HOME | DD
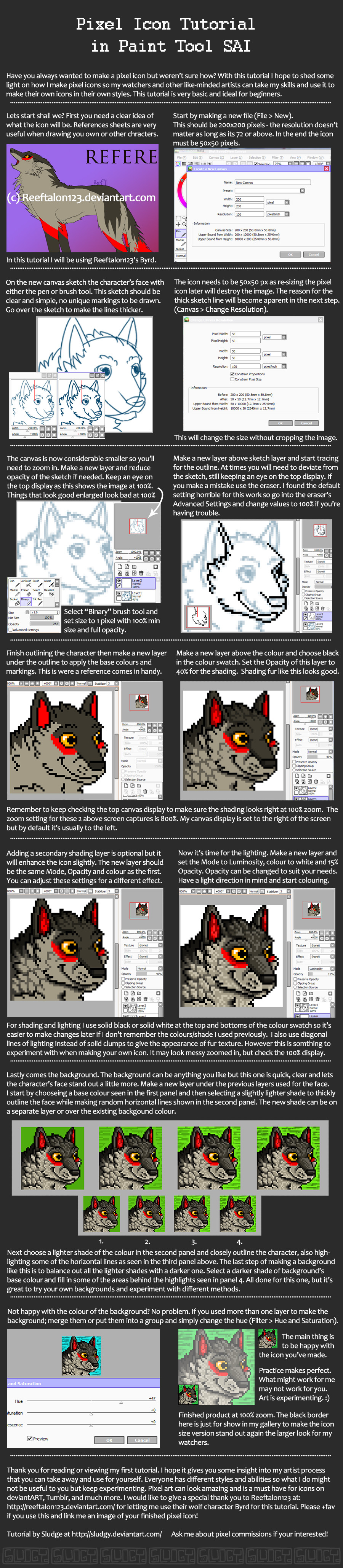
 Sludgy — Pixel Icon Tutorial in Paint Tool SAI
Sludgy — Pixel Icon Tutorial in Paint Tool SAI

Published: 2013-01-04 05:32:47 +0000 UTC; Views: 15086; Favourites: 239; Downloads: 80
Redirect to original
Description
*EDIT - Made some grammatical corrections, but there may be more mistakes*I would loooove to see the pixel icons you make from this tutorial so please link them to me in the comments if you have them in your gallery. Or just comment so I can see your icon in use




 Good luck!
Good luck!Please +fav this tutorial if you use it, I would greatly appreciate it.
If you want me to make you a pixel icon I do have open point commissions at the moment. Please comment or note me if you're interested, prices may vary depending on what you want.
Other pixel icons by me:
Byrd (the wolf character shown in this tutorial) belongs to ~Reeftalon123 so please do not copy this character when making your own icon. This is meant only as an example and should not be taken as your own. Please respect the content of this tutorial.
Byrd and Reference image (c)
Art and Tutorial (c)
Do not trace, steal, copy, or claim this tutorial is your own.
Related content
Comments: 94

How do you animate icons? What programme would you use (could you use sai??)
👍: 0 ⏩: 1

Unfortunately you cannot do animation in SAI, I would love it if you could tho. What I do for icon animations is save each frame as a separate png or jpg - to use my current icon as an example I saved 3 different images; eyes to the left, then centred, then to the right.
I then go into adobe photoshop cs5 (flash would also work) and go to the "window" menu and select "Animation" from the drop down menu. I'm not sure if photoshop elements would have this feature. I then move all the separate frame images into the one file and turn the visiblity off on all except the one i want as the first starting image. Then down in the new window the first frame should be the first image you want the anmation to start with. Then there will be a button to add a new frame in the animation window and for this one you show the visibility of the second frame in the layers window - the animation layer will remember what you've done and the first fame will stay the same if that makes sense. Then you add the next one until you have no more new images that you saved previously, but don't forget to add a few of the same frames after the end to make it loop around. Press play to see what it looks like and change the speed if needed.
Once you're happy and want to save it go to file and choose "save for web and devices" and close .gif if its not already selected. The default options in here usually suit me for icons so I leave them as is. Just save and it's all done! To view the gif you will have to right click and open it in a web browser instead of your computers media viewer or it won't show it animating.
Also note that deviant art only accepts 50x50 px gif files so if it bigger it won't be usable on this website until you edit it or something 

