HOME | DD
 Raeistic —
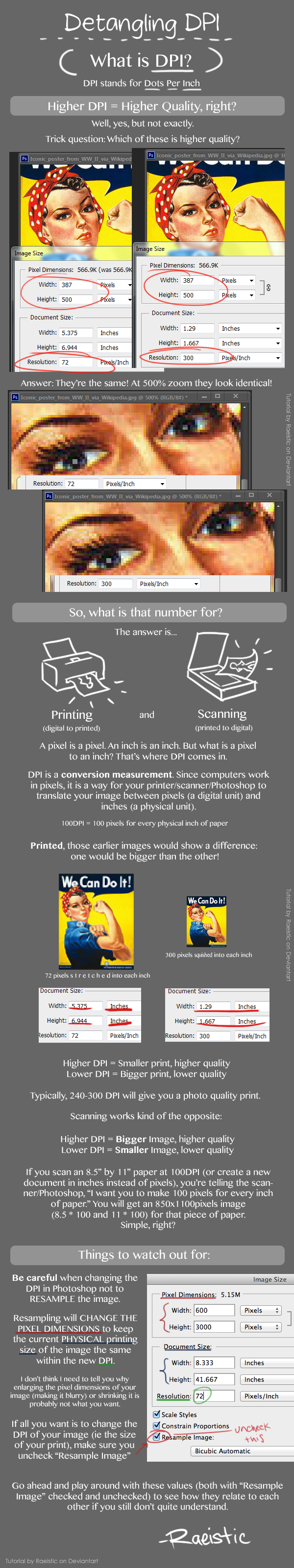
Detangling DPI
Raeistic —
Detangling DPI

Published: 2013-04-08 19:02:03 +0000 UTC; Views: 28566; Favourites: 1066; Downloads: 193
Redirect to original
Description
TUMBLR FRIENDLY VERSION HERELet's talk about DPI.
I've heard people ask, "If I make an image in Photoshop and I want to bring it into After Effects, what DPI should it be to be good quality?"
Or on Deviantart: "I made my canvas 2500x3000 pixels @300DPI."
No. That's not how it works xD
DISCLAIMER: This guide is targeted mainly at people who work digitally, for digital/web output, set their document size via pixels, and rarely print, but still set their DPI thinking it changes something about the quality of their digital pixels. Obviously if you work specifically for print, DPI is going to matter a lot more to you than pixels. In that case this guide is not really meant for you, but the information still applies nonetheless.
Advanced cropping, resizing, resampling in Photoshop from Adobe, in case you still don't understand and/or want to read about more advanced specifics regarding image resolution.
OTHER CLARIFICATIONS:
PPI = Pixels Per Inch
PPI is often used interchangeably with DPI. They are not, however, the same thing. PPI is device-dependent while DPI is image-dependent. (Though if you want to get technical about it, PPI is for screens (Screen Resolution), DPI is for printers (Print Resolution), and the image resolution is neither DPI nor PPI, it's the 'Image Resolution,' measured in pixels-per-inch. The DPI and Image Resolution are so closely related though that they may as well be the same thing, I refer to them as the same thing, and for the sake of this guide I am also referring to them as the same thing, since most people know it as DPI anyway). I know, crazy right?
PPI is for screens. A screen with a higher PPI will fit more pixels into every inch of its screen size, giving you higher quality visuals. The higher the PPI of a screen, the smaller the pixels get, and newer monitors tend to have higher PPI (retina displays, anyone?). It’s why, when you got that shiny new Windows computer, your icons/windows/everything all seemed to be smaller than the ones from your old one.They show you that same 256x256 image in their new, smaller pixels, resulting in a higher quality, less pixelated look. More info about Pixel Dimensions, Image Resolution, and Screen Resolution at Adobe here.
Also, the Resampling section applies only to bitmap images. Resampling images (ie changing their pixel dimensions) is okay for vector graphics, since they're scalable essentially indefinitely without losing quality. But you already knew that, right? ;]
EDIT: Adjusted the wording in a couple of places in the hopes of making it a bit clearer.
EDIT2: Added links for more info, adjusted more wording.
Rosie the Riveter painting by J. Howard Miller, retrieved from the website of the Virginia Historical Society . This work is in the public domain in that it was published in the United States between 1923 and 1977 and without a copyright notice. More info here and here
Related content
Comments: 175

