HOME | DD
 CypherVisor — Content-Holder Box Floating Image Tutorial
CypherVisor — Content-Holder Box Floating Image Tutorial

Published: 2013-03-10 14:41:45 +0000 UTC; Views: 183360; Favourites: 7560; Downloads: 10
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««How to use ?
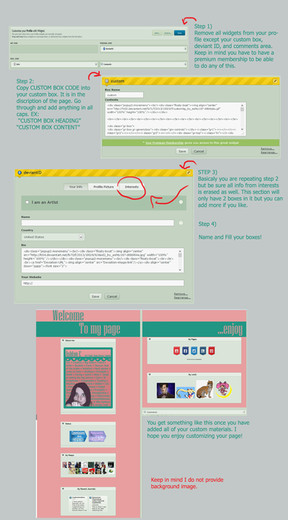
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Note: Change your image alignment from right to left by replacing the align="right" with align="left" in the above code.
Fella image link (the image that I've used for demo in this tutorial)
------------------------------------------------------------------------------------------------------------------
http://fc01.deviantart.net/fs70/f/2013/069/d/6/fella_by_cyphervisor-d5xk416.png
Background image that I've used for demo in this tutorial:
-----------------------------------------
Background link: [link]
by =TaNa-Jo
The blue content holder box
Other Content-holder boxes: [link]
Other tutorials
Custom Box background tutorial:
Custom background for DeviantID-box widget:
Custom background for New deviation-box widget:
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some
points




 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or Read-made Journal Skins . Send me a note to contact me.
Related content
Comments: 1090

Hey Cypher, I can't seem to get this to work on my page. If you're available to take a look at my code and help me figure out what I'm doing wrong, that'd be much appreciated. Thanks again for all your hard work!
👍: 0 ⏩: 0

This helped me so much! Bless your heart, man <3
👍: 0 ⏩: 0

Thank you so much - I have been trying to figure this out or look for a tutorial but I have not been able to find it. Thank you so so much for this!!!
👍: 0 ⏩: 1

I've been looking for a tutorial on this for ages! Thank you so much for making it.
👍: 0 ⏩: 1

Ahh this is gonna be cool 
👍: 0 ⏩: 2

THANK YOU SO MUCH! I have been looking for hours on how to do this. Gonna have to wait until tomorrow, but I will favorite this so I can find it! Once again, thank you so much!
👍: 0 ⏩: 1

Haha okay!
I am glad that you've found it! 
👍: 0 ⏩: 0

How do you put a floating image behind a content holder box?
EDIT: Never mind, I figured it out. I used this:
and used a bunch of
to move the content holder down.
👍: 0 ⏩: 2

* < br > (I tried to add this to my comment, but it just affected the text)
👍: 0 ⏩: 0

Yep! That's the way you do it!
👍: 0 ⏩: 0

It works without PM too XD Look at my ID!
👍: 0 ⏩: 1

Where? You'll only get the image displayed and align to the left or right.
👍: 0 ⏩: 0

i don't get it, i keep on getting it just smack in the center of my text. ;-;
👍: 0 ⏩: 0

Is there an"up" or"fill" alignment? My deviation called "Promenade Queen" seems to have moved to the bottom of the box, and I am unsure of how to move it up and get rid of the gap :c Please help!~
promenadequeen.deviantart.com/
👍: 0 ⏩: 1

It seems fine to me.
👍: 0 ⏩: 1

Thats because I got rid of the custom box so its just the original now c:
👍: 0 ⏩: 1

I can't make it work with this custom box: fav.me/d7rh73b ;A;
I already did it with other one, now I did it the same way and the image don't get off of the box ;A;
👍: 0 ⏩: 1

I just checked it with this content-holder box. Yes, you are right it doesn't work.
👍: 0 ⏩: 0

Can you put an image above the content boxes [instead of on or overlapping]? Cause I wanted to put an image above my boxes but I haven't found a tutorial that shows how to do it, and every time I try it just adds a space where the image should be but isn't. Any advice?
👍: 0 ⏩: 1

comments.deviantart.com/1/3587…
👍: 0 ⏩: 1

um , hello, i have a question.. //7\\
well im trying to get my image to do something like this: sta.sh/0qt8mmyxd2r (the image next to the text)
but it keeps on coming out like this: sta.sh/0izrjogl0j3
does it have to be a certain way?? OTL can you show me at all? ;; ;
EDIT: i think im good now
👍: 0 ⏩: 1

is there any way i can make the image smaller?
👍: 0 ⏩: 2

Yes, using the width property in the img tag. Please check this journal for Custombox F.A.Q. + Tips and tricks
👍: 0 ⏩: 1

im not cyphervisor but i think you can always just resize the image on a website ^ q ^
👍: 0 ⏩: 1

does the image only show up being outside the box if there's enough text..? cus my photo is shown inside the scroll box instead of outside ):
👍: 0 ⏩: 1

Um, is there a way where I could put my deviation onto my box holder where you could somehow click it ?
👍: 0 ⏩: 1

Umm... nah. Not in this one.
👍: 0 ⏩: 1

ahh okay, thank you anyways.
👍: 0 ⏩: 1

is there any way to put the image somewhat behind the content holder box?
👍: 0 ⏩: 1

Use the custom box code from here: cyphervisor.deviantart.com/art…
👍: 0 ⏩: 0

Hey there! :')
I've managed to set up everything properly but I still have a question. Can I adjust the position of the floating image more precisely?
I'll explain: the option align="right" locks it in place in the lower right corner, which is fine with me; but can I also make the image float within the box, more centred?
👍: 0 ⏩: 1

Unfortunately, nah. This is not possible with this tutorial.
👍: 0 ⏩: 1

Aww~ :''(
But, in fact, is something like this possible? I've seen people doing it on dA, just none seems to be willing to offer any help with coding ^ ^;
👍: 0 ⏩: 1

There's a different tutorial for that. I'll make it when I have time.
👍: 0 ⏩: 1
<= Prev | | Next =>