HOME | DD
 Eclectic-Tech — Versa-Visualizer-II
by-nc-sa
Eclectic-Tech — Versa-Visualizer-II
by-nc-sa

#versatile #rmskin #audio #dimensional #rainmeter #visualizer
Published: 2018-08-03 03:23:32 +0000 UTC; Views: 105907; Favourites: 86; Downloads: 8423
Redirect to original
Description
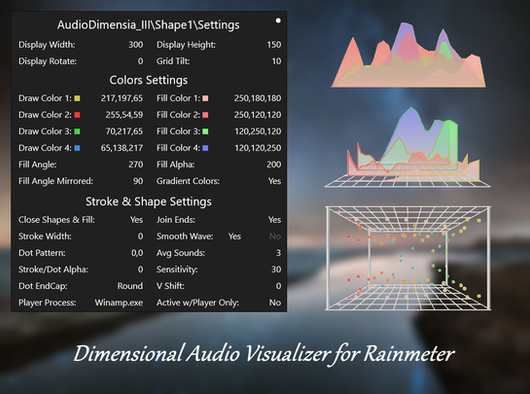
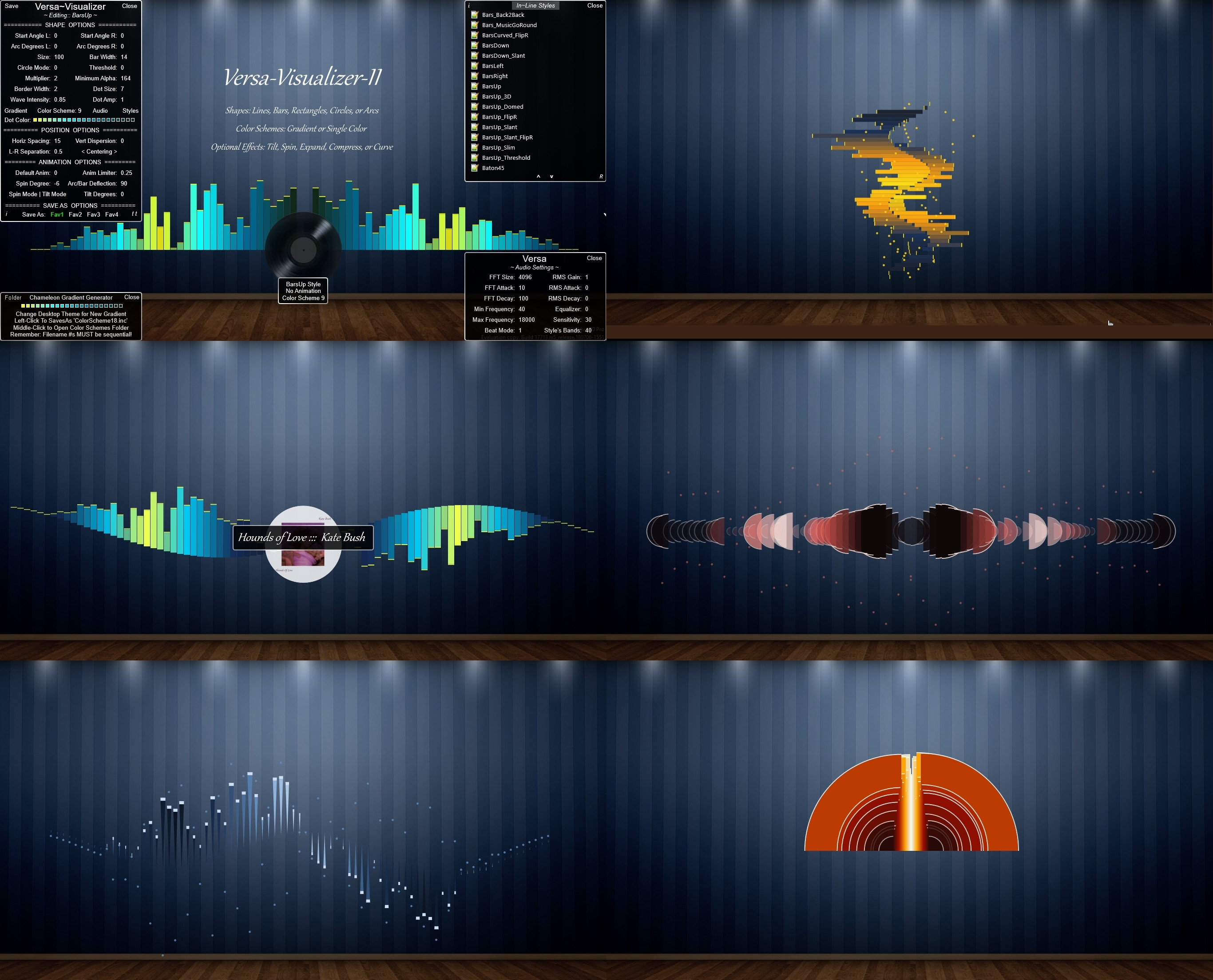
Versatile Stereo Audio Visualizations for Rainmeter
Requires Rainmeter v4.2.0.3111 minimum
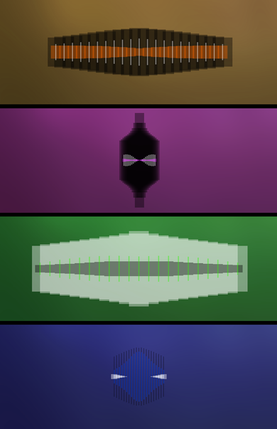
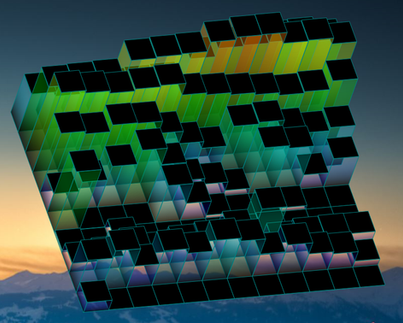
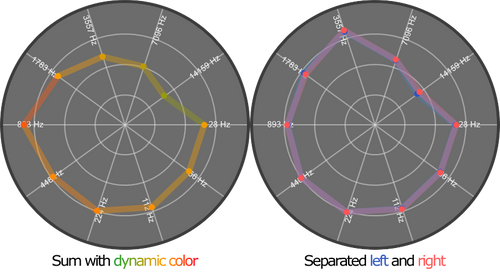
It is a stereo visualizer displaying both the left and right audio channels. You can choose to display just one of them alone, as in a “normal” visualizer. The skin has the ability to display up to 82 shapes, 41 per channel. The shapes can be bars, lines, rectangles, circles, or partial arcs. They can be set to any angle from the baseline, while the baseline can be shaped to almost any contour by the vertical, horizontal, and wave factor settings. Once placed, you have the option to further animated the shapes in their position, and also optionally compressed/expanded vertically and/or horizontally in step to the sound.
This is the first visualizer for Rainmeter that can not only control the width and height of shapes, tilt to any angle, but can also animate them to the sound (beyond just up and down if desired), spin them in step with the sound, compress and expand them in step with the sound, and control their vertical and horizontal spacing along a controlled sine wave.
NOTE: This means you can “bend” the visualizer arrangement to almost any continuously curved contour by combining the vertical and horizontal positions with a sine wave factor and tilt.
SCREEN POSITIONING
Positioning left, right, or lower is not a problem, but to position vertically above screen center is only possible by using “Drag Group” action; hold down “Ctrl+Alt” keys then left-click on the skin. It will now have a reddish overlay. Release the keys and mouse and use the Arrow Keys to position the visualizer on the screen. Repeat the key combo and mouse click to exit “Drag Group” mode. You can also manually setting the coordinates in Manage for the skin to a negative vertical value.
NOTE: Dragging the skin with the mouse will force Windows to reposition below the top of the screen (centered vertically); this is a function of the operating system and cannot be avoided.