Hm, you're probably right. DPI and PPI get mixed up a lot. I did point that out a bit in the artist's comments, that the two tend to be used interchangeably. But among the differences are that PPI is something that's embedded in the monitor of your device, not into each individual image, correct? DPI, meanwhile, is on a per-image-basis.
Yes, I agree with you completely (: Of course if you change the DPI and let it resample the image at the same time, the file size changes because by resampling the image, you change the amount of pixels in the image. That's why I noted that if you want to change ONLY the DPI(/print size), WITHOUT resampling the image, you have to uncheck the "Resample Image" button. If you do that, the file size doesn't get bigger, because no more pixels are being added or taken away. At the same time, what will change in order to reflect this will be the physical size of the document in inches, or in other words, the theoretical size it would be if you printed it. But since you still have the same amount of pixels, the digital file will theoretically not be affected, especially if you use a lossless format like PSD or PNG. Do you disagree? (:
Ooh. but if you save out a JPG file, then the quality WILL change, because JPGs are not meant to be edited, they are solely an end-product file, and whenever they're saved, they re-compress all their information. I don't think that directly has anything to do with DPI, though, that's just the nature of JPGs. Of course, either way, I'm not saying people should go around changing their DPI without resampling all the time just for the heck of it, either, that's just silly xD
👍: 0 ⏩: 1

OK. Sorry this is going to be another long one. But I really want to get this 100% correct for you.
Yes I did noticed that you said about them being interchangeable. I thought it was important to actually point out that they're not MEANT to be. It's really monitor (and more specifically LCD monitor) manufacturers that have caused that mistake. As they are actually using an error based standard to tell everyone how good their monitors are.
What I mean by that is, you DON'T measure LCD monitors from bottom left to top right the same way you used to with 'old fashioned' CRT Televisions. It's wrong to do so, and they know it.
Yes. You are correct. PPI is device dependent.
Yes again. DPI is image dependent.
But PPI and DPI have no relation to each other at all.
PPI is actually used ONLY to measure screen resolution NOT what is being displayed ON the screen. Unless you are specifically dealing with bitmaps. That causes confusion because digital photos are technically NOT bitmaps.
And to make matters worse, DPI for printing is not the same as DPI for scanning. As scanners often have one axis (height/width) that is double that of the other. So you actually scan a rectangle, but print a square, or circle/oval/multifacated-shape (depending on the device).
Were you not talking about image QUALITY when you said about resampling? If you resample then yes you will make the file/print size smaller, it HAS to do that in order to maintain the same quality.
Or it has to reduce the quality to maintain the same physical size. If you do the latter, then the saved size (in K) WILL change.
You're mixing your PPI and DPI again. Pixels are not relevant when you don't resample the image. When you don't resample, you're basically saying to your software "I want ALL of the data I already have, please don't add any or take any away, and this is the physical size OR the quality I want" it (the software) then adjusts the other (quality/physical size) to compensate. So you are right, just for the wrong reason.
I do disagree about PSD and PNG being lossless. Technically they're not. If you blow them up you DO lose quality. Take a 1inch square PNG and view it at 5inch square. Whether on screen or printed. That's loss of quality. The only real lossless format is vector (svg files for example), since it uses pure maths to create the lines and fills (if the software is good enough that is).
Jpeg files (to given them their correct name) are actually the STARTING point, not the end point. The standard was created by Photographers (Joint Photographic Expert Group). This was in response to Apple and Adobe creating the DTP industry with Mac's and Laser Printers. Publishing houses saw this as a way to save money. And then you started to get digital imaging software (drawing packages). And then of course Adobe saw a market for photo manipulation.
Some of the problem with confusion over PPI and DPI specifically, is because of Photoshop. Lots of people us it to create digital art. But it is NOT an art or drawing package, it was specifically created for Photo Editing. But it's become so powerful (initially due to requests and suggestions from photographers and publishers) that it can be used for so much more now (which is fantastic!).
Jpeg files get called JPG files simply because of Microsoft who wanted to keep filenames in their standard 8.3 format (8 for filename, 3 for extension). Which, stupidly was their DOS standard, and you CAN'T view a Jpeg file in dos, as a jpeg is an image. Please anyone reading this don't say you CAN, because that isn't correct. You CAN view bitmaps in dos, but bitmaps and jpegs aren't the same thing.
And yes I totally agree with you about not changing DPI over and over. But while you as an artist, and me as someone with publishing experience know that's stupid... some clients just don't get it
I did think of a better way of explaining WHY I 'KNOW' that your two images (top of the explanation graphic) are different.
Please think about this analogy and stick with me....
What you have effectively done digitally is the same as 'you' (as a person) physically painting a real life orange, green, and then picking up a green apple and standing 20 yards away from someone else and saying "they're the same".
Of course that person WILL agree, because to them you're totally 100% correct.
But 'I' actually saw you paint the orange 
Once you get you're head around that (if it doesn't melt your brain), I'm sure you'll understand why I said they're not.
👍: 0 ⏩: 2

