HOME | DD
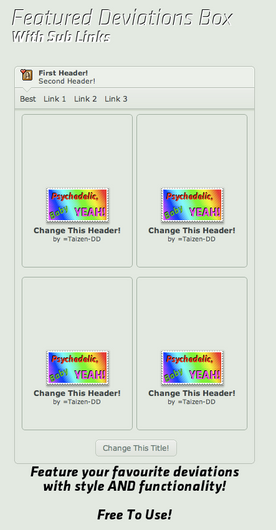
 CypherVisor — Shiny content-holder boxes v1
by-nc-nd
CypherVisor — Shiny content-holder boxes v1
by-nc-nd

Published: 2012-07-08 06:33:32 +0000 UTC; Views: 14595; Favourites: 427; Downloads: 0
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Box 1:
Box 2:
Box 3:
How to customize icons?
Check this tutorial: [link]
Shiny content-holder boxes (With RED and GREEN header bar)
Want to customize your profile more?
Check all my free resources + tutorials: [link]
Having any doubt with Custombox or Journal CSS? Please read this F.A.Q. + Tips n Tricks before writing a comment below.
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some points




 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or send me a note for more details
Related content
Comments: 70

May be. I am not sure btw. You can try using the custom bg code from this tutorial inside the content-holder boxed to add a background. [link]
👍: 0 ⏩: 0

How do you get a background behind the content holder box? I wanted to do a dark background for my main account but need to use a content holder box so you can still see the black text. how would i do that?
👍: 0 ⏩: 1

Use this tutorial [link]
👍: 0 ⏩: 0

It's so good,can we insert an image where the body text goes ?
👍: 0 ⏩: 1

When i did,i used thumnail and it's showing a small image..instead of it if i use url it's only showing the link not the entire big image !
👍: 0 ⏩: 1

So, your problem is unclear to me. 
👍: 0 ⏩: 1

I meant when i did as you said it is showing in a small thumbnail not in a large image like i show featured deviation in my page..got it ?
👍: 0 ⏩: 1

Ohk, it's simple, just take the image-link of the bigger image.
👍: 0 ⏩: 1

Open the actual image that you want to take the link from and then right-click over it and copy the image location of it.
👍: 0 ⏩: 0

I see "icon i30" and "icon i52" in this code. Is there's a list of other "i icons" that I don't know about?
👍: 0 ⏩: 2

Please read the description about it. Its already given there.
👍: 0 ⏩: 0

Wait a minute...
Never mind.
👍: 0 ⏩: 0


👍: 0 ⏩: 1

That's great!
And you're welcome!
👍: 0 ⏩: 0