HOME | DD
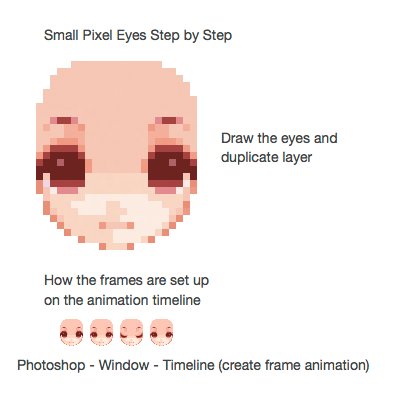
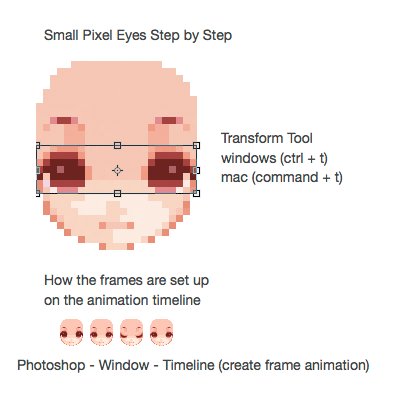
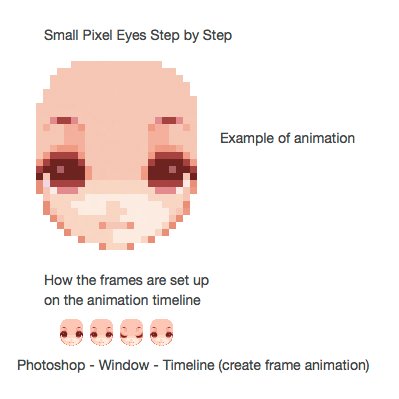
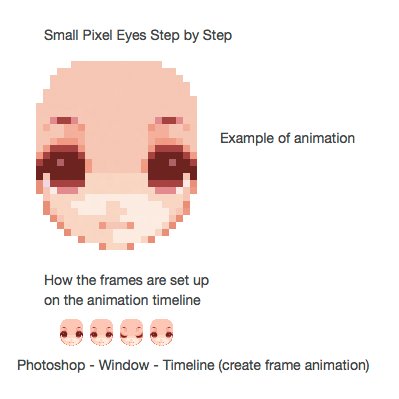
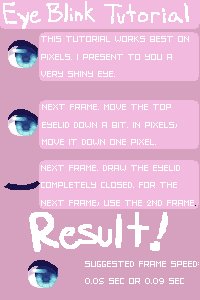
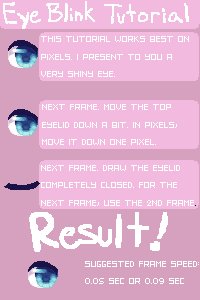
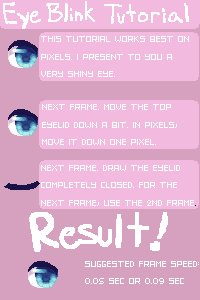
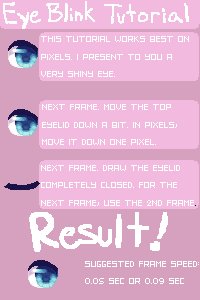
 staticwind — Pixel Eye Blink Tutorial
staticwind — Pixel Eye Blink Tutorial

Published: 2011-06-15 14:47:59 +0000 UTC; Views: 149591; Favourites: 8402; Downloads: 2012
Redirect to original
Description
New vers: Pixel Eye Blink Step by StepRelated content
Comments: 585

This is really helpful. Thank you so much for sharing. :3
👍: 0 ⏩: 0

I have a Photoshop Element 9, but yet, it doesn't seem to have the animation thing.
👍: 0 ⏩: 0

Do you, or anyone for that matter, know a free art program I could use to make pixel art blink?
👍: 0 ⏩: 1