Ah, sorry, perhaps I should word that last part better.
"...a number that Photoshop/digital programs use to store the correlation between the theoretical physical size of the file and the number of pixels in that file."
👍: 0 ⏩: 1

Perhaps a little more rewording because it's actually not theoretical. Which is part of the confusion.
A better way to describe would be that when only EVER on screen it's virtual, when printed it's physical... because technically they both have an ACTUAL definable, MEASURABLE size, in their own way.
But if I went into detail about that it would get even more confusing because you can disassociate the size of a single image pixel from the size of a single LCD cell. And then brains start to melt.
👍: 0 ⏩: 0

You're right, PPI and DPI do not have any relation to each other. Again, I stated this in my artist's comments ^^
I have never heard about that DPI scanning coming out distorted if you print it. That sounds really really off to me but I'm not going to claim anything about it because I don't know enough about that (:
As far as mixing my PPI and DPI regarding resampling, no, I don't think so, considering I agree with everything you said in those two paragraphs and that is exactly what I said as well. You might be confusing my words with other meanings, because I agree with you 100% xD When you don't resample, you're keeping the amount of pixels the same while telling the software what physical size you want or quality you want, and the other one will get adjusted to compensate. Where are we missing each other? I don't get how we keep misunderstanding each other... wait, by "quality" here, that little 'resolution' section, I am referring to that as being the DPI. Are you referring to that as the same thing as well? Just clarifying xD
I never said PSDs and PNGs can be scaled without losing resolution, they're bitmaps, of course they can't. I said they save in a lossless format, there is a huge difference. Again, word mix-ups, I think xD But I'm not going to get into it here because that's not what we're talking about though.
About the green orange analogy. I see what you're saying. Really I do xD That since you saw me paint the orange, you know it's not the same as a green apple even though it looks it. But I don't agree at all. You're suggesting that I actually took two different objects and tried to make them look the same color. I'm saying more that I took two objects that are the same and tried to make them look like different colors. xD Well maybe that's a bad analogy, but..
Just now, to test this, I just took a random image on my computer that is 600x631 pixels and saved out 6 copies of it (in PNG format). In these 6 copies, I changed the DPI WITHOUT resampling (so they all still have 600x631 pixels), to 72, 100, and 300, respectively. Then I did it again and saved second copies of those same Resolutions/DPIs, 72, 100, 300, all from the same original file. In other words, I was changing the DPI over and over again, just as a test. Then I took those 6 files, 72DPI, 72DPI2, 100DPI, 100DPI2, 300DPI, and 300DPI2, and checked their file size.
They are ALL exactly 565,877 bytes. No more, no less. They are all 600x631 pixels. No more, no less. They all have the same amount of detail in Photoshop, they look identical, and if I upload them to the web, I am 99.9% sure that they will take the exact same amount of time to load. Why? Because, for all intents and purposes, digitally, they have the same pixels, those pixels have the same color information, they are identical. The only way you will see a difference is if you print those files, which is essentially what I've been trying to clarify all along. That "Resolution," that "DPI," ends up just being a number that Photoshop/digital programs use to store the theoretical printing size of that file. So long as no pixels are added or removed, the DPI is editable, not permanent.
Now, what part of that above paragraph do you disagree with? Because I know you agree with at least some of it.
👍: 0 ⏩: 1

