HOME | DD
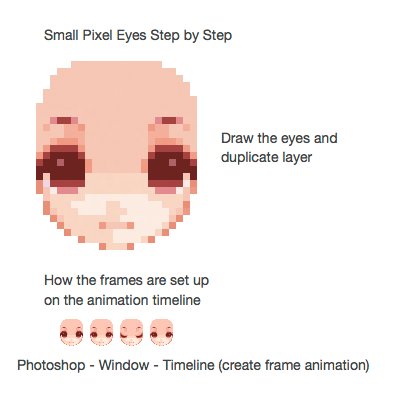
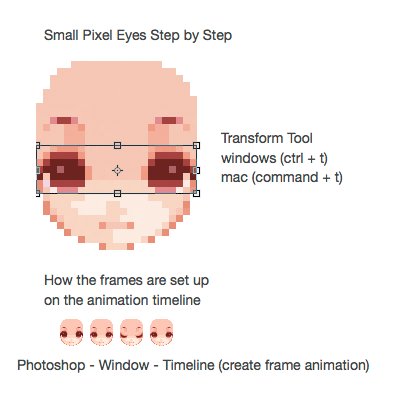
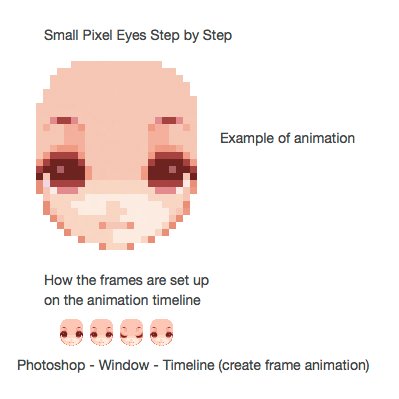
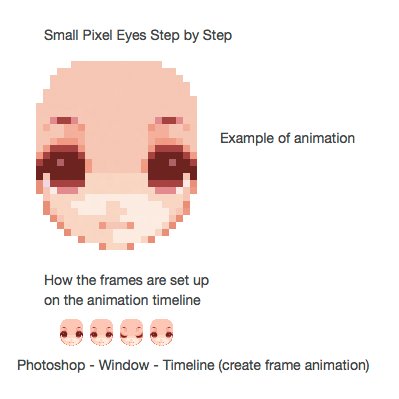
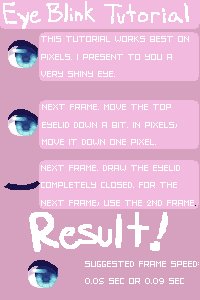
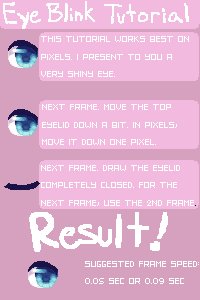
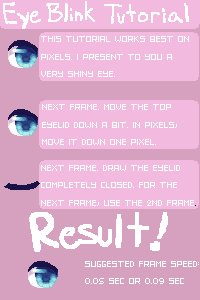
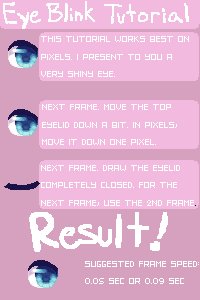
 staticwind — Pixel Eye Blink Tutorial
staticwind — Pixel Eye Blink Tutorial

Published: 2011-06-15 14:47:59 +0000 UTC; Views: 149591; Favourites: 8402; Downloads: 2012
Redirect to original
Description
New vers: Pixel Eye Blink Step by StepRelated content
Comments: 585

Nice try, but try reading what I wrote. Not what you chose to read, before you make a list.
My reasons why the animation looked bad were:
1. Nobody blinks with one eye lid
2. Squishing the image is a very cheap looking way of doing.
-Reason being, it makes the eyes look flat when you just squish the image
Regardless if its for beginners or not. Learning something wrong first, always complicates things when you try to improve.
👍: 0 ⏩: 1

1. I'm not sure what you're pointing out. The lower eyelid is impossible to animate because it's so tiny, unless the artwork was only a drawing of a huge eye. If you're complaining that there's no fold of skin in her top eyelid, you're being too picky. It would only be 2 pixels moving up and down. I'm sure she just chose to leave it out for this piece artistically, because if you look at her other artwork, it has skin folds in her eye blinks.
2. You only think she just "squished the image" because she showed that she used the transform tool in the tutorial. If you just looked at the animation without knowing how she did it, you wouldn't see that. She moved the eye downwards subtly each frame. Just because it's the transform tool, doesn't mean its squishing the image, because this is pixel art. There's not enough of the image to squish. It's just moving a row of pixels down. This way actually looks better than the other ways pixel artists animate their eyes. Most people just make the eyelash slide down the eye ball till it's closed. All you would have to do is copy and paste the pixels down each frame. It's not a problem to do either way though because it's such a tiny animation. You really are getting upset over nothing.
Overall it looks good, maybe you should show me an eye blink this same size that has 2 eye lids moving in each eye and looks 3d. 
👍: 0 ⏩: 0

