HOME | DD
 CypherVisor — Content-Holder Box Floating Image Tutorial
CypherVisor — Content-Holder Box Floating Image Tutorial

Published: 2013-03-10 14:41:45 +0000 UTC; Views: 183365; Favourites: 7560; Downloads: 10
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««How to use ?
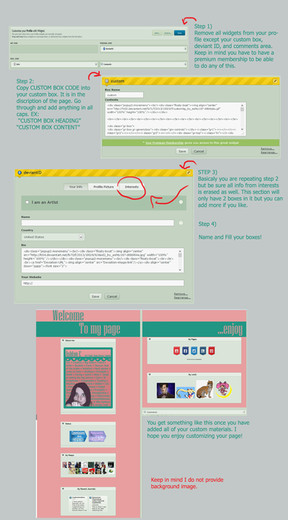
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Note: Change your image alignment from right to left by replacing the align="right" with align="left" in the above code.
Fella image link (the image that I've used for demo in this tutorial)
------------------------------------------------------------------------------------------------------------------
http://fc01.deviantart.net/fs70/f/2013/069/d/6/fella_by_cyphervisor-d5xk416.png
Background image that I've used for demo in this tutorial:
-----------------------------------------
Background link: [link]
by =TaNa-Jo
The blue content holder box
Other Content-holder boxes: [link]
Other tutorials
Custom Box background tutorial:
Custom background for DeviantID-box widget:
Custom background for New deviation-box widget:
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some
points




 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or Read-made Journal Skins . Send me a note to contact me.
Related content
Comments: 1090

I see, okay then; will be looking forward to one from you! :')
Thank you!
👍: 0 ⏩: 0

Hi I was wondering if you could help me with this I would like to put everything form the
deviant ID on the right side of my "Harro" Custom Box here wolflover1086.deviantart.com/
👍: 0 ⏩: 1

I am sorry, I did not get your question.
I think you can just add the devID widget in your page and it will be placed at the right hand side of your page.
👍: 0 ⏩: 1

Oh its all good now in the custom box I wanted to do 50% to 50%
👍: 0 ⏩: 1

Sorry to bother you, I wanted to ask whether this is possible for journal skins, too?
Thank you very much in advance<3
👍: 0 ⏩: 1

Nah. It is only applicable for custom boxes.
👍: 0 ⏩: 1

Alright, thank you very much!
👍: 0 ⏩: 2

If you need help making a journal skin, i'd be glad to help
👍: 0 ⏩: 1

Ahh I did one already, but thank you very much<33333
👍: 0 ⏩: 1

Ah, No problem.
I know quite a bit about coding them so if you need help just ask :3
👍: 0 ⏩: 1

Alright, I will, tysm !<3
👍: 0 ⏩: 1

I'm trying to put this image as a floating image in my custom box, but it just ends up in the center. crystalline-melody.deviantart.…
The custom box I'm using is this
cyphervisor.deviantart.com/art…
Could you give me the code for it?
👍: 0 ⏩: 1

Add the width property in your image because your image is too big. Have you tried with a small image?
👍: 0 ⏩: 1

Ah, that must be the problem. I haven't tried with a small image yet, but I definitely will. c:
👍: 0 ⏩: 1

sorry i'm having problems with this...can you help me? this is the picture that i want to put in the custom box so what code should i put?
yanderemilkshake.deviantart.co…
👍: 0 ⏩: 1

You mean to say that you want to put this as a background?
👍: 0 ⏩: 1

no i want to put this image floating in the box (sry bad english)
👍: 0 ⏩: 1

use the same code but just insert the width property in the img tag to reduce the size of the image to make it eligible to float.
👍: 0 ⏩: 1

thank you soo much
👍: 0 ⏩: 1

So.... I got some problems with my codding.
It works well on a common holder box, but it doesn't work on a button
There is a way to fix it?
You can see it on my page Milky-kun
👍: 0 ⏩: 1

I see... this is a shame
but thank you so much for your advice
👍: 0 ⏩: 1

ah it doesn't seem to work for me, the image wont float it just stays in the middle of the text ^^"
👍: 0 ⏩: 1

In which content holder box are you using this? Can I check the code?
👍: 0 ⏩: 0

i dont have premium membership but it seems to work on my page somehow <:
👍: 0 ⏩: 1

It works as a floating element yes. However, you can't use a content-holder box with a floating image without being a PM.
👍: 0 ⏩: 1

Hmm... I'll have to try doing this some time.
Thank you Cypher!
👍: 0 ⏩: 1

Is there a way to do this at the top of a box?
👍: 0 ⏩: 1

Not using this tutorial. There's a different trick to it.
👍: 0 ⏩: 1

Well, do tell... come on!
👍: 0 ⏩: 1

Will make a tut on this.
👍: 0 ⏩: 1

Cool, I keep a look out for it! 
👍: 0 ⏩: 1

It's not working for me.
The gif would stay inside the textbox and wont float, it works on another custom box I have and it worked earlier, but it isn't right now. Any ideas what's going on?
👍: 0 ⏩: 2

In which content-holder box are you using it?
👍: 0 ⏩: 0

I had a similar issue before, and realized that it doesn't seem to work on certain content boxes. Try using one of the codes from cyphervisor.deviantart.com/art… uwu
👍: 0 ⏩: 1

That's rather odd. Did you make sure to place it next to a sentence of text and align it to your liking?
👍: 0 ⏩: 0

Thank you greatly for this ^^ your resources are always very helpful
👍: 0 ⏩: 1

Is there a way to add multiple images (Ex. 150 X 150 In Size) In the same content holder and make them into buttons (Adding URL links in them)?
(Ex. One for your gallery, one to watch, one to send a note, one to go to another social media site, ect. So when you click on one of the icons, it will lead you to a different page)
👍: 0 ⏩: 2

To create image buttons check this journal Custombox F.A.Q. + Tips and tricks
👍: 0 ⏩: 1
<= Prev | | Next =>