HOME | DD
 Talei —
TUT: Using CSS Scroll Boxes
Talei —
TUT: Using CSS Scroll Boxes

Published: 2008-05-15 19:51:11 +0000 UTC; Views: 46083; Favourites: 906; Downloads: 4716
Redirect to original
Description
Quite a few people have asked me about this now. So here is a full tutorial/documentation on how to do it, with complete instructions, including how to use multiple boxes of different sizes.
This includes the following files;
Scrolling Boxes CSS
Using more than one box
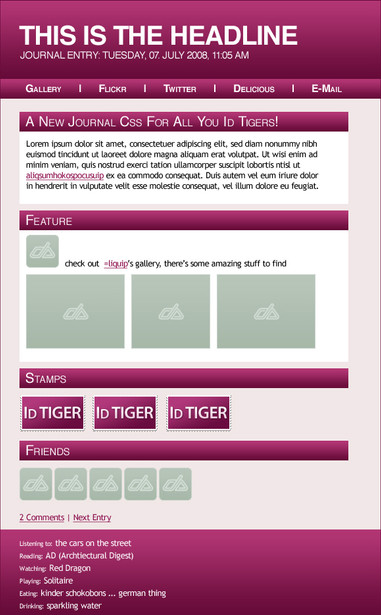
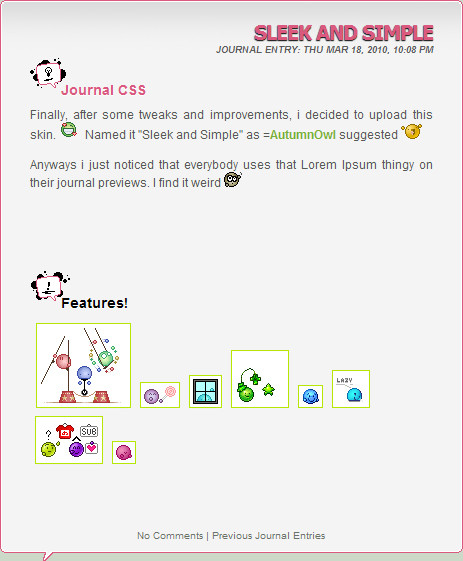
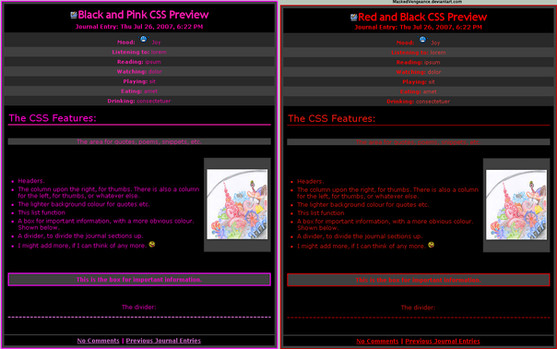
Journal Entry
Preview
This is now a .zip file. If you would prefer a .rar, just drop a comment and I'll up one for you.





DO NOT USE MY CODES. IT WILL NOT WORK. IF YOU FOLLOW THE DOCUMENTATION YOU WILL KNOW WHY RATHER EASILY. ITS A MATTER OF CLASS NAMES, AND IF YOU DON'T UNDERSTAND WHAT I'M ON ABOUT, YOU OBVIOUSLY DIDN'T LEARN SO GO OVER IT UNTILL YOU DO. IF YOU TRY AND COME TO ME LIKE THE PAST FEW HUNDRED PEOPLE SAYING "IT DOESN'T WORK!" I'M GOIN TO SCREAM. YOU'RE SUPPOSED TO LEARN HOW TO DO IT YOURSELF, NOT TAKE MY CODE.
You do not have to credit me in your Journal CSS if you use this if you do not want to, but I'd appreciate it if you left a comment to let me know you used it and added it to your favourites if it was useful. Especially if you use my template!
Please don't note me with questions about using this, please leave a comment on this deviation. That way, if someone else has a similar issue, I can try and avoid repeating myself.





In the preview, a header THEN the scroll box is shown.
This tutorial is for the SCROLLBOX ONLY.
If you're looking for the header tutorial that matches, please check in my gallery. You can find it here [link]
EDIT: HOLY CRAP A DD. I'm gobsmacked. I went to sleep feeling like shap last night. Yes shap, its a word I invented, and if you can't guess what words I put together there, you may still be calling people "poo-poo head"




 But yez, so to wake up to a DD was a really, really nice surprise, it hadn't ever even crossed my mind, so seeing some "congrats on the DD" comments made me have to check and do a double take! Thank you, Anni, for suggesting me! If you don't know her already, go and visit her over at =soulful-tears because she's so damn lovely.
But yez, so to wake up to a DD was a really, really nice surprise, it hadn't ever even crossed my mind, so seeing some "congrats on the DD" comments made me have to check and do a double take! Thank you, Anni, for suggesting me! If you don't know her already, go and visit her over at =soulful-tears because she's so damn lovely.
Related content
Comments: 546

thanks for making this 
👍: 0 ⏩: 1

thanks so much for making this tutorial! Im new to css so this was quite tricky for me to figure out but it works perfectly now
👍: 0 ⏩: 1