You need to change the line in the description that reads "PPI is often used interchangeably with DPI" Yes 'your' statement IS correct, but the fact that your statement is correct is what's wrong (if that makes sense), it's the industry that's caused that confusion.
I didn't mean that your print gets distorted. I meant that the way scanners and their software use DPI, is different to the way printers and their software use DPI. Because they use interpolation. When scanning, the scanning resolution (typically 4096 by 9 thousand and odd) is downsampled to the DPI you ask for (usually something like 300 or 600). You would only notice distortion if you had very very high end systems that output at higher resolutions. why? Because those systems use matched resolutions 300x300, 600x600, 4096x4096, and up and up. But people need to be aware of that and the difference as it CAN have an effect if you ask for too high a resolution, and they need to be aware if they are planning to work in the print-publishing industry. They also need to be aware if they are planning on writing software for scanning (say a linux driver for example).
Mixing your PPI and DPI: Sometimes writing things sucks in comparison to actually talking! lol
Yes, I think were on the same wavelength with that now.
You said they were lossless formats. I read that as a literal statement, a statement which is technically incorrect. "lossless format" and "saving in a lossless format" are actually two slightly different things that have very different outcomes. So yes, just word mix up there.
SVGs really are lossless in all senses. You don't remove data when saving, you don't remove quality when manipulating.
My orange analogy. I created a scenario to explain better:
I made a pdf (digital) for training purposes. It's never going to be printed because my company doesn't have printers (paperless office).
Images were made in Photoshop, layout was made in InDesign.
I want the images to take up a certain amount of area on the page.
I want them to be good enough quality to see them properly.
If I use 600x631pixels at 72dpi then it takes up more page area. So I have to reduce the size in the document. I've added more data to the document than I need to.
If I use 600x631pixels at 300dpi then it takes up the right amount of area. But I can only view the document at 96dpi (typical screen resolution and the part where monitor manufacturers and Microsoft are incorrectly using the two together). So Again I have more data in the document than I need.
In both cases... more data = larger file = more disk space = longer load times.
To highlight this, taking your same 600x631pixels and saving them at 72/100/300dpi gives this [link] when you back away from using only Photoshop (or any other bitmap based software).
Yes, they're all digital, yes they have the same number of pixels in them, yes they have the same visual content. But are they the same? Clearly not, they take up different amounts of document area and screen area, there's no printing involved so it isn't limited to printing (it's also applying to digital as well).
Sooo...in your graphic. YES. You're two images at the top (the 500% ones) LOOK identical right there, cropped as they are, at that particular location, in your particular graphic. What I think you did was blow them up and take a screenshot to do your side-by-side comparison, yes? A soon as you took that screenshot you changed the parameters of your example, and effectively cheated slightly (which was where I got my real world green orange idea from). If you showed the full image then everyone would see they have different dimensions.
Which is effectively what you do further down with the full view side by side. That's the actual images, so yes they are different. Which was what I was meaning. You've essentially created a very clever optical illusion for the 500% views.
I hope that my example helped better explain what I meant.
My example also shows what would happen in a browser, learned that from past experience, although... what I did notice when trying to test this today is that newer browsers actually fix this display issue (I suspect they've changed the image rendering code to ignore the dpi, which they never used to do properly, or consistently across browsers). So it IS something that people need to be aware of in order to make it still work correctly in older browsers, and to prevent larger than necessary files for things like PDFs, Office 365 documents, etc, basically anything where the doc is digital and exists in the cloud.
👍: 0 ⏩: 1

