HOME | DD
 CypherVisor — Content-Holder Box Floating Image Tutorial
CypherVisor — Content-Holder Box Floating Image Tutorial

Published: 2013-03-10 14:41:45 +0000 UTC; Views: 183820; Favourites: 7555; Downloads: 10
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««How to use ?
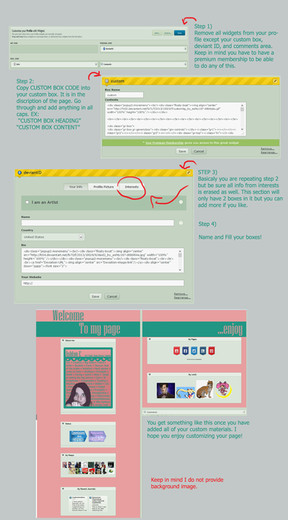
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Note: Change your image alignment from right to left by replacing the align="right" with align="left" in the above code.
Fella image link (the image that I've used for demo in this tutorial)
------------------------------------------------------------------------------------------------------------------
http://fc01.deviantart.net/fs70/f/2013/069/d/6/fella_by_cyphervisor-d5xk416.png
Background image that I've used for demo in this tutorial:
-----------------------------------------
Background link: [link]
by =TaNa-Jo
The blue content holder box
Other Content-holder boxes: [link]
Other tutorials
Custom Box background tutorial:
Custom background for DeviantID-box widget:
Custom background for New deviation-box widget:
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some
points




 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or Read-made Journal Skins . Send me a note to contact me.
Related content
Comments: 1090

Did you put the code after the thumbcodes for the stamps?
👍: 0 ⏩: 0

If you haven't fixed this yet, put a space between your end quote for your image url and the align tag and see if that does the trick :U
👍: 0 ⏩: 1

Huh. Could you please copy+paste all of the custom box code and send it to me in a note? I can mess around with it and if I can catch it I'll tell you what the error was.
I'm training myself in coding websites and things, which is the only reason I ask. > v>
👍: 0 ⏩: 1

I actually managed to get it work with another picture, I don't no why it wasn't working with that other one XD
👍: 0 ⏩: 2

can you tell me how you were able to get it to work? i am unable to ;/
👍: 0 ⏩: 1

Idk it wouldn't work with that picture .-. I just tried messing around with other pictures and after like an hour of blood and tears it worked
👍: 0 ⏩: 1

Oh, good! That's weird, but I'm glad you got it to work xD
👍: 0 ⏩: 0

How do you make it float on the top portion? I cant find a spot where it doesn't jump into the content box...
👍: 0 ⏩: 0

This worked wonderfully, thank you!
👍: 0 ⏩: 0

Thanks so much! I was really wondering how this was done ;^;
👍: 0 ⏩: 0

thank you very much! it really helps!
👍: 0 ⏩: 0

Is there a way to get the image to float on the top part of the content holder box?
I have tried doing it on my profile, like the right part of it, I'd like the gif to be right on the box, like laying on it with the paws and tail going in the box.
But I can only get it either inside or outside the box, not in between.
Is there a way? :/
👍: 0 ⏩: 1

I know this is a little old but since it went unanswered//
try using the align="top" instead of align="right" tag? I'm not sure if it puts it above the box like you're asking but it's worth the shot o:
👍: 0 ⏩: 0

-HOW TO FIX IMAGE BEHIND BACKGROUND-
The problem is that you are not pasting the image url inside the content box but instead outside of it.
WARNING: If you copy and past these codes they will not work as they have spaces in them.
Go here for background Code - Custom Box Background Code Generator v1.9.2 (last
Here for Content Box code- White Content-Holder Boxes
Description above for floating image code
Simplified Rules
------------------------------------
1. Find floating image you want to use. I recommend it to be around 200 pixels in width.
------------------------------------
2. Restart your custom box so that it is completely blank, then paste the following codes in this order...
Background Code *Example*
< div class="popup2-moremenu">< div class="floaty-boat">< img src="Background Url Here" />< /div>< div class="gr-box">< font size="2">
Then the content box code... *Example*
< div align="center" class="ch-ctrl indifade">< br>< b>CONTENT HEADING HERE< /b>< br>< br>< div align="left" class="ppp"> BODY TEXT HERE.< /div>< br>< /div>
------------------------------------
3. Now to add in the floating image you need to past the floating image code... < img src="FLOATING IMAGE URL" align= "right"/ > ... just after BODY TEXT HERE. in the content box code... so it should look like this *Example*
< div align="center" class="ch-ctrl indifade" >< br> CONTENT HEADING HERE< /b>
< br>< div align="left" class="ppp"> BODY TEXT HERE.< img src="FLOATING IMAGE URL" align="right" />< /div>< br>< /div>
------------------------------------
4. Get the custom Url of your floating image and past it in the "FLOATING IMAGE URL"
------------------------------------
5. In the end you code in your custom box should look something like this... *Example*
< div class="popup2-moremenu">< div class="floaty-boat">< img src="Background Url Here" />< /div>< div class="gr-box">< font size="2">
< div align="center" class="ch-ctrl indifade">< br>< b>CONTENT HEADING HERE< /b>
< div align="left" class="ppp"> BODY TEXT HERE. < img src="DIRECT-IMAGE-URL" align="right"/>< /div>< br>< /div>
Hope this helps!
👍: 0 ⏩: 4