👍: 0 ⏩: 1

When I get a art program, I shall defiantly use this!
These are just so adorable!!
👍: 0 ⏩: 1

Yay! What art program are you using at the moment?
👍: 0 ⏩: 1

I have an iPad only right now and I use a free drawing app called SketchBook
👍: 0 ⏩: 1

No computer? ahhh well don't worry about it, you know I think I might have that app too lol!
👍: 0 ⏩: 1

This tutorial is so awesome, just wanted to tell you!
It was so helpful when I was making my icon for my side account.
It's here if you wanted to see ;w; [link]
👍: 0 ⏩: 1

I know I said this before but that pixel icon looks amazing! You did a great job and I was happy to help with this tutorial
👍: 0 ⏩: 0

Even thought I don't use SAI, I'd like to say that this is friendly, well explained guide that's easy to follow.
👍: 0 ⏩: 1

Er mah gerd this is really helpful. ;v;
Thank you so very much!!!!
👍: 0 ⏩: 1

No problem!
I really hope you use it, I imagine you would make some fantastic icons if you wanted to
Actually I need to do one for a commission, maybe I should have a join.me on the weekend so you can see how I do my icons in real time if you wanted to.
👍: 0 ⏩: 0

ASDFGHJKL THANK YOOOOOOOOOOOOOOOOOOU
I really love this tutorial, I could follow it along perfectly step by step, nice job!
👍: 0 ⏩: 1

Hahaha You are very welcome
'm very happy this tutorial is popular with all my watchers, I hope you make heaps of great icons with it!~
👍: 0 ⏩: 0

Not at all~
You even put some lighting and shading on the image, very nice! I think this is a great first try
👍: 0 ⏩: 1

Thats great to hear!
I like your new icon by the way, such a cool little animation
👍: 0 ⏩: 1

Oh really? I don't think I've seen that one, what's the movie called?
👍: 0 ⏩: 1

Wolf children :3 It's a Japanese anime thingy
👍: 0 ⏩: 1

Omg.. because of your tutorial i was able to make this: [link]
It's not as awesomesauce as yours but lol i tried
<3 Thanks so much!!!
👍: 0 ⏩: 1

That is so awesome! You're the first person I know to use this tutorial and make an icon 
And I think your icons turned out quite well 
👍: 0 ⏩: 1


👍: 0 ⏩: 1

I usually just sketch out the icons in pixels, but I gotta say your way of sketching looks way more fun!! I think I'm going to try it ;v;
👍: 0 ⏩: 1

Thank you!
I thought about trying that method too, but I was sure I would probably screw it up. By starting on a larger canvas before reducing it I feel like I have more control over what I'm trying to do.
👍: 0 ⏩: 0

Haha hey look at that! It is Belle
👍: 0 ⏩: 0

ermerger
Thank you for uploding this!
I am certainly going to do one! x3
👍: 0 ⏩: 1

You are very welcome
I would really love to see the icon you make from this tutorial
👍: 0 ⏩: 0

i stopped at flatcolors cause i cant shade worth of shit
👍: 0 ⏩: 1

Thats alright, icons can look good either way
I hope that by showing my process here it can help you understand how I shade and give you some idea for improvement. You are a great artist and even tho you don't think you can shade I think you'll surprise yourself.
👍: 0 ⏩: 1

You should try and practice a bit before you say that. I have no patience for people that put themselves down. Instead you should concentrate on improving yourself to do better in areas of your art you don't like.
👍: 0 ⏩: 1
<= Prev |