HOME | DD
 CypherVisor — Content-Holder Box Floating Image Tutorial
CypherVisor — Content-Holder Box Floating Image Tutorial

Published: 2013-03-10 14:41:45 +0000 UTC; Views: 183825; Favourites: 7555; Downloads: 10
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««How to use ?
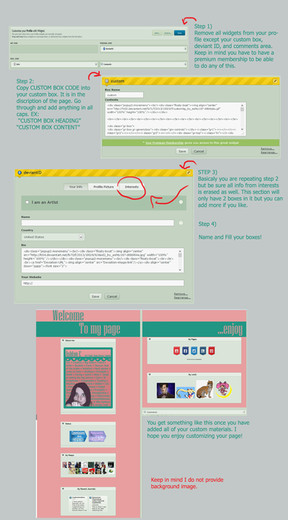
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Note: Change your image alignment from right to left by replacing the align="right" with align="left" in the above code.
Fella image link (the image that I've used for demo in this tutorial)
------------------------------------------------------------------------------------------------------------------
http://fc01.deviantart.net/fs70/f/2013/069/d/6/fella_by_cyphervisor-d5xk416.png
Background image that I've used for demo in this tutorial:
-----------------------------------------
Background link: [link]
by =TaNa-Jo
The blue content holder box
Other Content-holder boxes: [link]
Other tutorials
Custom Box background tutorial:
Custom background for DeviantID-box widget:
Custom background for New deviation-box widget:
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some
points




 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or Read-made Journal Skins . Send me a note to contact me.
Related content
Comments: 1090

i'm very confused...
is there any chance that i could send you the current code and the link to the page doll and you could send me the correct code back...?
👍: 0 ⏩: 0

Is there any way to get it to overlap the left or right side of the box along with the bottom? (Just the left or right is fine too.) I'd like to get the image to overlap the text box on my page similarly to the way it does on my tumblr [ inkoid.tumblr.com/ ] but whenever I try to alter the width it will move below the text staying within the box :^( I'm stuck with squashed Seto
👍: 0 ⏩: 0

how do you make it float on top of the content-holder?
👍: 0 ⏩: 0

Does it work for gifs too..?? ;w;
👍: 0 ⏩: 1

i tried using this code, and i have made this work before, but when i tried to put this over the box it just splat it out, inside of the box, instead of outside.
any help? ??
👍: 0 ⏩: 1

I'm not sure where on your profile you're wanting to implement the code, but something like this:
< div class="popup2-moremenu">< div class="floaty-boat">< br>< img src="orig12.deviantart.net/2bb9/f/2… ">< /div>< /div>< br>< div align="center" class="gr-box gr-genericbox">< div align="left" class="ppp">< span class="smbutton-purple popup2-clear">I'm saving up for a MYO Cinna slot //i'll buy it when they're open. vwv and i would greatly < img src="33.media.tumblr.com/5a7b26a0ed… " align="left" width="85%"> appreciate anything!! <33
< br>
Current amount saved: 632
points needed: 2,368
< br>
< br>
< br>
want to commission me? < a href="sta.sh/0alt153timo ">click here!< /a>
want to donate? < a href="captain-starburst.deviantart.c… ">click here!< /a>
hhhhh thank you so soso much!!
< /span>< /div>< /div>< /div>
which results in this: ?
👍: 0 ⏩: 1

ahh i got it to work before i had redone my page. nwn
but thank you! it can help really soon actually because i cannot get happy with my page and re-do it every few weeks and im starting to not like my page anymore.
thanks!! ;v;;
👍: 0 ⏩: 1

Does the image need to be a specific size? How can you adjust how big it is?
👍: 0 ⏩: 1

< img src="your img url" width="%desired" height="%desired">
👍: 0 ⏩: 1

I'm trying to make my image larger like it shows in my gallery, so would you type "100%" for each?
👍: 0 ⏩: 1

If it's an image on DA itself, you should be able to use 👍: 0 ⏩: 1
For example,

Okay, that worked to what you said, but how would I make it appear larger on my profile inside a custom box?
👍: 0 ⏩: 1

Ah, you're wanting to move out of the preset constraints of the box. You'll find this useful then:
Just make sure to play around with the "height" portion in the code he's pasted for you in the description - change the number as needed to make it appear correctly.
👍: 0 ⏩: 1

