HOME | DD
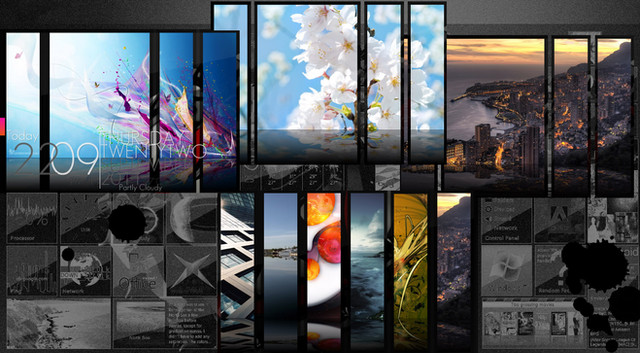
 SimplySilent — Fearless Gallery CSS
SimplySilent — Fearless Gallery CSS

#clean #css #customization #design #light #minimalistic #profile #skin #web #website #blackandwhite #darelated
Published: 2013-12-05 05:37:55 +0000 UTC; Views: 29069; Favourites: 516; Downloads: 2289
Redirect to original
Description






 Commission Me | Journal Skins | Gallery Skins | Make a Journal Skin
Commission Me | Journal Skins | Gallery Skins | Make a Journal Skin
December 5th entry for the CalendarProject
How To Use:
Premium membership is required!
1. Download the ZIP file by clicking the big Download button on the right -->
2. Extract from the file, open the text file, and copy all of the text.
3. In a Gallery/Favorites Folder (cannot be your main Gallery/Favorites folder), click the button called "Folder Options" or "Collection Options" in the top right hand corner.
4. Enter something into the big Text box (description)
5. Click the link called "CSS", then the link called "Add CSS...", and then click "Ok".
6. Paste the text into the white box and click "Ok" to save.
Features:
.tt-w, .tt-fh-tc, a.thumb.lit{width: 180px!important;}
.shadow{width:180px!important;}

Description color: .folderview-art .tt-fh.tt-boxed .tt-bb, .tt-w{background:#333;}
Thumb color: .folderview-art{border-right:200px solid #333;}

Updates
- v2.1 (Jan 7) Now up to date with dA's new gallery format; fixed width for long titles
Related content
Comments: 99


Thank you very much for taking the time to leave a critique! 
👍: 0 ⏩: 1

Aww don't worry hun, it happens.
Thanks a lot for your quick reply! Glad you took your time to read my critiques. I try hard to make it reasonable with my honest answer.
Your work always look fresh! Again if I had the points to buy your CSS work, I would definitely support your work!
👍: 0 ⏩: 1

can't download, says the page i am looking for doesn't exist
👍: 0 ⏩: 0

Hello!
Is this skin free? I really love your amazing CSS work and I need a place to start with skinning my gallery. This section of your gallery says it costs 60 points to download the skins, but I was able to download it without paying anything. How do I compensate you?
👍: 0 ⏩: 0

Love it! 
👍: 0 ⏩: 0

Amazing skin! Thank you! Is it possible to change the height of the deviation boxes without losing the name and the number of comments of the deviation? 
.tt-w, .tt-fh-tc, a.thumb.lit{width: 105px!important; height: 105px!important;}
.shadow{width:105px!important; height: 105px!important;}
but all the informations about the deviation disappeared!
👍: 0 ⏩: 0

this is wonderful! is there anyway to change the background color from that whitish color?
👍: 0 ⏩: 0

thank you it is beautiful and very elegant <3
👍: 0 ⏩: 0

Love it,it looks so elegant,thanks for sharing
👍: 0 ⏩: 1

Really like this one, I´m using it for my literature section both in my gallery and favorites 
👍: 0 ⏩: 1

I do have one question for you.
How would I write in some CSS into this to change the opacity when I hover over it. Something like this:
img
{
opacity:1.0;
filter:alpha(opacity=100); /* For IE8 and earlier */
}
img:hover
{
opacity:0.4;
filter:alpha(opacity=40); /* For IE8 and earlier */
}
I'm just not sure how or where to put in your coding.
👍: 0 ⏩: 2

You can put that code anywhere in the code, but I would append it to the end just so that it overwrites any existing code. I'm not sure that the filter will work with dA's CSS, but the opacity should work.
👍: 0 ⏩: 1

Awesome. Thank you thank you thank you
👍: 0 ⏩: 0

One more question... can I change the background color overall. To use a light grey rather than the white?
👍: 0 ⏩: 0

This is ridiculously fantastic. I love it!
👍: 0 ⏩: 1

Glad you like it!
👍: 0 ⏩: 0

This is a great skin! Using it and wow it looks amazing. Thank you for providing it!
👍: 0 ⏩: 1

Aren't you so sweet? 
👍: 0 ⏩: 1

You absolutely deserve all of the
accolades you get , on all your
wonderful work.
You're welcome and I thank you.
👍: 0 ⏩: 0

I love how clean and minimal this is. Oh how I wish we could use these in our own galleries.
👍: 0 ⏩: 1

Thank you! 

👍: 0 ⏩: 1

I thought we could only use them in the subfolders. Where have I been?
👍: 0 ⏩: 1

Ah, well you can't use them in your main Featured gallery folder. But in your subfolders, you can.
👍: 0 ⏩: 0

Using this now and loving it. Thanks for providing such great free content!
👍: 0 ⏩: 1

Is there a way to change the description side color to a background custom url? When I try to make it a background instead of just a color (the black area), it doesn't show up at all, background or color.
👍: 0 ⏩: 1

I think I actually made that black area into a giant border. Which means that you wouldn't be able to put a background img on it without editing some of the other parts.
👍: 0 ⏩: 0

I added width: 160px; right under .folderview-top h2{ and now is all ok
Thank you for sharing this great gallery skin. I love it
👍: 0 ⏩: 1

Thank you, just got around to fixing it up.
👍: 0 ⏩: 0
| Next =>