Okay, I've updated that line (: And yes, it's certainly a lot faster and efficient to get information across when talking rather than writing, that's for sure.
Ooh, images? Now we're getting serious hahaha xD Okay, yes (: I understand what you're saying perfectly. InDesign works more geared towards print (because although it makes PDFs, you have to admit that, like Photoshop is to Photo editing, Indesign is to Print-book making, no? Regardless...), it prioritizes the physical document size of images, rather than Photoshop which prioritizes the pixel dimensions.
Still on the same wavelength? Cool.
You say a 600x631 pixel image at both 72DPI and 300DPI have too much data / are too large for the size that you want them in the ID doc. In that case, wouldn't the solution be to resize the pixel dimensions of the image back in Photoshop, and make it, say, 200 pixels wide, instead? Also, if you save the images into a PDF, would they get resampled or would you just be able to zoom in closer to the PDF with the 300DPI... Or does it vary depending on what your output DPI for the PDF is?! Okay now we're getting complicated with DPI over DPI xD But yea, okay, the point is that the DPI affects does affect some things digitally. To be fair though, isn't that kind of a specific instance? xD Yea, you're right, and I'll probably add another note in the Artist's Comments, but I think for the sake of the guide and for most people who are confusing what DPI actually does, that sort of situation isn't what's going to come around first, so it's sort of a "bonus round," in a way? Like, "Okay first let me simplify it so you can get the concept of it down because you have it all confused, now here's a more complicated situation, see if you can figure it out." In other words, clarifying why upping the DPI doesn't automagically make your quality better, and pointing out the basic times when it does make it better, and why.
I actually find it kind of ironic that you say that the "full view" of the two images side by side is the "actual images," because those two images are the ones that I faked for the sake of the guide xD
For visual reference, here is a picture for you (: What you get in Photoshop when you hit the "actual size" button in the zoom toolbar (both at 100%), and then what you get when you hit the "print size" button. Note one then says "26%" in order to simulate how big it would be when printed. So in other words, THAT's the one that Photoshop is making into an optical illusion, not the other one xD
As I said before, Photoshop is prioritizing the pixel dimensions, while InDesign is prioritizing the physical image size. They both still know the other's stats, though. So, again, neither of us are wrong, we're just looking at things differently, I feel.
Which leads me to another point. For the sake of brevity, I didn't try to cover every single nitpick of Image Resolution in this guide. I mainly tried to cover the basic concept, ripping everything up and starting from the ground up so that people who were confusing it would get it. In doing so, I had to choose which way to present it. Because most people confusing it were not Print workers, but rather digital fan artists, animation students, and occasionally web designers, and also because web browsers today ignore the set DPI on images when choosing to display them, I decided to take it from a digital perspective. That meant prioritizing the pixel dimensions and the way that Photoshop does things by default. Yes, if you take images into InDesign (or occasionally some other Inch-based programs, I'm sure), you get different visual sizes depending on the resolution. But that's a bit more complicated, and you can understand it once you understand the relationship between pixel dimensions, image resolution, and document size, which is what I tried to clarify in the guide.
Not to mention, this is digital art we're talking about. It makes sense to at least prioritize the digital-ness, no? I'm about to get a little silly, but bear with me a second. If you physically hand painted a lovely artwork with physical paint and everything on a 20 x 24" canvas made from goat skin and hung it up in a gallery, then had someone ask you what the DPI of it was, wouldn't you look at them like they were crazy? "It's 20 x 24 inches," you would say. "Who cares about the DPI, it doesn't make a difference."
"Ohoho," I would come in. "But it DOES make a difference. If you SCAN it at 72DPI, you're going to make a much smaller file than if you scan it at 300DPI."
"Okay," you would reply. "But I'm not going to scan it. I just want to sell this physical artwork, so all I care about is that it's 20x24 inches."
"But what if you decide one day to scan it?"
"Well then in that case I would decide what I want the DPI to be. But who cares? that's so unlikely..."
In other words, your physical size is consistent at 20 x 24 inches, but your DPI for it is flexible, depending on how you want it to scan. If you wanted to change your physical size, you would have to get a new canvas and then repaint the painting, or stretch it out, or do some fancy screening stuff and have it look eh.
For digital images, what matters more are the pixel dimensions. The pixel dimensions are consistent at say 1000x2000, while your DPI for it is flexible, depending on how you want it to print/translate to digital inches in a program like InDesign. If you wanted to change the pixel dimensions, you would have to resample it, and have it look eh (unless you make it smaller obviously, because resampling down is easier/better for Photoshop than making up pixels that don't exist, but like I said, specifics).
There's obviously overlap for those scenarios, but I prioritized pixels for a reason. Photoshop does it, most people who confuse it prioritize pixels, the InDesign scenario is rarer especially among people who this guide is aimed at, but most importantly because I needed to just bring it to terms that people could UNDERSTAND without throwing everything at once in their faces, which is probably how they got confused in the first place. But even through this entire conversation, I still don't think I gave any inherently false or incorrect information, simply simplified it. Maybe some words were/are misleading, but I am doing my best to rectify that (:
👍: 0 ⏩: 1

