HOME | DD
 GinkgoWerkstatt — ABC of dA CSS - Part 2
GinkgoWerkstatt — ABC of dA CSS - Part 2

Published: 2009-10-04 18:42:36 +0000 UTC; Views: 11422; Favourites: 357; Downloads: 300
Redirect to original
Description









 Part 1 [link]
Part 1 [link] Originally submitted to #eCSSited .
Changed the colors and added gruze related things as well.
Sorry for the big file!
And in case i forgot something, please let me know.
---




 My tutorials/guidelines
My tutorials/guidelines 



 CSS Guideline [link]
CSS Guideline [link] 



 Old vs Gruze Journals [link]
Old vs Gruze Journals [link] 



 Ungruze your Journals [link]
Ungruze your Journals [link] 



 How to add image paths [link]
How to add image paths [link] 



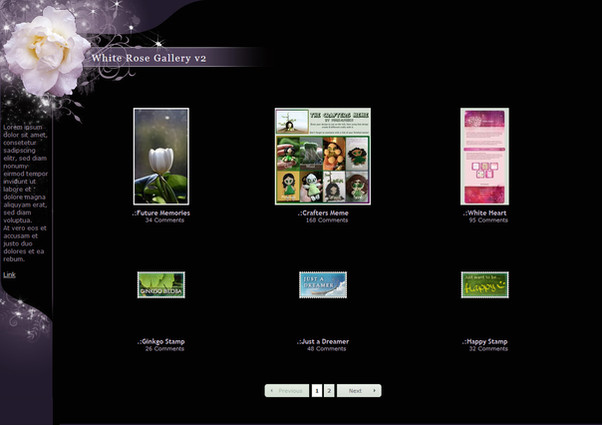
 How to add a gallery CSS [link]
How to add a gallery CSS [link] 



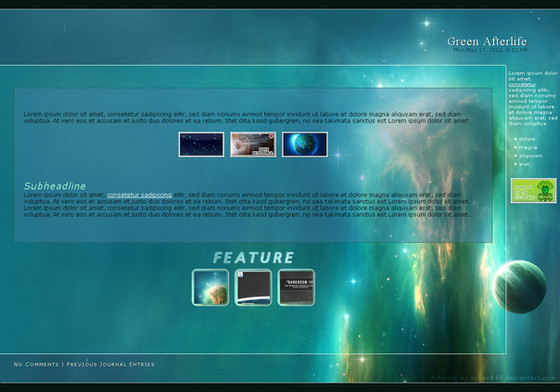
 How to make a journal layout [link]
How to make a journal layout [link] 



 ABC of dA CSS Part I [link]
ABC of dA CSS Part I [link] 



 ABC of dA CSS Part II [link]
ABC of dA CSS Part II [link] 



 My walkthroughs
My walkthroughs 



 How to code a gallery template [link]
How to code a gallery template [link] 



 How to code a journal [link]
How to code a journal [link] 



 How to code a journal II [link]
How to code a journal II [link] 



 My video tutorials
My video tutorials 



 Changing sidebar settings [link]
Changing sidebar settings [link] 



 Adding Gallery CSS II [link]
Adding Gallery CSS II [link]
Related content
Comments: 30

Thank you so much for your wonderful tutorials.
👍: 0 ⏩: 0

Featured in Project Educate: Design Tutorials and Resources .
👍: 0 ⏩: 0

Ok, I'm confused, you say Photoshop and GIMP can be used and that the plus is layers. Could you elaborate a little on how layers help coding? I'm a little (read: very) rusty when it comes to css, so maybe this was always something I should know?
👍: 0 ⏩: 1

If you have a flat image with a textured background it will be difficult to extract images that change their position within the skin. For example if you add headline with an icon to your journal it can have different positions - according to how many headlines you want to have.
So if you have a flat image you can just cut it out with the background of it's current position. When coded that will only work for that one position.
But if you have layers you can hide all the background stuff and save the icon with a transparent background and it doesn't matter where you place it, because nothing of the background is part of the icon.
Does that help?
👍: 0 ⏩: 1

Oh, I see now, thanks
👍: 0 ⏩: 0

is there anything special you have to do in you want to submit a journal? I'm trying to submit it and I only get an error..
👍: 0 ⏩: 1

Can you tell me what kind of error you get? Otherwise it's hard to figure out what is going wrong. But usually it is rather easy to use CSS templates
👍: 0 ⏩: 0

Hello, i wanted you to know that you have been featured in the Weekly "CSS Fever. Your css source of resources! #1" news article : [link]
👍: 0 ⏩: 0

YOU ARE THE MOST AMAZING PERSON EVER.
I was trying to read the dA site code for two HOURS trying to figure out which part of the code applied to which and most of the time, I'd pick wrong...
I learned twice as much in twenty minutes reading THIS than I could sitting there skimming code for AGES.
👍: 0 ⏩: 1

I love this! very detailed information for the journal beginner who wants to write their own code.
👍: 0 ⏩: 1

I hope it's not too difficult for beginners 
👍: 0 ⏩: 1

I don't think so at all! I still consider myself a beginner (I'm somewhere inbetween the beginner/intermediate stage) and I see this as a very nicely worded library of terms and the like.
👍: 0 ⏩: 1

That's very good! Thanks for telling me
👍: 0 ⏩: 1

Great set!
They have found a permanent home in my journal
👍: 0 ⏩: 1

Woaw... O___o
Jesus that's awesome!
I will talk about that on CSS-Babes.
👍: 0 ⏩: 1