HOME | DD
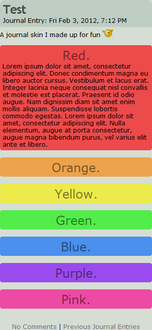
 CypherVisor — Big Curvy buttons
by-nc-nd
CypherVisor — Big Curvy buttons
by-nc-nd

Published: 2010-06-26 10:43:54 +0000 UTC; Views: 36609; Favourites: 1183; Downloads: 0
Redirect to original
Description
»»»»»»»»»»»»»»»»»»»»»»»»»»» Exclusively for Premium members and Super groups only «««««««««««««««««««««««««««Updated: 30-Mar-2014
How to use ?
Just copy the source code(s) below and paste it in your Custombox module in your profile or group page.
SOURCE CODE:
Troubleshooting
If you are getting a) an arrow symbol for external links or b) bold text in your buttons then please read FAQ #14 and #15 here: F.A.Q. + Tips n Tricks
Want professional Profile Menu buttons?
Buy them now!
Want to buy my premium resources?
Check my gallery folder: Premium Content .
Want to customize your profile page?
Check all my free resources + tutorials: [LINK]
Having any doubt with Custombox or Journal CSS? Please read this F.A.Q. + Tips n Tricks
I am a free resource provider for the deviantART community. If you like my free customization resources you can donate some points






 to me as an appreciation or support.
to me as an appreciation or support.I take commissions to make custom journal CSS too. Check out my Journal CSS folder or send me a note
Related content
Comments: 201

Thank you soooo much! I just Love it!!! <333
👍: 0 ⏩: 0

Thank you so Much these were very helpful and thanks for sharing.
👍: 0 ⏩: 0

The URL is the address (think www.facebook.com) that you type into the address bar.
So say you wanted to link to, again, facebook.
Go to the top of the page and copy the URL (Image as shown here ) and then place it where it requires the URL!
👍: 0 ⏩: 1

Oh yeah, sorry, I figured that out a but ago ^w^;; thanks though!
👍: 0 ⏩: 1

Ah! I just had seen that your comment was pretty recent, thought I'd try to give it a go and answer xD
👍: 0 ⏩: 0

I am getting white instead of black text inside the lime green button (5th from the bottom) which is difficult to see. Any idea how to fix this?
👍: 0 ⏩: 1

Well, that is weird. Because it works fine in my page. Check the "Some WIP" widget..I left it there.
You may try to forcefully change the color of the text using this btw:
👍: 0 ⏩: 1

I used the heading text instead; fixed my problem. I will look into changing the color too. Thanks for the help!
👍: 0 ⏩: 0

can I ask something? mmm how did you do those dividers? in your description, those at the end?
👍: 0 ⏩: 1

Which dividers are you talking about?
👍: 0 ⏩: 1

nevermind, I got it
these ones:
👍: 0 ⏩: 2

How do you do those dividers? I know your comment is a year old, but I've been trying to figure out how for a while XD
👍: 0 ⏩: 1

I am trying to make the button where it's an image, but that image takes you to something else (like you click a Facebook icon and it'll take you to an fb page). where can i find coding for that? Thanks!
👍: 0 ⏩: 1

Please check how to create image buttons here: Custombox F.A.Q. + Tips and tricks
👍: 0 ⏩: 1

These are amazing!
I just have one question...
What do you mean by "thumb-holder" , or do you just leave it like that when you edit your custom box?
Sorry for the bother...
> . >
👍: 0 ⏩: 1

It is a DA pre-defined class to display an element as inline-block. You need to keep this code while using it in your custom box to display your buttons properly.
👍: 0 ⏩: 1

Okay!~Thanks for the info. : )Good Day~
👍: 0 ⏩: 1

Hmm... That's weird. When I use your button there's this weird gap between the two boxes. Lol, I don't really know how to explain it xD The best I can do is tell you to go look at the "Art Status" box on my page. ;w;
👍: 0 ⏩: 1

I believe you have mixed some content-holder box codes together because of which you are getting this weird result.
Possibly, check whether each HTML tag are closed properly or a set of codes being placed inside a wrong tag.
👍: 0 ⏩: 0

I really really love these! Although the text in the buttom displays as grey and not white on my page, do you know why? O:
👍: 0 ⏩: 1

Which buttons? All of them?
Perhaps this might help: Custombox F.A.Q. + Tips and tricks
👍: 0 ⏩: 0

Why do make everything so simple! Even I can do this! Just thank you very much!
👍: 0 ⏩: 1

Haha..
That's great! You're welcome..
👍: 0 ⏩: 0

You found bugs in these buttons?
👍: 0 ⏩: 1
| Next =>