We are indeed getting serious
No Photoshop doesn't really prioritise pixels, it allows the user to choose whether to prioritise PPI or DPI. Adobe are rather naught with this because under the preferences for "Units & Rulers" they say "pixels/inch" or "pixels/cm" for "Print Resolution". But you don't and can't print pixels on anything but a dot matrix printer. And I'm pretty sure you can't print a full resolution photo on one of those things... which Adobe really should be aware of since they were the ones who came up with DPI and postcript in the first place and helped Apple with the first laser writer.
They also should be aware of that, since Photoshop was originally created to help media (as in newspaper/magazine) publishers with editing of photos specifically for print. As I said, Photoshop evolved into a tool to let you do so much more. But that was the basic premise of it.
So Adobe are helping to add to the confusion, and are mixing up the correct definitions of things. If they'd kept the correct term and used DPI for print, and PPI for Monitors (later you'll get why I don't say screen), and if Microsoft hadn't added to the confusion by using "DPI Scaling" for monitor fonts, then there would be a lot less confusion with the whole subject.
If you look up CMYK four colour printing and the definition of "screening" you'll see why they really should have been kept very separate.
Traditionally (and correctly)
PIXELS are square, side-by-side in a grid, always and only ever touch 4 other pixels (along their straight edges) in the middle, 3 at an edge, and 2 at a corner, and NEVER overlap.
While DOTS can be square, round, oval, or a multi-sided jobbie, can touch more or less than 4 other dots regardless of where they are positioned in the image, they aren't organised in a grid (but in lines at various angles), and they DO overlap each other (unless you're doing something very art at a very low resolution).
Oops, got carried away with that bit, lol
Yes the solution is to resize. That was my point. Both Pixels and DPI are important for digital work. Otherwise you can get unexpected results.
And yes. Exactly. But I would try to remove as much info from your description, and update the graphic to include it there. Simple reason... people will do unintentionally what I did deliberately just before we started our conversation. They will download the graphic and use that, without coming back to reference the description, or some people will download the graphic then forget about it for months and when they next look they'll forget where they got it from. So if you put your adjustments and corrections into the graphic then it more self-contained.
While I just read the graphic and not the description.
Yes Photoshop WOULD display the images as you showed in your example, for Actual Pixels and Print Size. The thing I was meaning about that is that Photoshop is ignoring either PPI or DPI depending on how you ask it to display, but not all other software does that, so you need to be careful, for example with older browsers which take both into account (as I said thankfully newer versions of browsers seem to have finally fixed that).
I did find your painting example quite amusing. Simply because, and what I've been trying to say (possibly badly)... a painting (or other none digital item) can be used without ever being digitised. If you have a billboard with a poster on it, you don't need any other tool to use (see) it, you just have to walk past it.
With digital, however, you HAVE to have other tools. Whether that's a browser, a layout document, a printer, a screen, a digital photo frame, whatever, you still need that, or it's simply a collection of 0s and 1s on a hard drive. Until all digital display technology (software and hardware) all works the same with the same standard, you can't ignore either PPI or DPI, and the way some manufacturers incorrectly mix them up makes it even more important that neither is ignored.
I just thought. Perhaps you should modify the graphic slightly to be very specific to Photoshop. As you rightly said lots of people confuse PPI/DPI because of that. If you specifically target PS then you remove a lot of confusion. Whereas some people might also thing it could apply to something like all browsers, DTP, animation, etc, which would make it even worse for them initially
And I have noticed that you're rectifying it.
If this confused you even more please tell me, cos I feel tired so may have spelling/grammar errors galore in this.
👍: 0 ⏩: 1

