HOME | DD
 CypherVisor — Content-Holder Box Floating Image Tutorial
CypherVisor — Content-Holder Box Floating Image Tutorial

Published: 2013-03-10 14:41:45 +0000 UTC; Views: 183372; Favourites: 7560; Downloads: 10
Redirect to original
Description
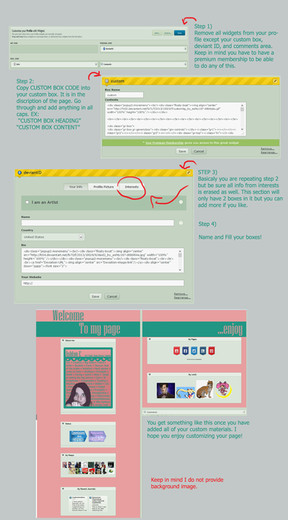
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Note: Change your image alignment from right to left by replacing the align="right" with align="left" in the above code.
Fella image link (the image that I've used for demo in this tutorial)
------------------------------------------------------------------------------------------------------------------
http://fc01.deviantart.net/fs70/f/2013/069/d/6/fella_by_cyphervisor-d5xk416.png
Background image that I've used for demo in this tutorial:
-----------------------------------------
Background link: [link]
by =TaNa-Jo
The blue content holder box
Other Content-holder boxes: [link]
Other tutorials
Custom Box background tutorial:
Custom background for DeviantID-box widget:
Custom background for New deviation-box widget:
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some
points




 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or Read-made Journal Skins . Send me a note to contact me.
Related content
Comments: 1090

Is there a way to have the image overlapping the box to the side? So instead of the image going outside the box from the bottom, it goes off the the side?
👍: 0 ⏩: 1

Umm, there's a different trick to it. But you have to use the bg code from here cyphervisor.deviantart.com/art… to do that.
👍: 0 ⏩: 0

Ahh, this worked perfectly on my page~
I love your resources, and I used them for all the coding I did vuv
The custom box columns also worked awesomely, thanks for making all of these x3
👍: 0 ⏩: 1

I am glad that everything was perfect. And you're welcome. It's my pleasure!
👍: 0 ⏩: 0

Do you think the image could float on the top instead of the bottom? I'm curious :3
👍: 0 ⏩: 1

Yes, but not with this code.
👍: 0 ⏩: 1

Darn xD
it would've been awesome though o3o
👍: 0 ⏩: 1

I am not able to get time to do that tut to float any image anywhere in your box. Oh well!
👍: 0 ⏩: 1

xD Oh it's fine
I was just curious o3o
👍: 0 ⏩: 1

i have a question! I have a semi transparrent content holder, but when i put my image inside it becomes semi transparrent too (It's to be expected ) but is there a way to make the image (insight this contet holder) not transparrent?
👍: 0 ⏩: 1

Well, I initially tried to find a code to do that only but couldn't find any relevant one. So, there are none (atleast not yet)
👍: 0 ⏩: 1

Ohh! Haha so it's impossible then for now! Ok i will then stop trying
Thank you so much for replying!
👍: 0 ⏩: 1

Yes! yesssss!!
exactly what I am looking for!
Thank you sooo much!!
👍: 0 ⏩: 1

how can i put the image to the side of the box?
👍: 0 ⏩: 1

That will be a different trick. But you will need the custom bg code from here cyphervisor.deviantart.com/art… to do that
👍: 0 ⏩: 1

i have that one, but what to do?
👍: 0 ⏩: 1

Use the code to display an image (this time a small image) in your page. But you will need to adjust the position of it.
👍: 0 ⏩: 1

oh i did it but i dont know what size i should have it on ?
it keeps getting above !
and i want it too be on the side!!
👍: 0 ⏩: 1

Have image resolution under 150px is recommended.
👍: 0 ⏩: 0

is there any way you can change the 'size' in the picture with this coding? cuz i really want to have an picture on my page but its to huge to look the way i want it to look :I
👍: 0 ⏩: 2

Just make use of small image or you can use the "width" property in your
👍: 0 ⏩: 0

I have the same question. Although awhile back I knew exactly how.
If I find out I will inform you
👍: 0 ⏩: 1

I have figured it out ^^
you can change the width and height to your liking
👍: 0 ⏩: 1

I have a question How do you place an image underneath a custom box? I keep trying to put one underneath it but it only disappears in the background but it shows that it was added in the custom box just hiding behind the background
👍: 0 ⏩: 1

In the custom box bg code here: cyphervisor.deviantart.com/art…
Write your content-holder box code in the "body text here" part of the bg code and then use the img tag (you can check how to use img tag here Custombox F.A.Q. + Tips and tricks ) after the content-holder box code
👍: 0 ⏩: 1

Thank you these are useful but none of them help me. I sent you a note about it aswell.
👍: 0 ⏩: 1

replied to your note already
👍: 0 ⏩: 0

How would I put it at the top, like it's hanging over the text box?
👍: 0 ⏩: 1

That's a different trick to do. You can't use this tutorial for that.
👍: 0 ⏩: 1

Are there any tutorials that can show me how that you know?
👍: 0 ⏩: 1

I haven't made that tut yet. But it basically could be done using the custom bg code from here: cyphervisor.deviantart.com/art…
👍: 0 ⏩: 0

Is it possible to have these images semi-transparent, but have the text box itself at full opacity?
👍: 0 ⏩: 1
<= Prev | | Next =>