: D This is great, I was wondering how people made these. Thank you
👍: 0 ⏩: 1

Woot...success. Now I just need to get the second one to work, and I'll be set. Thanks so much
👍: 0 ⏩: 2

Oh I got it..turns out I'm just stupid LOL 
👍: 0 ⏩: 0

wow, thanks alot 
👍: 0 ⏩: 1

No problem. I'm glad it worked for you :'D
👍: 0 ⏩: 0

div.scrollbox {
background-attachment: scroll;
background-image: none;
width: 400px;
height: 500px;
border-width: 1px 1px 1px 1px;
border-color: transparent;
border-style: solid;
background-repeat: no-repeat;
background-position: scroll;
padding: 10px 10px 10px 10px;
margin-top: 1px;
background-color: transparent;
overflow: auto;
}
I'm not sure what I'm doing wrong...
👍: 0 ⏩: 1

Look a couple of comments below. Probably doing what the other person did. If so, I already explained it
👍: 0 ⏩: 1

Well, I did look at them, and I had nothing to change...
For the





👍: 0 ⏩: 1

Look again.
*Sigh* I'll repeat myself.
div.scrollbox in your CSS, yes?
How are window and scrollbox the same? As I've said, the classes must match to work, which is one of the main things this teaches as a tutorial, to try and stop people just taking my code. It make sense now? If you make sure they match, it should work.





👍: 0 ⏩: 1

Oh! Now I get it!! Thanks so much. I'm sorry I took up your time.
👍: 0 ⏩: 1

Glad to hear 
👍: 0 ⏩: 1

That's good then! I wish I had a laptop. Then I could take my PC anywhere with me.
👍: 0 ⏩: 1

Haha, well my laptop before was completley ruined D: And then I had to use our crappy family PC. And I'm incredibly impatient.
👍: 0 ⏩: 1

Wow. 
👍: 0 ⏩: 1

Haha, well, I have my new laptop now so all is well.
👍: 0 ⏩: 0

div.scrollbox {
background-attachment: scroll;
width: 400px;
height: 500px;
border-width: 1px 1px 1px 1px;
border-color: #CCD9CB;
border-style: solid;
background-repeat: no-repeat;
background-position: scroll;
padding: 10px 10px 10px 10px;
margin-top: 1px;
background-color: #E6EDE4;
overflow: auto;
}
👍: 0 ⏩: 1

Uhmmm? You pasted that as a comment becausee....?
👍: 0 ⏩: 1

Well, That's the code I've got. And It hasn't seemed to be working. I was wondering what's wrong with it. ):
👍: 0 ⏩: 1

What are you putting in to the journal body?
Cus you have to make sure the div classes match ;]
👍: 0 ⏩: 1

(Content Here)
I already have the < div align="center" > Up in my header from Previous CSSs I made, Should I remove it and put it next to the
👍: 0 ⏩: 1

No.
Considering in your CSS, you're using
div.scrollbox?
and your divtag says window? They need to be the same 
👍: 0 ⏩: 1

Haha, Oh!
I get it. :'D
Thank you so much!
👍: 0 ⏩: 1

Ooh, thank you for making this (altough you made this over a year ago, I just found it recently..). *w* I'm sure this will be very useful~
👍: 0 ⏩: 1

div.scrollbox {
background-attachment: scroll;
width:400px;
height:500px;
border-width: 1px 1px 1px 1px;
border-color: #E0C4B0;
border-style: solid;
background-repeat : no-repeat;
background-position : scroll;
padding: 10px 10px 10px 10px;
margin-top: 1px;
background-color:#F2E6E0;
overflow: auto;
}
My entry
:\ Im lost. In the
👍: 0 ⏩: 1

Heres your issues
background-repeat : no-repeat;
background-position : scroll;
You have a space before the colons =]
background-repeat: no-repeat;
background-position: scroll;
👍: 0 ⏩: 1

Thanks, I'm sure this'll help me alot!
👍: 0 ⏩: 1

this is AMAZING!! thank you so MUCH for creating it ; U ; and congrats on the DD too!! 

i'm so sorry if i'm bothering you by asking this, but i've been having a hard time looking for a tutorial on how to add a picture as your header (so the the title and date etc. appear on top of the illustration. do you have a tutorial on that or know somewhere i can learn about this?
again, so sorry to bother you
👍: 0 ⏩: 1

I saw your other comment. 
Thank you very much. 
You're very welcome!
👍: 0 ⏩: 0

Happy to help! You're welcome!
👍: 0 ⏩: 0


👍: 0 ⏩: 1

I'm so glad my tutorial helped you. 
👍: 0 ⏩: 0

Hero. Now I know about it thanks to this.
👍: 0 ⏩: 1

width:400px;
height:500px;
border-width: 1px 1px 1px 1px;
border-color: #ffffff;
border-style: solid;
background-position : scroll




 adding: 10px 10px 10px 10px;
adding: 10px 10px 10px 10px;margin-top: 1px;
background-color:#000000;
overflow: auto;}
Isnt working. I'm new to this stuff, so I'm not the smartest when it comes to CSS, but I tried and it still wont work. (Your TUT is awesome though, and it helped me to this point!)
👍: 0 ⏩: 1

You don't put the





👍: 0 ⏩: 1

Thanks a bunch, I really appreciate it!
👍: 0 ⏩: 1
<= Prev | | Next =>