HOME | DD
 SimplySilent — Make a Profile Directory v.4 (Updated!)
SimplySilent — Make a Profile Directory v.4 (Updated!)

#customization #css #directory #profile #skin #snippet #template #tutorial
Published: 2014-01-25 23:31:42 +0000 UTC; Views: 69575; Favourites: 2686; Downloads: 721
Redirect to original
Description
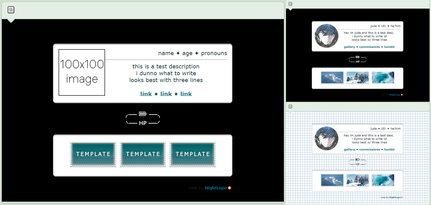
Profile Directory CreatorWhile anyone can mess around and preview what they want their profile directory to look like, you must purchase the password here in order to receive the codes that will allow you to install this to your profile.







Price: 400 points or $4.50 through PayPal (note me)
UPDATES: v4: May 10th, 2017
- New creator design
- Style transitions on hover
HOW TO USE
Please note that you must be a premium member in order to use a Profile Directory.
RULES FOR USE
SUGGESTIONS
If you have any suggestions for improvement or any ideas for what sort of profile customization I could try next, please do not hesitate to let me know!
Related content
Comments: 499


👍: 0 ⏩: 0

Simplyyyy, I just purchased one. 

👍: 0 ⏩: 1

The password will always be the same one, if that's what you're asking.
👍: 0 ⏩: 0

Would you ever consider making a free version of these?
👍: 0 ⏩: 2

Gasara has a free one to use, and you can change the colors (including the hover color)
👍: 0 ⏩: 0

Probably not, to be honest. It takes hours to create each one of these, and I'd like to get some compensation for the time I put in.
All of my non-commissioned journal skins are religiously kept free, however, so there's a lot that I put out that's not for profit as well.
👍: 0 ⏩: 0

When I preview the HTML in the journal this is how it looks. : sta.sh/028njsz70plt
Is it supposed to appear this way?
👍: 0 ⏩: 1

Did you paste the CSS as well?
👍: 0 ⏩: 1

Hi, I purchased the password but I use an iPad, so I don't have zip.
Could you note it to me or something?
👍: 0 ⏩: 1

Faving this to look at later. It seems like a really useful and cool idea!
👍: 0 ⏩: 1

Hello! I purchased this to use in my group, I'm wondering how to do this? The tutorials only works for individual profiles and I read somewhere that I have to do it through the groups journals? Thanks in advance!
👍: 0 ⏩: 1

Yes. The individual profile one works through posting a literature piece (same as a journal, really) and then using the Featured Deviation Widget. With groups, it's even easier since you can post a journal and then just feature using the Featured Journal widget.
Keep in mind that the group must be a super group.
👍: 0 ⏩: 1

Oh okay 
👍: 0 ⏩: 1

Both. HTML goes into the journal body (where you'd put your normal text). CSS goes into the skin that you need to add to the journal.
👍: 0 ⏩: 1

Ahh! That makes sense. Thank you so much for your time and answers, I really do appreciate them. Thanks for making this and sharing it with us!
👍: 0 ⏩: 0

oh um, and if I want to make a small change to my buttons later on down the road.. is it possible to put the stuff I made back in the creator so I can just tweak what I want or would I have to start all over again from scratch on the creator?
and how did you get the live version of this on your page to go directly to the donation widget on that same page when you click the donate button?
So sorry for all the questions. I'm really clueless about coding stuff ^_^;;
👍: 0 ⏩: 1

Ehh, unfortunately you have to remake your profile directory all over again unless you know how to tweak the CSS yourself. I thought about making it possible to stick the CSS back in the creator, but that would be an incredible hassle that I don't want to have to deal with.
Tutorial for linking widgets is here: www.simplydevio.us/resources/l…
And it's no problem. Nothing wrong with asking questions.
👍: 0 ⏩: 1

Ah yeah I can imagine it would be a hassle. I 'll just have to write down the setting I have on everything so I can put them in again later
I guess I didn't see that tutorial to link the widget >_< sorry about that! lol
and thanks again!
👍: 0 ⏩: 0

is it possible to put a background image in the button? 
👍: 0 ⏩: 1

It's certainly do-able with CSS, but not with the creator I have. I'm certainly looking for suggestions though, so perhaps I can work something out. Different images in each button with there being some sort of hover effect, I imagine?
👍: 0 ⏩: 1

Yeah I was thinking what I'd like for mine is that instead of it changing to a different color when you hover over it, it would have a picture in it. So like for the 'note me' button, when you hover over it, it would be like a picture of a character with a letter in their hands that was cropped to fit the button
👍: 0 ⏩: 0

Hey, sorry if i'm bothering you,
but I was wondering if it's possible to get rid of the big space underneath the menu? ;u;
👍: 0 ⏩: 1

Should be possible. Try adding a height to your box by adding the following code in your CSS somewhere:
.gr-box{
max-height:200px;
}
Let me know if that works. If not, I'll actually tinker with it and figure it out.
👍: 0 ⏩: 1

Tried it, I could see the size change in the stash writer,
but the size hasn't changed in the featured deviation section.
👍: 0 ⏩: 0

These look awesome! Thank you so much for putting the time into making it. Will definitely have to give it a go when I get more points! 
👍: 0 ⏩: 1

And yes, each one has a different password.
👍: 0 ⏩: 1

wow i wish i could get my point back. its really glitchy and it leaves to much space at the bottom. :l
sorry ive lost all my patiece.
👍: 0 ⏩: 1

May I ask which parts you found glitchy?
👍: 0 ⏩: 1

like when I only want one row (two buttons ) the preview disappears and i cant get the code..
also it leave sooo much space under the buttons..
its okay though, at least it works for a lot of other people. :u lol
👍: 0 ⏩: 1

Ahh, yes, it wasn't designed to handle only one row, but more like 4 or 5. 
👍: 0 ⏩: 1

well i even did 2 rows.. then why even make it a setting to take them off.. :0
can i just give the friend the code instead so she can use it or..?
👍: 0 ⏩: 1

I'll fiddle with it and see what's up.
Yes, as long as it's only to one deviant.
👍: 0 ⏩: 1

ah alright !
i wont use it anymore my self, but i gave it to theluckynumberseven, and shes now using it. ^^
you can see the little space dealio, but it worked good for her. :0 maybe it was my computer? i have no idea, haha. thanks !
👍: 0 ⏩: 0

i see no password side any where
👍: 0 ⏩: 1

Replied to your note.
👍: 0 ⏩: 0

where do i get the code after i bought it? cuz i just bought it and i didn't find or see a code..
👍: 0 ⏩: 1

www.simplydevio.us/resources/p…
👍: 0 ⏩: 1

i saw that page but do i make up a code or something? I'm confused
👍: 0 ⏩: 1

You can fiddle with the different options to create your directory. The password can be purchased from this page using the purchase premium content button on the right.
👍: 0 ⏩: 1

Love these!
I was wondering if it's possible to have one long button at the top/bottom though? ^-^
👍: 0 ⏩: 1

Not currently, but I might look into making that adjustment to the Creator sometime. 
👍: 0 ⏩: 1

Oh awesome, that would be great. ^-^
👍: 0 ⏩: 0

Don't know if you answered this question, but does this work for groups right?
👍: 0 ⏩: 1
<= Prev | | Next =>