HOME | DD
 Sludgy — Pixel Icon Tutorial in Paint Tool SAI
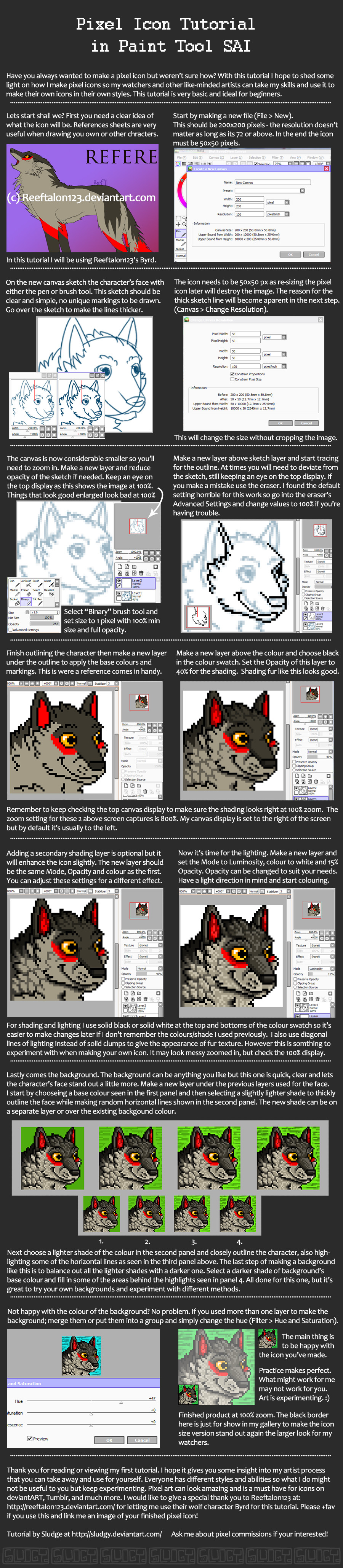
Sludgy — Pixel Icon Tutorial in Paint Tool SAI

Published: 2013-01-04 05:32:47 +0000 UTC; Views: 15086; Favourites: 239; Downloads: 80
Redirect to original
Description
*EDIT - Made some grammatical corrections, but there may be more mistakes*I would loooove to see the pixel icons you make from this tutorial so please link them to me in the comments if you have them in your gallery. Or just comment so I can see your icon in use




 Good luck!
Good luck!Please +fav this tutorial if you use it, I would greatly appreciate it.
If you want me to make you a pixel icon I do have open point commissions at the moment. Please comment or note me if you're interested, prices may vary depending on what you want.
Other pixel icons by me:
Byrd (the wolf character shown in this tutorial) belongs to ~Reeftalon123 so please do not copy this character when making your own icon. This is meant only as an example and should not be taken as your own. Please respect the content of this tutorial.
Byrd and Reference image (c)
Art and Tutorial (c)
Do not trace, steal, copy, or claim this tutorial is your own.
Related content
Comments: 94

Thank you! And thank you so much for your critique of my Pixel Icon Tutorial. I appreciate your words very much, and I'm pleased I could help you and other people like you. I know there are a few spelling mistakes in there, or places I could have been more specific, but it just means so much to me that you like it. Maybe one day I will become motivated enough to put this tutorial into video form. If that does happen I'll be sure to let you know
👍: 0 ⏩: 2

What I really like about this tutorial is the shading. It made shading SOOO much easier than I expected! Thank you~!
👍: 0 ⏩: 0

I've been having trouble trying to do pixel icons at the size of 50 x 50, because of the binary being too large. Is there any way I can make the binary size even smaller? I hope I'm not confusing you! It is much appreciated if you could help me!
👍: 0 ⏩: 0

I'm so sorry for the late reply. I haven't done much with my art lately and I haven't come on here for more of the year.
To my knowledge there aren't any programs -or SAI- on tablet devices that let you do pixel art in this way (but I haven't checked for them specifically), but there are a lot of other art programs which you are able to draw on and upload to websites. It wouldn't be pixel, but you may be able to make some digital art and upload it to your avatar selection from your ipad.
👍: 0 ⏩: 1