This is exactly what I'm looking for, thank you!
Do you know how I would go about adding two images instead of just one?
👍: 0 ⏩: 1

Depending on how you want them to appear: 👍: 0 ⏩: 0
side by side -
<div class="popup2-moremenu browse-left-bar"><div class="floaty-boat"><img src="BACKGROUND-URL" width="100%"/></div></div><img height="1000" src="http://fc05.deviantart.net/fs71/f/2013/268/d/e/trans_by_daemon_moeroris-d6ns7fa.png"><div class="inputblocker blt-ad-container daembed gmfrozen"><img width="100%" src="http://fc02.deviantart.net/fs70/f/2015/060/2/f/stretcher_by_daemon_moeroris-d8jz5ux.png"><div class="pppp" align="center">
one atop the other -
<div class="popup2-moremenu browse-left-bar"><div class="floaty-boat"><img src="BACKGROUND-URL" width="100%"/></div></div><img height="1000" src="http://fc05.deviantart.net/fs71/f/2013/268/d/e/trans_by_daemon_moeroris-d6ns7fa.png"><div class="inputblocker blt-ad-container daembed gmfrozen"><img width="100%" src="http://fc02.deviantart.net/fs70/f/2015/060/2/f/stretcher_by_daemon_moeroris-d8jz5ux.png"><div class="pppp" align="center">
You can always just key "enter" instead of < br >. Hope that helps!

I need help, please? it comes up as a normal thingy, as though i just put in the image code
👍: 0 ⏩: 1

What code did you use exactly?
👍: 0 ⏩: 0

I feel like I come off as clueless, but the image just appears inside the custom box, below some text and above the other, instead of floating on it and the background. Anybody able to help?
👍: 0 ⏩: 1

Can you paste the code that you used exactly?
👍: 0 ⏩: 1

< br > Some text here. 👍: 0 ⏩: 1
< div class="ccomment ccomment-featured" >< div class="ch-ctrl" >< div class="ch-ctrl cc-in" align="center" >< div class="popup2-moremenu" >< div class="floaty-boat" > < img src=""/ >< /div>
< br>
< b >< font size="3" >My title < /font > < /b >
< br >
My Text here (It was super long so I got rid of it, but if you need it all, I can supply it.)
text text text text < img src="DIRECT-IMAGE-URL" align="right"/ > text text text
< br >< br >
EDIT: My apologies! I didn't think that stuff worked in comments!

The image linked above is the background image, yes?
What image are you using in place of "DIRECT-IMAGE-URL"?
Regardless, try this (take out the space at the opening of each bracket):
< div class="popup2-moremenu">< div class="floaty-boat">
< img src="background image URL goes here"/>< /div>< /div>< div class="gr-box gr-genericbox">< br>
< span class="smbutton-purple popup2-clear"> (This is specific for white text; remove if you want a black text. If you remove this, be sure to remove the closing span tag at the end of the code.)
(Majority of text goes here - please make sure there aren't any broken < tags or > tags (missing the one on the other end) as that will affect the code.)
< img src="image URL you want to float goes here" align="right"/>
(remaining text goes here)
< /div>
Edit:
or -
< div class="popup2-moremenu">< div class="floaty-boat">
< img src=" Background image URL ">< /div>< /div>
< div align="center" class="ch-ctrl indifade">< br>
< div align="left" class="ppp">
I'm a block of random text intended for use in order for the owner of this page to be able to see if the CSS code is working properly. If you see me, that's because they pushed the "Install" button, < img src=" Floating image URL " align="right"/> and they didn't mean to so just ignore me. They'll delete me soon.< /div>< /div>
👍: 0 ⏩: 2

I have tried both but it just stretches the box to fit the picture in...?
Edit: I have been trying different codes for almost 2 hours. None of them work. The picture just stretches the box to fit.
👍: 0 ⏩: 1