You're talking about this as if it's a flash animation. There are no tweens. The eye lids are barely visable. Each pixel is taken care of frame by frame. I believe a professional would know how to use constructive criticism or use their time more wisely when they have animation deadlines.
👍: 0 ⏩: 1

its easy to simulate a tween when your just manipulating the size, still would take me a minute literally.
👍: 0 ⏩: 1

Time is relative for any artist. What takes you a minute might take another an hour. Of course this animation would only take me about a minute as well. But drawing the whole character itself plus making it do another action such as spinning or running would take a whole lot of time. This tutorial shows you the very basics to know before more complex animations.
👍: 0 ⏩: 0

Thank you... thanks for tutorial
👍: 0 ⏩: 0

I used this *-*!! thanks fo the tutorial
👍: 0 ⏩: 0

Woah, very nice tutorial!! Thank you so much!
👍: 0 ⏩: 0

HOLY FREAK. THANK YOU SO SO MUCH ABOUT THE TRICK ABOUT ANIMATING STRAIGHT FROM THE PHOTOSHOP FILE. THIS SAVED ME SO MUCH TIME YOU DONT EVEN KNOW.
(Ive always done it frame by frame in png by png)
Thank you so much!
👍: 0 ⏩: 1

I'm glad to have helped you ^ ^
👍: 0 ⏩: 1

Glad I found this tutorial. It really helped. Thanks for sharing!
👍: 0 ⏩: 0

Really useful. I didn't know that trick for the eyes blinking!
Thanks for sharing (:
👍: 0 ⏩: 0

wooowww, thanksss, i could use this <3
👍: 0 ⏩: 0

My friend requested that for her birthday, I draw her a dA icon and make it blink. This tutorial really helped with that, so thank you! ;v;
👍: 0 ⏩: 0

This is such an amazing tutorial. I really think it deserves a DD. It's rare to find a tutorial so easy to follow. Can't thank you enough!
👍: 0 ⏩: 0

Kawaii!>-👍: 0 ⏩: 0

I love this tutorial! ^___^
Please, if you have time check out my entries for the 8-bit contest!
[link]
[link]
Thank you very much!
👍: 0 ⏩: 0

thank you for the wonderful tutorial <3
👍: 0 ⏩: 0

Nice tutorial, but there is something I don't understand.
I've followed your instructions, however, each layer is composed of the eyes only, but not of the whole body of my pixel art character ! Did you make something in the layers to put all the body in all the layers ?
Hope it's understable... ><
👍: 0 ⏩: 1

You do not need the body in all the layers, just make sure the body is visible on each animation frame.
👍: 0 ⏩: 1

Tis very useful! Thank you so much for this!
👍: 0 ⏩: 0

This saves a lot of my time. Thanks! I forgot how to save gifs in the first place lol
👍: 0 ⏩: 0

Hi ~
I've started animating a few days ago and this tutorial is really helplful! Though why is it that my backgrounds aren't transparent ? example : [link]
Thank you ~!
👍: 0 ⏩: 0

Can this work on Photoshop Elements?
👍: 0 ⏩: 0

Amazing! Thanks for sharing with all of us.
👍: 0 ⏩: 0

Thank you so much! Now I understand!
👍: 0 ⏩: 0

I have Photoshop Elements 10 and I can't seem to find any of this.....do you think it wouldn't work on mine?
👍: 0 ⏩: 2

i don't think they have animation on PSE because i tried to look for it on mine and there wasnt any but i found one on my PSCS3
👍: 0 ⏩: 1

Well when you go save for web there's a thing on the right hand side column thingy and it says animation but I'm not sure how to make it so good!
👍: 0 ⏩: 1

Thanks for the blinking tut, it's really helpful!!!
👍: 0 ⏩: 0

I love this tutorial, It was very helpful
👍: 0 ⏩: 0

I used this here ^_^ credits u [link]
👍: 0 ⏩: 0

wow...
thank you....very much...!!!!!!
i just needed to know how to save the file..=w='
Totemo arigatou gozaimasu...!!!!!!!!!!!!!
👍: 0 ⏩: 1

I don't know if you figured this out already (if you didn't)
it's file->save for web & devices
hope that helped
👍: 0 ⏩: 0

im gona try it like this also~ thank you very much~!
👍: 0 ⏩: 0
<= Prev | | Next =>