HOME | DD
 detrans —
Notebook - Journal Skin
detrans —
Notebook - Journal Skin

Published: 2012-01-23 16:59:06 +0000 UTC; Views: 54404; Favourites: 2410; Downloads: 15741
Redirect to original
Description
View it live: here
...
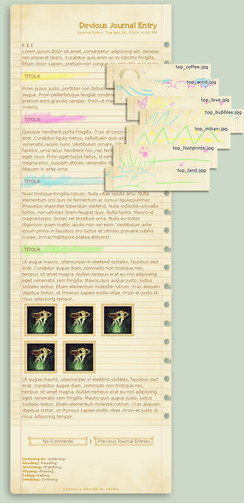
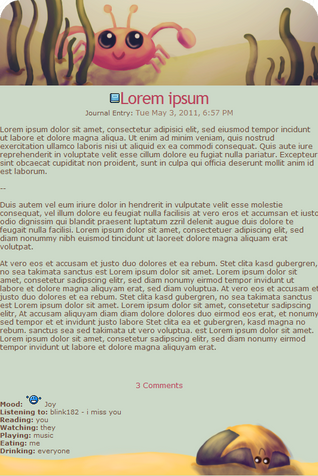
Features:
- 100% Scalable
- Customizable Tab Menus
- Mouse Over Effects
- Other Hidden Effects





- Text Shadows
- Rounded Borders
- deviantART Colour Scheme
- 1 Click Install
Customization (optional):
You can easily add your own links to tab menus in the "Skin Footer" panel of your skin editor ("Edit -> "Edit skin").
* I left it blank so they go no nowhere by default.
...
You can also remove the pencil from the notebook




 by deleting the < /a> tags in "Skin Header" panel of your skin editor.
by deleting the < /a> tags in "Skin Header" panel of your skin editor....
Credits:
Special thanks to: *nishithv
The skin layout was based on his free Journal and ID Template . Feel free to download the .psd!
Related content
Comments: 436

Can someone without premium membership use this skin?
👍: 0 ⏩: 2

Sorry I didn't say this earlier. This is so cool.
👍: 0 ⏩: 0

Okay, thank you for getting back to me on this.
👍: 0 ⏩: 0

This is amazing! Thx! I think i will use it :3
👍: 0 ⏩: 0

I've been looking for a simple journal skin that's interesting to look at and I think I've found it! Great work.
👍: 0 ⏩: 0

How do you change the tab names and add more tabs?
👍: 0 ⏩: 1

you can't, they are images (unless you can create and code them)
👍: 0 ⏩: 1

Oh okay. Ty for your help and reply.
👍: 0 ⏩: 0

How do you make the tabs on the side that link you to gallery, profile, favourites, etc. is there like a tutorial for them? if i wanted to put them in a journal i made myself?
👍: 0 ⏩: 1

you can see their codes after installing it (Edit Skin > Skin Footer and Skin CSS under /* Navigation */ comment)
or there are many other tutorials here: [link]
👍: 0 ⏩: 0

Oh this is a cool journal skin 
I'll totally use this in the future!
👍: 0 ⏩: 0

Excellent Work!!! I love this journal skin
👍: 0 ⏩: 0

Really brilliant
How do you customise the Tabs though?
👍: 0 ⏩: 1

Thanks,
You can add your own dA links (journal, profile, gallery, favorites) to the tabs,
by replacing the # symbols with your url in the "Skin Footer" panel of your skin editor ("Edit -> "Edit skin").
For example (1st tab/href):
href="#" class="menu1"
Change it to:
href="http:// soulrunnerwithflow.deviantart.com/journal/" class="menu1"
... and the same with all the others using the correct url.
* I have added a space after the http://
otherwise the system will put a [link] in this message.
👍: 0 ⏩: 1

Thank you so much 
Thanks a lot
👍: 0 ⏩: 0

This is really cool! Not like other Journal Skins I've seen!
👍: 0 ⏩: 0

bro, i like so much this design. it fits with my requirements.
👍: 0 ⏩: 0

Ever since using your skin, my deviantart friends have been asking about it! I've been directing them here. ^_^ Thanks for the awesome skin!
👍: 0 ⏩: 1

thanks for using and sharing it
👍: 0 ⏩: 1

No problem! Love supporting fellow Deviantartists. <3
👍: 0 ⏩: 0

Im so using this ^^ if thats ok :3
👍: 0 ⏩: 1

no problem at all, you are free to use it
👍: 0 ⏩: 0

Just wondering, how do I put the links in on the Skin Footer panel? I see where it says journal, gallery, and all that in the code, but I don't know where to put my links.
👍: 0 ⏩: 1

Just replace the # symbols with your url.
For example (1st tab/href):
href="#" class="menu1"
Change it to:
href="http:// xxkittyloverxx.deviantart.com/journal/" class="menu1"
... and the same with all the others using the correct url.
* I have added a space after the http://
otherwise the system will put a [link] in this message.
👍: 0 ⏩: 1

Thank you very much, I really appreciate it.
👍: 0 ⏩: 0

fantastic skin, great work
👍: 0 ⏩: 0

This is perfect, I have been searching for something like this on and off for months... simple with dA colors, finally! Thank you so much!
👍: 0 ⏩: 0

Is it possible to change the tab names? And once I put actual links there, I only got a [link] below each tab, without the tab itself changing. I'm not very familiar with CSS so I'd appreciate your help.
👍: 0 ⏩: 1

Unfortunately you can't change the tab names,
but you can add your own links to them, by replacing the # with your url.
For example (1st tab/href):
href="#" class="menu1"
Change it to:
href="http:// vilieto.deviantart.com/journal/" class="menu1"
... and so the same with the others using the correct url.
* I have added a space after the http://
otherwise the system will put a [link] in this message.
👍: 0 ⏩: 1

Ah thanks a lot. I did the same before, but apparently I've lost one of the " on the way.
👍: 0 ⏩: 1

yes, that's a posible reason of having that error too
👍: 0 ⏩: 0
<= Prev | | Next =>