Um, what does having the choice of pixels/inch or pixels/cm make a difference in whether or not Photoshop is prioritizing pixel dimensions or physical ones? Pixels/inch and Pixels/cm are both physical dimensions. I still stand by my statement that because Photoshop says 100% for both the 72DPI and 300DPI files that have the same pixels dimensions, Photoshop prioritizes the pixel dimensions. When you tell it to show you something at full size, at 100%, it shows you the full size via the pixel dimensions. When you choose "Print Size," it adjusts its percentage to simulate the print size. In other words, it only acknowledges the physical dimensions/DPI when you ASK it to, and even then it does it in a 'fakey' sort of way. That's prioritizing pixel dimensions to me.
Prioritizing physical dimensions is what InDesign does, because when you ask it to show you 100%, it shows you the physical size.
Hmm. Mixing stuff up, huh? I see what you're saying. But... you say that DPI is for print (and I agree with that), but you also say that Adobe mixed up the definition of DPI and PPI? How did they do that? Because to me it looks like they're pretty much using it accurately... Oh! Do you mean by making their "Resolution" be measured in pixels-per-inch even though it ends up being the DOTS-per-inch/size of the print?
And I think the main issue is that this ISN'T just relevant to Photoshop. It's also relevant to the web/most browsers (I've never seen a browser that doesn't ignore DPI), Paint Tool SAI, and pixel/image-based programs like Final Cut Pro, After Effects, Premiere Pro, etc, that look at the pixel dimensions of an image and ignore the physical ones (ie the ones generated by the DPI), etc. In fact, the amount of programs it DOESN'T apply to is small. If I said this JUST applied to Photoshop, it would keep the main target group of people confused because they'd be like, "Okay, since it only applies to Photoshop, that means I should still make my 300pixelx500pixel image 300DPI so that when I put it on the web it looks higher quality/when I import it into After Effects it's higher quality" or something like that. And that alone is exactly the myth I'm trying to dispell xD InDesign is literally the only program I know of that actually reads the physical dimensions of an image and bases its measurements on that rather than just the pixel dimensions. Maybe I can add it in as an *exception to the graphic? Do you know of other programs that work that way?
👍: 0 ⏩: 0

THANK YOU! Finally someone who understands this concept! I have been pulling my hair out at work trying to explain this to my coworkers! Now I can just link them to this easy to understand explanation! <33
👍: 0 ⏩: 1