This is really helpful 
👍: 0 ⏩: 1

Hi, I realise this reply is very very late. Another person did not have photoshop either, and the solution I found for them was:
I mentioned the process of how I make an animated icons in a comment
below, and after doing a quick Google search there are a few free
programs that can string the images together to make a gif animation:
Photoscape and Paint.net are 2 I found while looking on Yahoo Answers,
but I have never used them so I have no idea how to use it.
Actually there is a really simple and easy to use online feature at a website here: [link]
that will let you upload separate images (one for each aspect of
movement) and create the gif that way. I really recommend you try this
first as it seems much quicker and simpler than downloading a free
program and trying to figure out if it can do what you need. You will
have to click "advanced" settings and set the size to 50 as that is the
only size Deviant Art accepts for animated gif icons. I really think
I'll make a tutorial for this later using this website, it would
certainly help lots of people now that I'm being asked about this more
and more."
Tell if this helps or not, this info is a bit old now.
👍: 0 ⏩: 1

Ah <3 thanks so much 
👍: 0 ⏩: 0

Help! When I try to make the picture 50/50 the picture doesn't change with it! WHADDOIDOOOO
👍: 0 ⏩: 1

whoops nvm but it looks blurry and weird
👍: 0 ⏩: 1

I'm so sorry. I haven't done much with my art lately and I haven't come on here for more of the year. If you still have any questions I'll be online for a few days until I hide away again @_@
👍: 0 ⏩: 0

This tutorial is amazing! It really helped me! Thank you for making this awesomeness ^^
👍: 0 ⏩: 0

I don't have the binery brush tool
I have the full version on SAI I didn't crack it or anything I brought it
Is there anything else that will work?
👍: 0 ⏩: 2

Hi there, I'm sorry to hear you're having trouble with the Binary Brush in SAI. There are a few things I would recommend to you... First of all make sure it's really missing, I'm only saying this in the off-chance that you haven't scrolled down through your pre-set brushes to find it. If you can't find it there, here is a handy link to another Deviant's page that I've found: iris-hime.deviantart.com/art/S… which allows you to download the brushes and a few instructions. The instructions for putting the brushes into SAI are in the downloadable file (along with the brushes). This link says that if you have the full version of SAI you should have all these brushes, but maybe this will help you in case something didn't install right the first time. I really hope this helps, let me know how you go
👍: 0 ⏩: 0

Never mind I have found out it is now called the legacy pen
👍: 0 ⏩: 0

lovely tutorial..^^...helped a lot
Check mine XD
fav.me/d7jt8pw
👍: 0 ⏩: 1

Thank you so much, I'm so glad!
Your icon is spectacular. I particularly love the shading and lighting you did on your character, it really makes the pixel art 'pop'! Well done on the eye animation as well... Out of curiosity did you use a program to make the gif, or an online tool instead?
👍: 0 ⏩: 1

thank u so much *-* it was my first trial
i used this
www.picasion.com/
i found this in comments XDD
👍: 0 ⏩: 1

You did great for your first try
Oh you used the site I provided in my previous comments? I'm glad it worked for you, that means that it probably worked for the person I was advising it to at that time. Thanks for letting me know.
👍: 0 ⏩: 1

thanku so much....^^
yup no prb ^^
👍: 0 ⏩: 0

this great and all but when i try resizing the canvas, sai just cuts the canvas and shows the 50x50 in the middle instead
👍: 0 ⏩: 1

Ah, that's not good.
Is it possible that you are selecting the "Canvas Size" option under the Canvas drop-down menu? If you are, please try using the "Canvas Resolution" option instead, and enter 50 into the first field of the new dialogue box -the field underneath it should change to 50 as well if the Constrain Proportion box is checked. I hope this helps!
👍: 0 ⏩: 1

ah~ yes that did it!! THANK YOU SO MUCH for this awesome tutorial!!!!!!!!!
👍: 0 ⏩: 1

