know how to fix this?
👍: 0 ⏩: 1

What does the code you entered look like?
👍: 0 ⏩: 1

aah, my friend fixed it for me
👍: 0 ⏩: 0

I have a small cuestion; can you increase the size of an image?
Because I have this little problem and I don't know if I can fix it or not :c
P.s: btw thanks for all this tips!
👍: 0 ⏩: 1

You need to use the code it's in the description
You need to replace "DIRECT IMAGE URL" with the images URL, so for your image orig09.deviantart.net/7c89/f/2… it'll be like that, so then you have the picture increased, well for me it worked. So for me I right click the image (on Chrome) and it says copy image ADRESS, go and click that.
👍: 0 ⏩: 1

Thanks for the tip! But I already did all that at the beginning, and the size stayed that way. But it's okay, I liked it like this.
👍: 0 ⏩: 1

//this sort of works without core btw?
👍: 0 ⏩: 0

its dosent work it just goes inside the custom box
👍: 0 ⏩: 2
<= Prev | | Next =>