Yes, it's very frustrating when the concept of DPI isn't clear to people. Like, they kind of understand it, but it gets tangled x)
I'm glad you found this helpful!
👍: 0 ⏩: 0

Smartness of deviantART graphic designers in school just went up 3 levels.
👍: 0 ⏩: 1

Thank you for the clear explanation! I did not know what "resample" did~ another Photoshop mystery solved lol!
👍: 0 ⏩: 1

Yes, I think a lot of the confusion comes from resampling and not resampling, etc, etc. I'm glad you found it useful! (:
👍: 0 ⏩: 0

Very helpful and clearly written information on what can be a very confusing concept! Thank you!
👍: 0 ⏩: 1


👍: 0 ⏩: 1

It's definitely good to know as much about your area of interest as possible ^^
👍: 0 ⏩: 0

Oh my god! I want to hug you! I've always wanted to know what the hell DPI/PPI was for! Now I know!
Thank you so much! And congrats on the DD!
👍: 0 ⏩: 1

You're very welcome! People like you (who mainly work digitally and size their images by pixels rather than physical units) are exactly who this guide was targeted for ^^ I'm glad you found it useful!
👍: 0 ⏩: 1

I'm so glad! I tried to make it as clear as possible while cutting down the amount of words xD
👍: 0 ⏩: 1

nice! i normally work at 150dpi for everything, regular printers don't seem to show any difference between 120-300 dpi
👍: 0 ⏩: 1

Yes, the amount of difference that the average printer shows after a certain DPI is... probably negligible, but I guess some people like to argue for 300DPI. This guide doesn't really try to cover that though ^^
👍: 0 ⏩: 0

well, that's actually right, I should've noticed it earlier
if we set the size of the canvas in pixels, DPI measure doesn't matter at all
if we set it in inches, then the number of DPI converts the value of pixels into inches and vice versa, but still, in any case, it does not influence the quality
👍: 0 ⏩: 1

YES. YES YES YES YES YES YES YES YES YES thank you so much for this comment maybe I should just star you and put you at the top or something because I feel like there's people who are misunderstanding this guide xD They seem to be thinking in inches, which is when the DPI DOES matter because making inches digital means they need to be converted into pixels. But I was mainly targeting this at the people who SOLELY work digitally and set their canvas size in pixels and also set the resolution at 300DPI thinking it's going to change the quality of it digitally, all while NEVER printing or scanning.
I should go in and reword some stuff...
👍: 0 ⏩: 1

my big pleasure, if I could help by this in any way
yeah, actually it's better not to care about DPI at all unless we want to print a picture
but if it's not printed, only used to online galleries, the higher value of DPI will only unnecessarily increase the weight of the picture and will make it slower to be loaded
👍: 0 ⏩: 1

You know, that higher value of DPI thing taking up more "weight" is... questionable to me. I haven't actually tested that theory but I really want to in order to prove it either right and wrong. As far as I know, once a document has been created with a set number of pixels, the DPI is just a "theory" number that Photoshop holds in order to know how big the document would be if it were to be (re)printed. In other words, so long as your pixel dimensions stay the same, you could have a DPI of 1,000,000 VS a DPI of 1 and still have the digital file size difference be negligible... do you disagree?
👍: 0 ⏩: 1

you know? you may be right... seems I was just confused by the fact files have bigger sizes after being scanned in the bigger value of DPI
I should've came up with this earlier
so sorry for confusion ^^'
👍: 0 ⏩: 1

Well yes, if you SCAN a file in with a bigger DPI, the file is bigger because by upping the DPI, you're upping the amount of pixels that are being created in the scan. It's the amount of pixels that make a file size bigger, not just the DPI by itself. They're correlated, but only when making that translation (:
👍: 0 ⏩: 1

Thank you, I can stop pretending that I understand this now >.> <.<
👍: 0 ⏩: 1

good advice I'll keep this in mind for my next picture, thanks
👍: 0 ⏩: 0

congratz on DD >U👍: 0 ⏩: 1
| Next =>