CLICK-THROUGH
The skin uses the entire screen work area and is set to the “Bottom” when loaded. It can be intrusive when trying to interacting with other desktop items, so I included a toggle to the title of the skin context menu to set as “Click-Thru”. To access the skin when in “Click-Thru” mode simply hold either “Ctrl” key down and use mouse actions over the skin.
MOUSE ACTIONS
Double-Left-Click to step through the optional animation modes. Middle-click to open the style editor. Scroll the mouse wheel to step through the color schemes (this will refresh the skin on each change). Right-click to acces the skin context menu.
NEW STYLES
Creating a new visualizer style is as simple as opening any style, saving it as one of the 4 available favorites, and then editing and saving that favorite style. Once you have it saved, open the styles folder, and copy/paste that favorite#.inc file. Rename the copy to a descriptive name, then Refresh the style list to see the newly created style appear as an option.
GRADIENT COLOR
The skin includes a color gradient generator skin based on your wallpaper colors using the Chameleon plugin created by Fox-the-Socks. Load the generator skin, then change your theme wallpaper to see a new gradient set of colors appear in the skin. To save the gradient, simply left-click the message box; a new sequentially numbered color scheme will be added to your versa-visualizer. You can step through the available color schemes by scrolling the mouse over the visualizer. If you delete any color scheme files, remember to rename them so there are no missing sequentially numbered files. The generator will work using Windows 10 picture and slideshow options; other systems may need alternate means. You can always manually edit any of the generated color scheme files (the colors must be in RGB format with NO Alpha value, strictly RRR,GGG,BBB.
Related content
Comments: 18

👍: 0 ⏩: 0

👍: 0 ⏩: 0

👍: 0 ⏩: 1

👍: 0 ⏩: 0

👍: 0 ⏩: 1

👍: 0 ⏩: 0

👍: 0 ⏩: 1

👍: 0 ⏩: 0

👍: 0 ⏩: 1

👍: 0 ⏩: 0

👍: 0 ⏩: 0

👍: 0 ⏩: 0

nice work boys !!!!!!!! thank you!!!!!!!!!!!!!
line styles-spikes.
👍: 0 ⏩: 0

It takes a bit of getting used to the click through but it is a very customizable skin.
👍: 0 ⏩: 1

Thanks! Yeah, it was a "necessary evil" because the visualizer covers the entire work area.
👍: 0 ⏩: 1

Well, it have it running right now. I like it just fine!
👍: 0 ⏩: 0