HOME | DD
 CypherVisor — Content-Holder Box Floating Image Tutorial
CypherVisor — Content-Holder Box Floating Image Tutorial

Published: 2013-03-10 14:41:45 +0000 UTC; Views: 183369; Favourites: 7560; Downloads: 10
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««How to use ?
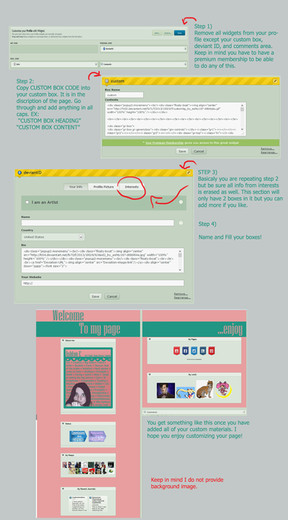
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Note: Change your image alignment from right to left by replacing the align="right" with align="left" in the above code.
Fella image link (the image that I've used for demo in this tutorial)
------------------------------------------------------------------------------------------------------------------
http://fc01.deviantart.net/fs70/f/2013/069/d/6/fella_by_cyphervisor-d5xk416.png
Background image that I've used for demo in this tutorial:
-----------------------------------------
Background link: [link]
by =TaNa-Jo
The blue content holder box
Other Content-holder boxes: [link]
Other tutorials
Custom Box background tutorial:
Custom background for DeviantID-box widget:
Custom background for New deviation-box widget:
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some
points




 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or Read-made Journal Skins . Send me a note to contact me.
Related content
Comments: 1090

There is a way to do that, but it kinda just messes it up a little. 👍: 0 ⏩: 1
Here's the code: (it should work)

Thanks, I'll give it a try.
👍: 0 ⏩: 0

how do you put an image in without a custom box, like just the image? (because whenever i try to it doesnt appear)
👍: 0 ⏩: 1

Please check this journal for Custombox F.A.Q. + Tips and tricks
Thanks







👍: 0 ⏩: 0

My box won't get transparent and I don't have a donation pool: miss-italia.deviantart.com
What do I do??? 0_0
👍: 0 ⏩: 1

Transparent? You should use this cyphervisor.deviantart.com/art… to create semi-transparent box.
👍: 0 ⏩: 0

I did this, and my result turned out a bit different. I did it after a text, but my image is still all the way in the box, and I want it like the way it shows in you're tutorial, slightly and partly still in the box, shown on this page.
And if you want to she the code I used, I will send it to you in a note.
👍: 0 ⏩: 2

Yes, you can send me the code and I'll give it a check.
👍: 0 ⏩: 1

heyy i would like the code please
👍: 0 ⏩: 1

why , I don't know you. And I may not trust you, you may steal my BG and other stuff on it.
👍: 0 ⏩: 2

backgrounds are made for everyone.
👍: 0 ⏩: 1

I mean my style of what I did on my profile...
👍: 0 ⏩: 0

whoa chill out..i was just asking because you said:
"And if you want to she the code I used, I will send it to you in a note."
and lmfao i would not steal your art even if you paid me to geez
👍: 0 ⏩: 1

Sorry, I waz talkin to cypher, but it's okay,if you will help me with it, then I t to you in a note soon when I'm done with roblox.
👍: 0 ⏩: 1

I sent you a note (if you didnt see yet)
👍: 0 ⏩: 1

Sorry I fell asleep last night xD
I'll check it out after I eat breakfast
👍: 0 ⏩: 0

Hey, Sid. When a text and an image overlap one another when I try to make a journal skin, I cannot make the text go in front of the image, even when I raise the .text's z-index to be higher than the image's z-index. Any suggestions?
👍: 0 ⏩: 0

One question!!
How do you link images and text?
For example something says "Click Here" and you click it or on an image and it sends you to another page.
help please? ;v;
👍: 0 ⏩: 1

Please check this journal for Custombox F.A.Q. + Tips and tricks
Thanks







👍: 0 ⏩: 1

It doesen't work for me?? maybe cause im using the regular custom box, but in that case, do you know some code that works with regular custom boxes?
👍: 0 ⏩: 1

I didn't quite get what you are trying to mean actually.
👍: 0 ⏩: 1

oh, sorry but im quite bad at explaining things so i understand. But i kinda figured it out myself so it doesen't matter <:
👍: 0 ⏩: 1

Do I have to use a text box you made
👍: 0 ⏩: 1

Yep. Otherwise how will it be floating then?
👍: 0 ⏩: 1

It doesn't work ;-; what did I wrong?
👍: 0 ⏩: 1

I dunno.
May be you are inserting the image in an incorrect location in your code.
👍: 0 ⏩: 0

Huehue i made this look stupid on my page if you look closely rainbowrappidy.deviantart.com/
👍: 0 ⏩: 1

Haha that hovering button.
👍: 0 ⏩: 1

(Actually it was something different. Tryin to change it again. Go take a look, again)
👍: 0 ⏩: 1

XD
You ever heard of him before??
👍: 0 ⏩: 1

Well luckely not.
He's weird.
👍: 0 ⏩: 0

It really doesn't work for me... I don't know why, I tried to put it and it just biggers the content box.It doesn't go out at all. Is there some specific content box and that's why it doesn't work?
👍: 0 ⏩: 1

Which widget are you using this in? And with which content-holder box?
May be note me the code that you are using and I can give it a peek to check what's wrong.
👍: 0 ⏩: 1

oh they have to be collored?
👍: 0 ⏩: 1

nah just the code that you are using. Just copy+paste
👍: 0 ⏩: 1

Does it work in custom boxes with custom background
👍: 0 ⏩: 1

You mean to say the custom box widget itself? If yes, then no.
👍: 0 ⏩: 1
<= Prev | | Next =>