Can you copy the code you're using so I can look at it?
👍: 0 ⏩: 1

I'm trying to get it to work with this:
<*div class="cctextarea"><*div class="gr-body pp"><*div class="popup2-moremenu"><*div class="floaty-boat"><*br><*img src="fc09.deviantart.net/fs70/f/201… "/><*/div><*/div><*div class="gr-box gr-genericbox">
| Stray | 18 | ♂ | Finland | Aquarius |
<*img src="pre02.deviantart.net/492c/th/p… " align="right" width="275"/>
<*/div><*/div><*/div>
But tried it with lorem ipsum like this:
<*div class="cctextarea"><*div class="gr-body pp"><*div class="popup2-moremenu"><*div class="floaty-boat"><*br><*img src="fc09.deviantart.net/fs70/f/201… "/><*/div><*/div><*div class="gr-box gr-genericbox">
| Stray | 18 | ♂ | Finland | Aquarius |
Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed posuere interdum sem. Quisque ligula eros ullamcorper quis, lacinia quis facilisis sed sapien. Mauris varius diam vitae arcu. Sed arcu lectus auctor vitae, consectetuer et venenatis eget velit. Sed augue orci, lacinia eu tincidunt et eleifend nec lacus. Donec ultricies nisl ut felis, suspendisse potenti. Lorem ipsum ligula ut hendrerit mollis, ipsum erat vehicula risus, eu suscipit sem libero nec erat. Aliquam erat volutpat. Sed congue augue vitae neque. Nulla consectetuer porttitor pede. <*img src="pre02.deviantart.net/492c/th/p… " align="right" width="275"/>Fusce purus morbi tortor magna condimentum vel, placerat id blandit sit amet tortor.
<*/div><*/div><*/div>
You can see it on my page, how it just makes the box longer... xS
I'm so bad at coding stuff even tho I'm supposed to study it. At least it's not this kind of thing ^__^"
👍: 0 ⏩: 1

Because of the height of this image, you're going to want to put more of your text after the image.
Here's what I used, and it does "float" but it's a narrow one because of the size of the image within the box, so it makes the text that can be displayed to the side relatively small.
< div class="cctextarea">< div class="gr-body pp">< div class="popup2-moremenu">< div class="floaty-boat">< br>< img src="fc09.deviantart.net/fs70/f/201… "/>< /div>< /div>< div class="gr-box gr-genericbox">
< h3 align="center">| Stray | 18 | ♂ | Finland | Aquarius |< /h3>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed posuere interdum sem. Quisque ligula eros ullamcorper quis, lacinia quis facilisis sed sapien. Mauris varius diam vitae arcu. < img src="pre02.deviantart.net/492c/th/p… " align="right" width="275"> Sed arcu lectus auctor vitae, consectetuer et venenatis eget velit. Sed augue orci, lacinia eu tincidunt et eleifend nec lacus. Donec ultricies nisl ut felis, suspendisse potenti. Lorem ipsum ligula ut hendrerit mollis, ipsum erat vehicula risus, eu suscipit sem libero nec erat. Aliquam erat volutpat. Sed congue augue vitae neque. Nulla consectetuer porttitor pede. Fusce purus morbi tortor magna condimentum vel, placerat id blandit sit amet tortor.< /div>
👍: 0 ⏩: 1

It's still inside the box tho the text is appearing on the side.
But thanks from the help anyways ^__^" I will try to figure it out.
👍: 0 ⏩: 1

If you remove
< div class="cctextarea">then that will remove the border around the image and text. But if you mean having that image hover outside that border while still having the text inside it? Like
--------box-------
| |
| text |
| text floating image
| text |
--------box-------
I don't think that's possible because of the way the system is set up for coding. I could be wrong, but I don't know of a way to do it.
👍: 0 ⏩: 1

0378470 got them like I want but I don't know how. I asked and got an answer with the code but it's really late now so I'm taking a look at it tomorrow.
So it's the same as on the deviantart pic on this tutorial. SO it comes out at the bottom ^__^
👍: 0 ⏩: 1

