HOME | DD
 half-left — How To Do Pure Vector Shadows
half-left — How To Do Pure Vector Shadows

Published: 2011-08-14 12:57:58 +0000 UTC; Views: 5309; Favourites: 67; Downloads: 198
Redirect to original
Description
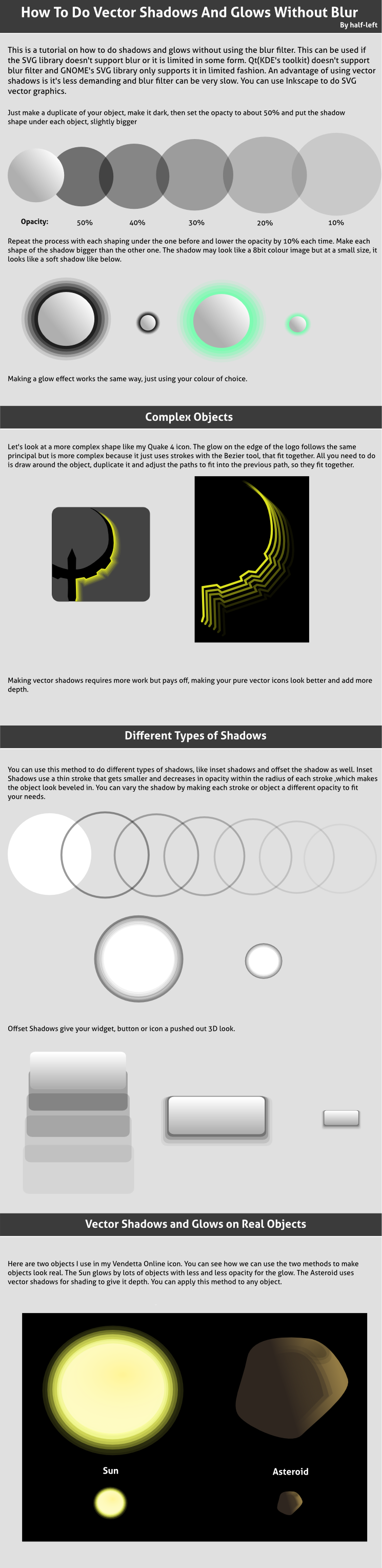
This is a tutorial on how to do shadows and glow using pure vector objects and not blur filter. This sort of thing is ideal for SVG icons, GNOME Shell themes , SVG widgets graphics, Docky themes and even Plasma themes for KDE4.Using the blur filter is not supported by some SVG libraries like Qt and GNOME's SVG Library only supports it in a limited fashion.
SVG and GPL license supplied.
Notes
You can load the SVG into Inkscape and Right click the SVG, ungroup and see things in greater detail.
Update 18th, Aug 2011
- Added more shadow types.
Related content
Comments: 25

When will be the day that Karbon does decent Boolean operations with vectors?
👍: 0 ⏩: 1

Never really liked Karbon myself, reminds me of Illustrator too much.
👍: 0 ⏩: 0

Great tutorial. I've been using this technique for a long time, and I'd just like to add that I think the biggest advantage of doing this over blur is that you can make the shadow "uneven". For example [link] , the one on the left has even intervals like in the tutorial, which works well for a basic shadow. The one on the right on the other hand is something like 22% 24% 10% 4% 2%, and actually looks smoother and more realistic. What looks good also depends on the colors of the background and the object itself, so it can be alot of work to get a really professional look 
👍: 0 ⏩: 1

Thanks Yeah, you can vary the opacity to get a better looking shadow.
👍: 0 ⏩: 0

Seems to be also useful when working with classic illustrations in Illustrator or Inkscape.
👍: 0 ⏩: 1

Yeah, Illustrator uses vector featuring which isn't part of the SVG spec and is a lot faster than blur. Not sure how good Illustrators SVG support is.
👍: 0 ⏩: 0

The only thing about this is when it is very blown up, it's a bit too easy to see the change in values. What if you just did a radial gradient if the object was a circle? Another tip I'm sure you knew, (Ctrl+J) for Dynamic offset would be the way to scale up your object in every direction evenly.
👍: 0 ⏩: 1

The idea is that it's not supposed to be blown up. If you're doing something so large to be viewed then just use blur. A radial gradient is not good because it's radius is too big.
👍: 0 ⏩: 1

I see what you mean, but here's an example that the radial gradient does work vs. the blur tool -->[link]
I really like the tip though, it sure would help with the CPU.
👍: 0 ⏩: 1

Yeah but the box for a radial gradient is bigger, so you end up with an image where the boundaries are much bigger than one using solid shapes.
👍: 0 ⏩: 1