HOME | DD
 CypherVisor — Content-Holder Box Floating Image Tutorial
CypherVisor — Content-Holder Box Floating Image Tutorial

Published: 2013-03-10 14:41:45 +0000 UTC; Views: 183828; Favourites: 7555; Downloads: 10
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««How to use ?
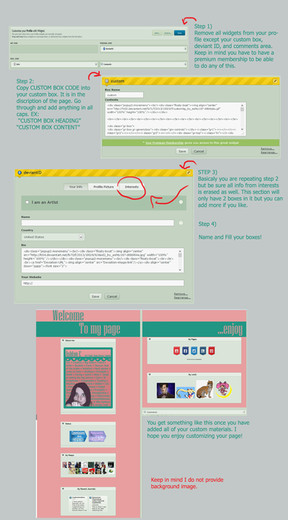
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Note: Change your image alignment from right to left by replacing the align="right" with align="left" in the above code.
Fella image link (the image that I've used for demo in this tutorial)
------------------------------------------------------------------------------------------------------------------
http://fc01.deviantart.net/fs70/f/2013/069/d/6/fella_by_cyphervisor-d5xk416.png
Background image that I've used for demo in this tutorial:
-----------------------------------------
Background link: [link]
by =TaNa-Jo
The blue content holder box
Other Content-holder boxes: [link]
Other tutorials
Custom Box background tutorial:
Custom background for DeviantID-box widget:
Custom background for New deviation-box widget:
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some
points




 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or Read-made Journal Skins . Send me a note to contact me.
Related content
Comments: 1090

I sorta figured it out, but yeah kinda.
I can never get the image to float above like it does in the tutorial ><
👍: 0 ⏩: 1

i just had a look at your profile :3
is the image supposed to left or right?
and; it always needs to be at the very end of the custom box text :3
👍: 0 ⏩: 1

OH it has to be at the end?
I tried that but it wouldnt hover ;;u;;
Does it need to be before or after all the coding?
I think when I put it after coding it dissappears though.
Also, Does the image need to be a certain size?
I feel like maybe its too small and so it doesnt hover much.
👍: 0 ⏩: 1

i would give it-just in case- a proper size :3
you can use it eg in your stash-
and not after the div, then it'd be just normally below the text c:
when you have ..uhm a text off:
"Wie liegt im MondenlichteBegraben nun die Welt;
Wie selig ist der Friede, Der sie umfangen hält.
Die Winde müssen schweigen, (around here the code)So sanft ist dieser Schein;
Sie säuseln nur und weben und schlafen endlich ein."
👍: 0 ⏩: 1

Maybe its because I'm not using a proper size then.. hmmm, Ill definitely have to figure out what size works!
👍: 0 ⏩: 1

okay c:
if you have any more problems, feel free to contact me xP
👍: 0 ⏩: 1

Thankyou so so much, that means a lot > u<
your really kind to go out of your way to help a stranger~
👍: 0 ⏩: 0

Hii! Sorry if this's been answered before, but, does it work without custom box? I'm trying and the image just stays under the text ;w; thanks!
👍: 0 ⏩: 1

If you still need an answer, the align code should work without custom boxes, since I've used it on some of my roleplay accounts before and they turned out exactly how I wanted them.
👍: 0 ⏩: 0

it doesnt work with this box :c Help.
👍: 0 ⏩: 2

I've got that problem too D:
👍: 0 ⏩: 1

Is it? I did not try it.
👍: 0 ⏩: 1

Some of the content-holder boxes do not allow images to float. Try with another code and see if that works.
👍: 0 ⏩: 0

Is there a way to move the image in a specific location? or is it really just Left, Center, & Right?
👍: 0 ⏩: 1

You can just place left or right.
👍: 0 ⏩: 1

nu! nu! like in a specific location...let's say i want to move a png image a little bit to the right of the left alignment, do i have to insert a tag that makes invisible spaces n stuff?
👍: 0 ⏩: 1

Unfortunately you can't do that.
👍: 0 ⏩: 1

It won't work with every content-holder box
👍: 0 ⏩: 0

how do i get the picture to appear outside the ccontent holder? ;;
👍: 0 ⏩: 0

Help please ;o;
I tried to do it sevral times with an image,but it didn't work.
Here's the image: fc09.deviantart.net/fs70/i/201…
Oh,and i'd like the image on the left if you can get the image ;v; thank you!
👍: 0 ⏩: 0

do you want it like this? and the other example for smaller text
i can help you with it if you like. i messed around with the coding a little bit, although i'm a little bad at explaining so i'm sorry if i don't make sense
(i'm just trying to help out cause i can tell the owner is a busy bee x'D)
👍: 0 ⏩: 2

can i get the code for the second one please? :00
👍: 0 ⏩: 1

i unfortunately forgot the code for that one
but i could start messing around with it and if i find the result i'll tell you
give me about an hour or two, sorry for the inconvience
👍: 0 ⏩: 1

after a few days of messing around and continous breaks,
i found it! omg 
is this how you want it?! please let me know!
also ignore the text i know it looks silly, but you can customize it to your heart's content
👍: 0 ⏩: 1

ok. 
here's the code, i put it in a sta.sh because it won't work in the comment section
code x1
if it doesn't work, please tell me! i might've missed something but i'm 99% positive i didn't
👍: 0 ⏩: 0

I've heard rumors this code may be out dated or doesn't work with certain boxes, is that true? Because I'm also having issues similar to the last people to comment where the image is either appearing in the box or out of it. It bothers me because in the past this code work and now it doesn't seem to do so?
👍: 0 ⏩: 3

it turns invisable for me it does not show at all :c
👍: 0 ⏩: 0

I am having the same problems. :/
👍: 0 ⏩: 0

im having the same problem
👍: 0 ⏩: 0

hi sorry i dont usally ask for help but when i put the code in it just goes in the box not half way in / out ! like what shadrgn said
👍: 0 ⏩: 1

maybe check the size of the image you're using? :> when i did it for mine, it stayed inside the box because the image i was using was too small.
👍: 0 ⏩: 1

what was the size of the image that was too small ?
👍: 0 ⏩: 1

for me, it was the sanic image on my page near my pokemon :>
👍: 0 ⏩: 0

When I use the coding it seems to not be hovering half in/half out of the box and staying completely in
👍: 0 ⏩: 1

maybe check the size of the image you're using? :> when i did it for mine, it stayed inside the box because the image i was using was too small.
👍: 0 ⏩: 0

I try to put a picture, but it turns invsisible 
👍: 0 ⏩: 1

where's the base code for the popup thing?
👍: 0 ⏩: 0
<= Prev | | Next =>