HOME | DD
 CypherVisor — Content-Holder Box Floating Image Tutorial
CypherVisor — Content-Holder Box Floating Image Tutorial

Published: 2013-03-10 14:41:45 +0000 UTC; Views: 184436; Favourites: 7553; Downloads: 10
Redirect to original
Description
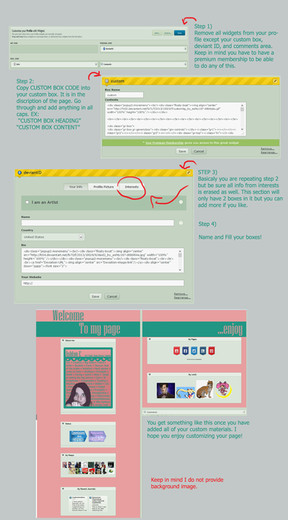
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Note: Change your image alignment from right to left by replacing the align="right" with align="left" in the above code.
Fella image link (the image that I've used for demo in this tutorial)
------------------------------------------------------------------------------------------------------------------
http://fc01.deviantart.net/fs70/f/2013/069/d/6/fella_by_cyphervisor-d5xk416.png
Background image that I've used for demo in this tutorial:
-----------------------------------------
Background link: [link]
by =TaNa-Jo
The blue content holder box
Other Content-holder boxes: [link]
Other tutorials
Custom Box background tutorial:
Custom background for DeviantID-box widget:
Custom background for New deviation-box widget:
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some
points




 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or Read-made Journal Skins . Send me a note to contact me.
Related content
Comments: 1090

that means the url that you are using for the link is not working with the code! try uploading to to sta.sh on some other img hosting site!! or the file could be too big for the code :0
👍: 0 ⏩: 2

I have roughly the same problem, and I've tried everything that I can think of.
I've tried Sta.sh, Resizing, different hosting sites, Etc. It's doing it to all of the GIFs/Images that I want to use.
👍: 0 ⏩: 0

I tried using another image but it was not on stash, at it didn't work either, I will try uploading it on stash
👍: 0 ⏩: 1

i could be the gif is to long so the code wont read it because its to big
👍: 0 ⏩: 1

how can I fix this?
how can I make it not cut off the progress bars?
👍: 0 ⏩: 1

try moving the floaty down below the bar! if not you may have to move the icon down with the bar. :0
👍: 0 ⏩: 1

how about you try shrinking the img with:
< img src="PIC URL HERE" align="left" width="#" height="#"/ >
(remove the spaces) you have to change the "#"'s to a smaller height and width than the normal img size
👍: 0 ⏩: 1

Well, as you can see--- I did the thing, with the thing-- the code, and the picture wasn't where fella was, so I looked at the comments down below where you were helping others and used those codes and I--
/southern accent/ i diddly darn fricked up partner ;w;
👍: 0 ⏩: 1

Nevermind I think I got it now XDD
It was all messed up before and I was like
//panics
👍: 0 ⏩: 0

So I have everything working (thank you) but I want my image to show much larger than what it's showing.
👍: 0 ⏩: 1

use this code!
< img src="orig08.deviantart.net/fc9f/f/2… " align="left" width="500" height="500"/ >
(remove the spaces) you can change the width="500" and the height="500" if you so please (500x500 is really big so i recommenced you change the size to fit!)
👍: 0 ⏩: 1

sta.sh/04rjn641pgy
sta.sh/01fymz13vy78
Alright, so I tried that and this is what I'm getting
👍: 0 ⏩: 1

okay try getting the size of the img then times that by two and put it in so it isn't all strechy! :0
👍: 0 ⏩: 1

So it's 900x600
so I put in 1800 and 1200 and it got even more stretchy D:
👍: 0 ⏩: 1

uhh, i'm not sure what to say other that messing about with it or maybe removing the align="left". :0
👍: 0 ⏩: 1

I got some help. Thanks so much though!
👍: 0 ⏩: 1

okay im glad you could get the help! :0
👍: 0 ⏩: 0

Hi! I'm having a bit of trouble.
I'm doing exactly as it has stated above, except when I put in my image, it stays inside the little text box instead of floating like it should here. Do you know how to resolve this?
Thank you!
👍: 0 ⏩: 1

try this:
< div class="pager-dark smbutton-curvy pp" >< div class="text" >< div class="h" align="justify" >< span class="smbutton-purple popup2-clear" >< img src="[URL CODE]" align="left"/ >All the text here.< /span >< /div >< /div >< /div >
(remove the spaces) if you want to float to the left of the text! (extra: you can change the align="left" to right if you so please!) (WARNING: it will not work it the img is to small, it will appear the img is in the box)
and try this:
< div class="pager-dark smbutton-curvy pp" >< div class="text ">< div class="h" align="justify" >< span class="smbutton-purple popup2-clear" >A bit of your text here < img src="[URL CODE]" align="left"/ >All you text here.< /span >< /div >< /div >< /div >
(remove the spaces) if you want to to float down with a little text at the top! (extra: you can change the align="left" here too!) (WARNING: it will not work it you don't put a space after the first line of text [you may have to put more than one!])
👍: 0 ⏩: 1

