HOME | DD
 CypherVisor — Content-Holder Box Floating Image Tutorial
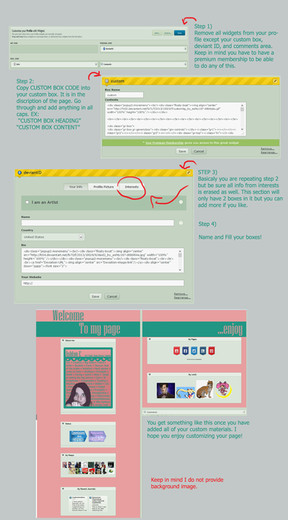
CypherVisor — Content-Holder Box Floating Image Tutorial

Published: 2013-03-10 14:41:45 +0000 UTC; Views: 183372; Favourites: 7560; Downloads: 10
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Note: Change your image alignment from right to left by replacing the align="right" with align="left" in the above code.
Fella image link (the image that I've used for demo in this tutorial)
------------------------------------------------------------------------------------------------------------------
http://fc01.deviantart.net/fs70/f/2013/069/d/6/fella_by_cyphervisor-d5xk416.png
Background image that I've used for demo in this tutorial:
-----------------------------------------
Background link: [link]
by =TaNa-Jo
The blue content holder box
Other Content-holder boxes: [link]
Other tutorials
Custom Box background tutorial:
Custom background for DeviantID-box widget:
Custom background for New deviation-box widget:
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some
points




 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or Read-made Journal Skins . Send me a note to contact me.
Related content
Comments: 1090

You can try using the "disabledbutton" class in your img tag and see if it does the trick. I have not verified it btw.
👍: 0 ⏩: 1

Ye, I figured it out ;v;
Thanks !!~
👍: 0 ⏩: 1

Can you explain it a bit more? c:
I cant quite understand ene
👍: 0 ⏩: 1

Umm, I can help you out if you have anything specific to ask. I don't know what to explain any further
👍: 0 ⏩: 1

Whenever I try to place the "align right" code, all it does is go under the custom box, and it also goes in the custom box. I dun get it
👍: 0 ⏩: 1

You need to put the code somewhere in middle of your content and not at the end of it.
👍: 0 ⏩: 0

in the align part, you can also type "centre" to place the image in the middle
👍: 0 ⏩: 1

hello umm mine refuses to go outside my box it keeps doing this www.ezimba.com/work/140505C/ez…
and I have tried a couple different things that I have seen from others who have asked here (like taking away the align="center" bit) but I have no luck thus far...?
👍: 0 ⏩: 2

Looks like you have got it fixed now
👍: 0 ⏩: 1

I was having the same problem, could you possibly tell me how to fix it? /;;\
👍: 0 ⏩: 1

turns out the boxes I was using didn't like the coding so I just switched them out for something that looked like them....
here is the before/after thing if you want to see it www.ezimba.com/work/140506C/ez…
I hope that helps!
👍: 0 ⏩: 3

hh i still don't get it?? did you use like a different code or something? ;o;
👍: 0 ⏩: 1

no no, I just had to change the boxes I was using. one floats and the other is set in
they are separately made so they are separately coded yes
👍: 0 ⏩: 1

oh
well the thing is, is that I'm fairly new to coding and I'm not exactly sure how to do this uhhh-
where exactly do I put the code for the image for outside the box then? I'm really sorry for bothering you btw ;o;"
👍: 0 ⏩: 1

its really not a problem <3
go ahead and note me and we can talk more in depth if you wish
👍: 0 ⏩: 0

I can get it to do that, but as soon as i throw in some text it just goes back into the box u.u
👍: 0 ⏩: 1

you add the text like here www.ezimba.com/work/140506C/ez…
otherwise you can note me your code and ill take a look...? :c
👍: 0 ⏩: 0

Hello! I was wondering, is it possible to get it on the top edge of the box instead of the bottom edge?
👍: 0 ⏩: 1

That's a different tut (that I haven't got time to make yet)
👍: 0 ⏩: 1

This is awesome but I have one question. When I put in the floating image, the image doesn't want to go outside the content holder box. ;o; I think I'm doing everything like in your tutorial! I don't know xD hopefully you know how to help
👍: 0 ⏩: 1

Are you putting the image in between your text content or at the end?
This will not work if you have a background placed in the content-holder box.
👍: 0 ⏩: 1

ohh well I did put it in the middle of the context!
and that makes sense! but even before when I just had the white content holder, it did the same thing ;o;
👍: 0 ⏩: 1

Oh, okay. In that case I have to check it once.
👍: 0 ⏩: 1

okie! would you like me to put the floating image in a white content holder on my page?
👍: 0 ⏩: 1

Yeah, you can try it out.
👍: 0 ⏩: 1

meh when i'm not lazy xD
👍: 0 ⏩: 1

Thank you so much for this, I was looking everywhere on how to do this!
Very helpful!
👍: 0 ⏩: 1

Glad you found it!
Enjoy!
👍: 0 ⏩: 1

This was very helpful! Thank you! I made good use of this here one day premium thing! ^w^
👍: 0 ⏩: 1

i.snag.gy/26ujx.jpg
and my code:
welcome to my page.
hi i am kirawo and i'm a huge dork.uwu i'm really friendly and opened so just comment on my page or note me if you wanna be friends!;D hope you have a nice day.uwu
fc03.deviantart.net/fs71/f/201… " align="right"/>
crys and hides.
👍: 0 ⏩: 1

Thanks a lot for this tutorial *^*
Is this possible to do with a bigger picture?
👍: 0 ⏩: 1

Yes, but I would recommend to keep your image under 150x150px for the best result.
👍: 0 ⏩: 1

Ohw, okay ! Thanks for the answer ! *^*
👍: 0 ⏩: 1

I am trying to use that image ( Untitled Drawing ), but It won't let me, I don't know what I'm doing wrong.
👍: 0 ⏩: 1
<= Prev | | Next =>