HOME | DD
 slyshand — Handout: Timing and Spacing and Arcs and Curves
slyshand — Handout: Timing and Spacing and Arcs and Curves

#2d #3d #animated #animation #anime #arcs #curves #hand #handout #related #simple #sly #slys #spacing #timing #tute #tutorial #slyshand #aniamting
Published: 2014-11-23 14:40:58 +0000 UTC; Views: 10283; Favourites: 221; Downloads: 124
Redirect to original
Description
After talking to one friend who's making an animation right now of a centaur run cycle (a horse is hard enough, adding a person's torso on top is that much more difficult) and another artist here who's really excited to start animating more I noticed that I didn't feel like I have covered the topic of timing and spacing that thoroughly in my previous handouts.So last night and this morning I got to thinking and writing on the subject and this was the result.
The book I have read in the past that I got a lot of these ideas from is "The Animator's Survival Kit"
This is also the first time I've talked about 3D animation in one of these, but I think its important because what applies to 2D applies to 3D which applies to 2D etc.
Quick cheat sheet for definitions of the terms I used
Timing = How long it takes for something to happen. Ball starts in the air at frame 1 and lands on the ground at frame 10
Spacing = The distance an object travels from one frame to the next. From frame 1 to frame 2 the ball moves only 3 pixels.
Arcs = Curves in 2D where you track the center of a given object to check the spacing of a given action
Curves = Arcs in 3D where you track the smoothness of a motion on a given axis, for translation, rotation and scale
I've been an animator for some time but I know I'm not right about everything and anyone that wants to share workflows or ideas please do, its always nice to get a different perspective on something I've looked at for so long. And anyone that wants to know more or would like me to cover a subject I haven't or elaborate on something I have talked about in greater detail let me know, and I'll see what I can do ^__^
Hope everyone's projects are going well,
More will come later.
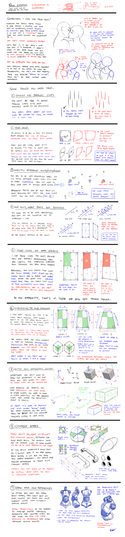
TRANSCRIPT for not native english speakers to translate via google translate







COLUMN 1
Animation Lessons: Arcs
Longtime no handout - After talking to my friend and meeting new friends I realized that one thing that needs to be talked about is arcs. If you work in 3D its generally called curves. I will takl about arcs and curves interchangeably. For me arcs = Curves
A ball bounce, still difficult for me to get right, it teaches things that are essential for every animation
TIMING & SPACING
TIMING
Timing is the amount of time it takes for an action to happen
(Lets assume 24 frames per second at all times)
l--------------------------------------------l Ball from frame 1 to frame 12 (SIDE NOTE: THIS didn't get changed to 17 when I was changing things around)
If you draw 2 frames, frame 1 and frame 17, all the frames inbetween are HOW the ball gets there. That is called
SPACING
Even
Ease in (to the action)
Ease out (of the action)
Ease In and Out (That's what she said) (I'm so sorry)
Fast in - Fast out (See above)
Jerky Spacing
Every dash represents a drawing of a ball
Spacing is the distance an object moves from one frame to the next
A lot of this information is covered on the internet and especially in "The Animator's Survival Kit" which I highly recommend.
If the path you want is known, add the ball where you want the ball to make a nice arc (this is a poor sentence... If you draw the arc you want the ball to go on, you can draw the ball on that path and it can make what you're trying to accomplish easier.)
COLUMN 2
They're called curves in 3D
Because you control each axis independently on a graph, and one more thing, they are really F-Curves for Function Curves.
What kind of ball bounce is this?
And what is immediately wrong if you are at 24fps (Frames per second)
Its running a little fast. In 3D we stretch the curves out in 2D we add frames to ease into and out of an action.
Lets cut out the X axis, if we wanted to fix the timing it would look more like this
Our most important frames being 1 11 and 18 in this case because they are the extremes. Each of those frames define where the others will go and how to inbetween effectively.
LOOPS
Loops are loops, or cycles
Take your starting pose or position and make it your end pose
DON'T
We don't want linear or even spacing right now, for a ball bounce this is not satisfying
This will give you a very basic and vanilla ball bounce. This is not a heavy ball, it has no attitude, not happy or sad or angry its just a ball bouncing forever (FOR-E-VER)
COLUMN 3
How this applies to a person
In 3D Instead of "balls" they are bones and you have these bones or controllers for every aspect of the character you want to animate. Smarter people than me do that part







In2D We must remember we are trying to retain the volume of the limbs and the whole body. Let things bend where they should bend.
(Its really hard to plan an animation like this)
If you are planning a storyboard and you are going to animate it too leaving yourself notes can be helpful (for you) and even for other people. Getting into planning is a different handout, BUT it i bears mentioning that X-Sheets or exposure sheets are a thing and I don't use them since I work primarily digitally and I don't share my files with other animators to work on. (THAT IS MY OWN PERSONALLY WORK, PROFESSIONALLY I SHARE MY FILES WHENEVER I NEED TO OR HAVE TO MY CO-WORKERS CAN ASK ME ANYTHING THEY NEED TO ABOUT WHATEVER I'M WORKING ON) If you want to see an awesome example of an x-sheet go to www.11secondclub.com (that is eleven, not two ells)
I've covered what I wanted to so if you are still here I'm going to doodle. Any feedback is welcome and encouraged I'd love to hear where other people are in regards to animation and if you do something differently or you can add your perspective.
Related content
Comments: 9

Thank you very much ^__^
👍: 0 ⏩: 0

Beautiful my friend, mi english es bad, but i understand with the draw
👍: 0 ⏩: 1


Should I write out a transcript in text so you can translate it?
👍: 0 ⏩: 1

thanks for replying , if you could transcribe the text would greatly appreciate it , I must say that their animations are very good , somehow it is an inspiration for me.
👍: 0 ⏩: 1

I updated the description with the transcript. Thank you very very much ^___^ and I hope this is helpful.
👍: 0 ⏩: 1

Thanks again , this will be very useful. :3
👍: 0 ⏩: 0

This is will be very potent in my studies of animation.
Much thanks, brother~
I'll definitely make sure you're the first guy I'm directing any friends to who are in need of some polishing up in their animation skill.
👍: 0 ⏩: 1

Awesome!
You are very welcome! If you think of anything or there are any subjects on and about animation that you want any information on let me know, and if I can't answer it in a reply, I might make a handout on the subject
Share away, it will make me happy ^__^
👍: 0 ⏩: 0