HOME | DD
 SimplySilent — Awkward Speech Bubble
SimplySilent — Awkward Speech Bubble

Published: 2013-07-25 21:28:03 +0000 UTC; Views: 59265; Favourites: 3137; Downloads: 81
Redirect to original
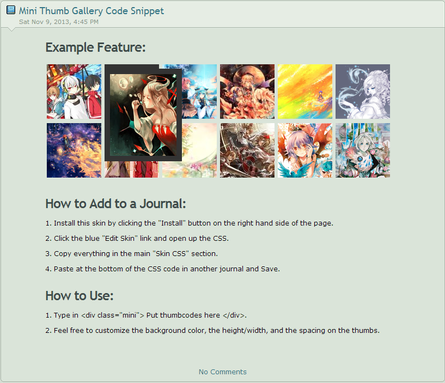
Description
I was inspired by `CypherVisor to try and create custom box resources, so here's another one!






Here's a little speech bubble I found that you can use as an awkward bubble or an even more awkward content box.
Update: The code below will align your speech bubble to the left. To align to the right side, delete the
at the beginning of each code.
Speech Bubble Above Icon/Content Box
Paste the following right before the icon or content box:
Speech Bubble within Content Box
The code for a content box normally looks like this:
Right before the Content Box Text, insert the speech bubble code from above like so (underlined text is the inserted speech bubble code):
Speech Bubble Above Icon/Content Box
Paste the following right before the icon or content box:
Speech Bubble within Content Box
The code for a content box normally looks like this:
Content Box Text
Right before the Content Box Text, insert the speech bubble code from above like so (underlined text is the inserted speech bubble code):
Content Box Text
Awkward Content Box
The code is the same as a regular speech bubble, but you must include line breaks so that your text doesn't go off the widget.
More Resources
Check out more Custom Box Resources by `CypherVisor
Also see his Custom Box + Journal Tips n Tricks for more help.