Phew, glad to hear it worked
NO PROBLEM!! I'm always happy to help if you have any more questions. I made this tutorial over a year ago, so I probably know a bit more now than I did then.
👍: 0 ⏩: 1

I'm sorry to hear that. Could you link/note me your work or describe what part of the process(es) didn't work for you? Perhaps I can advise a solution to make this work for you if you wanted? It would also be great to get feedback on why this tutorial didn't work so I can improve it in the future (I made this over a year ago so I probably know more now than I did back then).
👍: 0 ⏩: 1

thanks for going to try to help us but we got it somehow and we don't know how...anyways thanks again ~trixie
👍: 0 ⏩: 1

Ok, thanks for letting me know that everything worked out in the end
If you ever need anything explained in more detail about how to make pixel icons in PT SAI, please feel free to send me a note!~
👍: 0 ⏩: 0

Ok so under Binary Brush in Sai- the min size bar is faded so I can't do anything with out- how do I change that?
👍: 0 ⏩: 1

Hi there, thanks for the comment.
The only reason it would be faded is if there is something different in your Advanced Settings for the Binary Brush:
1. Select the Binary Brush in SAI
2. Tick the box for Advanced Settings (this should be just underneath the Size, Min Size and Opacity controls)
3. Make sure Algorithm drop down box is set to Accurate, not Coarse. Keep the rest of the settings the same (Color Picker: Normal. Hard <-> Soft 100. Press [box] ticked for Size)
4. You can close the Advanced Setting box now. Hopefully your Min Size control will not be greyed out any more.
Please tell me if this worked or did not work. If you are still having trouble I will investigate another solution for you.
👍: 0 ⏩: 0

Thank you very much! And I love the critique you made on my tutorial here, I have written a comment back on the critique. Thank you for taking the time to look at my deviation and give me your thoughts on it. I need to get back into doing my art and helping people with theirs, I've ventured away from it lately but now I'm starting to miss doing it on Deviant Art.
👍: 0 ⏩: 1

What is Binary brush?? Do I have to downlord it???
Is Binary brush is same as pencil brush??
👍: 0 ⏩: 1

Hi there, sorry for the late reply 
👍: 0 ⏩: 0

very cool!!! thanx you so much!! but, for animated icon, what can i use??
👍: 0 ⏩: 1

You are very welcome! I'm happy a lot of people are benefiting from this tutorial
I mentioned the process of how I make an animated icons in a comment below, and after doing a quick Google search there are a few free programs that can string the images together to make a gif animation: Photoscape and Paint.net are 2 I found while looking on Yahoo Answers, but I have never used them so I have no idea how to use it.
Actually there is a really simple and easy to use online feature at a website here: [link] that will let you upload separate images (one for each aspect of movement) and create the gif that way. I really recommend you try this first as it seems much quicker and simpler than downloading a free program and trying to figure out if it can do what you need. You will have to click "advanced" settings and set the size to 50 as that is the only size Deviant Art accepts for animated gif icons. I really think I'll make a tutorial for this later using this website, it would certainly help lots of people now that I'm being asked about this more and more.
👍: 0 ⏩: 1

Thank you very much for your help! 
and the animation at: [link]
but I did not like as it was very slow
👍: 0 ⏩: 1

On that gif animating site i believe there is a drop down box that can change speed. Unfortunately with the links you sent me I can't actually see what you've done, perhaps you can save them and upload them onto deviant art? I would love to see them
👍: 0 ⏩: 1

Oh yes, I've done several animations, and I have in my gallery 
👍: 0 ⏩: 1

This is very helpful, and all of your icons look really nice! <3 Thanks for uploading!
👍: 0 ⏩: 1

Thank you so much, I'm glad you found this helpful. This is my first tutorial so I hope I worded everything right 
👍: 0 ⏩: 1

Aaah, yes, it's excellent! You did a wonderful job with it (especially since it's your first one!), can't wait for any others you may do! ^u^
👍: 0 ⏩: 1
| Next =>





