Ah! I didn't understand then. My apologies. You meant like this:
< div class="popup2-moremenu">< div class="floaty-boat">< br>< img src="fc09.deviantart.net/fs70/f/201… ">< /div>< /div>< br>< div align="center" class="gr-box gr-genericbox">< div align="left" class="ppp">
< h3 align="center">| Stray | 18 | ♂ | Finland | Aquarius |< /h3>Lorem ipsum dolor sit amet, consectetuer adipiscing elit. Sed posuere interdum sem. Quisque ligula eros ullamcorper quis, lacinia quis facilisis sed sapien. Mauris varius diam vitae arcu. Sed arcu lectus auctor vitae, consectetuer et venenatis eget velit. Sed augue orci, lacinia eu tincidunt et eleifend nec lacus. Donec ultricies nisl ut felis, suspendisse potenti. Lorem ipsum ligula ut hendrerit mollis, ipsum erat vehicula risus, eu suscipit sem libero nec erat. < img src="pre02.deviantart.net/492c/th/p… " align="right" width="275"> Aliquam erat volutpat. Sed congue augue vitae neque. Nulla consectetuer porttitor pede. Fusce purus morbi tortor magna condimentum vel, placerat id blandit sit amet tortor.< /div>< /div>< /div>
which results in (cut off only because I'd'have had to scroll down and paste two images together)
👍: 0 ⏩: 1

Äh no. It just takes away the border on the box and doesn't put the picture out from the content holder box. I edit a pic so you know what I mean:
Instead of ending the content box like int he tutorial and on that persons page it's just stretching the box to fit the image in it.
👍: 0 ⏩: 1

Well, as long as you're happy with how they got it to work for you!
👍: 0 ⏩: 1

Noo it doesn't work xD
I just made an example how I want it.
But I'm giving up and just adding it as a background for the whole custom box soon -______-
👍: 0 ⏩: 0

That's working quite well for me, thanks! I hate to bother you further, but do you know how to make that box white too?
👍: 0 ⏩: 1

Did you use the first code, or the second code? The second code should be automatically white text on a blue box.
For the first code, this part:
< span class="smbutton-purple popup2-clear">
is what provides the white text.
👍: 0 ⏩: 1

My bad, I meant for it to have a neutral-colored (or even white) custom box, not the text.
👍: 0 ⏩: 1

No worries.
Used this tutorial to help find the right code:
< div class="altview h">< div class="pp">
So if you still wanted the white text, it would look like this:
< div class="popup2-moremenu">< div class="floaty-boat">
< br>< img src=" Background image URL ">< /div>< /div>
< div class="altview h">< div class="pp">< br>
< span class="smbutton-purple popup2-clear">
I'm a block of random text intended for use in order for the owner of this page to be able to see if the CSS code is working properly.If you see me, that's because they pushed the "Install" button, < img src=" floating image URL " align="right"/> and they didn't mean to so just ignore me. They'll delete me soon. < /span>< /div>< /div>< /div>< /div>
If you want black text, just remove the < span > sections:
< div class="popup2-moremenu">< div class="floaty-boat">
< br>< img src=" Background image URL ">< /div>< /div>
< div class="altview h">< div class="pp">< br>
I'm a block of random text intended for use in order for the owner of this page to be able to see if the CSS code is working properly.If you see me, that's because they pushed the "Install" button, < img src=" floating image URL " align="right"/> and they didn't mean to so just ignore me. They'll delete me soon. < /div>< /div>< /div>< /div>
Again, take out the spaces after the opening "<".
Hope that helps!
👍: 0 ⏩: 0

I was wondering how to get it exactly like this but in the almost black colour? Is there coding for black or a different link?
Thanks
👍: 0 ⏩: 1

They've coded black boxes here:
👍: 0 ⏩: 1

I couldn't get them to work, I must be missing something, but I got help from a friend either way. Thanks For Your Reply.
👍: 0 ⏩: 1

Okay - glad you got something worked out with your friend helping you.
👍: 0 ⏩: 1

Hello, first of all thanks for this tuto, it's really helpful 
👍: 0 ⏩: 0

Is there a way to get multiple images to float in a horizontal sequence? Like:
Image 1 Image 2 Image 3
Not:
Image1
Image2
Image3
I'm trying to hyperlink it to different folder galleries and didn't really find any tutorials on the subject other than yours on sequencing buttons horizontally, which didn't work with the image float code. ^-^'
👍: 0 ⏩: 0

how do you get it to work for journals?
👍: 0 ⏩: 0

Is there a way to make an image float above another image?
👍: 0 ⏩: 0

I just cant get this to work no matter how hard I try. D:
👍: 0 ⏩: 1

psst do you still need help with it?
👍: 0 ⏩: 1
<= Prev | | Next =>