Wow! Ingenious tutorial. 
👍: 0 ⏩: 0

OMG Thx for making this! I've always had trouble with blinkies!
👍: 0 ⏩: 0

this is great! this tutorial explained how to do gifs better than others Ive found in dA xD thx so much!
👍: 0 ⏩: 0

Hi, I've photoshop cs5, but when I submit, it says that the preview of the file is not good.
👍: 0 ⏩: 1

You have to create a separate preview image for your artwork if it's bigger than 150x150 pixels. And your preview can be as big as 150x150 pixels
👍: 0 ⏩: 1

That's what I was looking for ! Thank you !
👍: 0 ⏩: 0

question how do you upload it to DA it said .gif files can't be submitted.
👍: 0 ⏩: 1

Did you make sure you were submitting the .gif to the pixel art category? I know there are some categories dA doesn't let you upload .gifs, that might be your problem. But if not... I'm not sure oAo
👍: 0 ⏩: 1

What's the difference between pixel and digital art?? After all if you zoom in on any digital art you see pixels...soo pixel art is digital art zoomed in a little?! o.O
👍: 0 ⏩: 1

Every different color of pixel should be distinguishable from the others if you zoom in. And it has way less colors overall. Basically when drawing pixel you can only use the pencil tool while drawing digital painting you can use all kinds of tools that blur your colors, even the brush tool blurs at the edge
👍: 0 ⏩: 2

Thank you too. That answered the question I was going to ask >w<
👍: 0 ⏩: 0

This is a very helpful tutorial. Thank you for taking time to create it!
👍: 0 ⏩: 0

It took me forever, but i finally did it. Though i couldn't upload it to here or photobucket, but for some reason it uploaded perfectly to tinypic. In photobucket, the animation would appear down to the side. Any help with that maybe??
👍: 0 ⏩: 1

Can you send me a link of the tinypick and photobucket?
👍: 0 ⏩: 1

[link]
[link]
Not really sure why it does it o.o
👍: 0 ⏩: 1

Well it looks like they're two different files.. Maybe the one on photobucket you just moved the eyes over there by accident before you saved it? xD
Um try saving the image you have on tinypic to your desktop and upload it to deviantart from there
👍: 0 ⏩: 1

Surpsingly enough, i got it to work on deviantart, same file that i uploaded it to photobucket and tinypic. i suppose it is just photobucket??
👍: 0 ⏩: 1

Well that's good ^ ^ I really have no idea ovo
👍: 0 ⏩: 1

lol well, thank you very much for the tutorial, it was so helpful. Have any other animation tutorials that could help me?
👍: 0 ⏩: 1

You're welcome ^ ^ oh not that I've made// Here's one I can think of that I've found [link] though it's more complex >v<
👍: 0 ⏩: 0

Can you tell me how you drew the girl pixelated OvO?
👍: 0 ⏩: 1

I'll try to make a tutorial on that >v<
👍: 0 ⏩: 0

eeeee! awesome sauce *U*
i tried it out, and it was awesome !
thanks for this awesome tutorial XD *U*<3
👍: 0 ⏩: 0

AWSOME really helped me! x lol x3
👍: 0 ⏩: 0

Thanks so much for this *_*
May I ask- how did you make her blink slowly once then quickly twice?
👍: 0 ⏩: 1

The one where she blinks slowly is what's shown in the tutorial. She has 4 different eyes and 6 frames for one blink.
To make her blink faster, I lowered it to 4 frames instead of 6. To do that, you make it show 3 different eyes instead of 4, so It doesn't show one of the half closed eyes when animating.
She blinks twice because I animated 2 short blinks together without a pause between them.
👍: 0 ⏩: 1

thanks so much *A* that realllly helps!!
👍: 0 ⏩: 0

I made something like this years back but yours is so much better OTL ugggh...
👍: 0 ⏩: 1

hehe don't be silly ;3; Yours is awesome! It actually shows how to draw the eye more clearly I think ^ ^ Just a diff way c:
👍: 0 ⏩: 0
<= Prev | | Next =>