The background code is sadly not working! I did remove the spaces as well.
👍: 0 ⏩: 0

YOU SAVED MY LIFE! Thank you so much!! <33
👍: 0 ⏩: 0

it is just loads of text for me
👍: 0 ⏩: 0

my image is staying in the content holder box and isn't overlapping the background. is there some way to fix that, or must I use a button as a content holder??
👍: 0 ⏩: 0

Why aren't anybody answering about how their image float in back of the background?
I really need to edit my page fast but sigh-
👍: 0 ⏩: 0

it works but when i have a background in the box it goes behind the background
👍: 0 ⏩: 0

solo tienes que
colocar imagen en DIRECT-IMAGE-URL (osea ve a la imagen y copia la url
👍: 0 ⏩: 0

my picture keeps going behind the box!!!!
👍: 0 ⏩: 0

Ummm, is there a video tutorial somewere? English is not my native language and I kinda got lost in step 5
👍: 0 ⏩: 1

it it possible to get an image to float on the TOP of the custom page?
👍: 0 ⏩: 0

i've been trying for a while to make an image stick out of the box like yours, but when I attempt to do so, it just goes above the content instead. this has probably already been answered a million times but i've looked for a solution and could not find one ;-; sorry
👍: 0 ⏩: 0

can you possibly make an image float in front of another image?
👍: 0 ⏩: 0

How can I copy the long html..? .3.
👍: 0 ⏩: 0

i tried but the image is still inside the box
👍: 0 ⏩: 1

this is probably because the image is too small to fit over the expanse of the box. try using a bigger image.
👍: 0 ⏩: 0

What's a good small canvas size for this type of image? Thanks!
👍: 0 ⏩: 0

Can I float images outside the negate-box thingie? I realized it with padding right now, but that steals space (s. my profile) =3
👍: 0 ⏩: 0

for any one having a hard time please comment under this comment. i will try helping all i can.
👍: 0 ⏩: 15

Oof! The image just will not appear above the background!
👍: 0 ⏩: 0

How do you make it float on top? ;;
I tried replacing "right" with "top" and it didn't work ahh
👍: 0 ⏩: 0

Mine is just staying inside the box, I'm trying to get a 300px wide thing to hover over the box so I know its not because its too small. Sorry to bother D:
👍: 0 ⏩: 0

Ummm, is there a video tutorial somewere? English is not my native language and I kinda got lost in step 5
👍: 0 ⏩: 1

I used the code, but it only appeared right under the content-holder, and not half way on. What can I do to change that?
👍: 0 ⏩: 0

Hey! So I was trying to insert an image into my box and a while back, like months ago, I had no problem following this tutorial and it worked like a charm! However, I was re-coding my page, and now it won't work.
I'm not sure what I'm doing wrong, but basically what happens is regardless of where I place the image source stuff, it ends up making my box longer and not floating above the box. It just stays inside.
👍: 0 ⏩: 0

okay, say i wanna put the image NEXT to a box inside of hovering over it?
like if you look at my page you'll see a second box with links/music in it
i want to get the transparent box moved to the left, and a gif next to it 0: is that possible??
aa nevermind i figured it out!!
👍: 0 ⏩: 0

is there any way to move the image around instead of just inserting it to the right, left, or center? ;3;
👍: 0 ⏩: 1

no sadly there is not. : -( you could try doing what is did on my page by putting a little extra space in the img to give it a little more spacing but there is a pretty high chance it wont work. : -(
👍: 0 ⏩: 1

yea ive tried that already
thanks for the help.
👍: 0 ⏩: 0

My gif doesn´t aperar on my profile, it apears this strange icon thingy. Any ideas?
👍: 0 ⏩: 1
<= Prev | | Next =>