All that pops up for me when I use these codes is a black button thing, not my image. Also, it doesn't span to the left. 'Tis a bit confusing. Sorry for burdening you with this!
👍: 0 ⏩: 1

hmmm did you replace the "[URL CODE]" with your url?
if not can you link what it looks like for you? both the code and the result?
👍: 0 ⏩: 1

I did!
This is what happens for both codes.
Before
After
👍: 0 ⏩: 1

ah! you forgot to remove the spaces behind the <'s and in front of the >'s.
👍: 0 ⏩: 1

Ah, I forgot to tell you that I edited that after I took the screenshot. Sorry!
👍: 0 ⏩: 1

is it working now or is it still being weird? :0
👍: 0 ⏩: 1

Still being weird...
Sorry you have to go through all this to help me!
👍: 0 ⏩: 1

hmm im not sure what is going on.. :-c
you could try and fiddle with the code and see if you can maybe fix it?
👍: 0 ⏩: 1

I'll try and update you on whatever happens. Sorry for the trouble!
👍: 0 ⏩: 0

I've worked it out, sorry for bothering you ^^ <3
👍: 0 ⏩: 1

ah i'm glad you found what was wrong! :0
👍: 0 ⏩: 0

hi, everytime I try and embed my image into the code, the image just stays inside the content holder box. It is very confusing
👍: 0 ⏩: 0

Is it possible to somehow get a floaty imagine on the actual background image? I would like to have an image aligned to lower edge of my background without actually painting it on said background(that way it keeps being cut off depending on screen resolution).
👍: 0 ⏩: 1

sadly there is no way, from what i can see the code that i know that can do that is unavailable to use on deviantart so some reason. : -c
👍: 0 ⏩: 0

It keeps overlapping the floating image with the background image. Help!
👍: 0 ⏩: 0

I already have a custom box set up for myself, but I also have a background I drew for myself that's pretty important I get it all in, but I have a hard time finding ways to fill the space up without littering my page or putting pagedolls in, but I'd like to break it and just fill it up with these transparent pixels I made for myself so it shows everything, but the content box is only at the top. Is there a way to do that?
👍: 0 ⏩: 0

Does anyone know how to get the image to overlap multiple content holder boxes?
👍: 0 ⏩: 0

how do you upload an animated pagedoll that someone else made to stash? :'0
👍: 0 ⏩: 1

just right click and choose 'save as'. the file will probably end in '.gif' instead of '.png' or '.jpg' etc. when you upload it to sta.sh, the preview you see in the thumbnail will be blank. after clicking on it, the actual image will appear. : )
👍: 0 ⏩: 1

Can someone help me?? I've gotten this to work before but for some reason, it's not working now and I need it to for a coding for my friend's profile. Here's the whole box code I'm using and a screenshot of the box itself too.
Code
< div class="popup2-moremenu">< div class="floaty-boat">< img src="orig11.deviantart.net/0c6c/f/2… " />< /div>< /div>< div class="gr-box">
< acronym title="art (c) Finchwing">fc08.deviantart.net/fs70/i/201… ">< /acronym>
< div class="ccomment ccomment-featured">< div class="ch-ctrl cc-in" align="center">Lorem Ipsum is simply dummy text of the printing and typesetting industry. Lorem Ipsum has been the industry's standard dummy text ever since the 1500s, when an unknown printer took a galley of type and scrambled it to make a type specimen book. It has survived not only five centuries, but also the leap into < img src="orig11.deviantart.net/1a6d/f/2… " align="right"/>electronic typesetting, remaining essentially unchanged.< /div>< /div>< /div>
There's supposed to be a huge space in the code so that the image of the character that comes before the white box doesn't overlap the birds on the bg image
👍: 0 ⏩: 0

it toock me a little figure out that I need to plant the image INTO the box but thank you very much for making those tutorials <3
👍: 0 ⏩: 0

thanks sm, ive been looking for this everywhere
👍: 0 ⏩: 0
<= Prev | | Next =>